CSSで便利な擬似要素!before:afterの基本的な使い方と書き方
※本ページはプロモーションが含まれています。
CSS(スタイルシート)で便利な機能の一つが、beforeとafterという擬似要素。
HTML側にコードを追加しなくても、CSSに一手間加えるだけで簡単にアイコンなど要素を追加できる優れものですが、慣れていないと…

CSSの参考例でbeforeとか記述を頻繁に見るけど、使い所がよく分からない…。
CSSの一例を見ても仕組みがイマイチ…(゚∀゚)
こんな感じで少し放置気味でいる方も…。
ですが、擬似要素の::beforeと::afterは特徴さえ掴めれば今日からでもに使えるようになります!
今回はCSS初心者の方向けに、このCSSの擬似要素「before・after」の基本的な書き方と使い方一例について解説します。
この記事の内容
- CSSの擬似要素って何?
- 疑似要素の基本的な書き方
- beforeやafterの使い方
この記事の内容
CSSの擬似要素「before・after」とは?
CSSの擬似要素の「beforeとafter」とは、簡単に言うとCSS側の記述だけで、新たに要素を追加できる機能のこと。
このbeforeやafterを使うことで、追加でHTMLタグを用意してCSSを割り当てなくても、CSSだけで完結出来るようになるのです。
文面だけでは分かりにくいので、イメージを下記の載せますね!

こちらは擬似要素を利用して、aタグの前後いずれかにコンテンツを表示させるという書き方です。
厳密には異なりますが、spanタグのようなインライン要素を挿入しているイメージです。
このように、装飾で使うspanタグなどを新たに使わなくても、CSS側の記述のみで制御が可能となるのです。
他の擬似要素について
CSSの擬似要素には、beforeとafter以外にもいくつか種類があります。
擬似要素の種類を下記に挙げると…
| ::before | 指定要素の直前に要素を配置 |
|---|---|
| ::after | 指定要素の直後に要素を配置 |
| ::first-line | ブロック要素の1行目にスタイルを適用 ※主にテキスト要素の装飾で使用 |
| ::first-letter | ブロック要素の1行目の一文字目にスタイルを適用 ※主にテキスト要素の装飾で使用 |
このように4つの擬似要素がありますが、汎用性が高いのはbeforeとafterなので、この辺りの擬似要素が頻繁に使われています。
そのため、タイトル通り今回はこのbeforeとafterを中心に説明していきますね。
擬似要素:beforeとafterの書き方や特徴
CSSの擬似要素の書き方は擬似クラスで書いた順序と同じで、要素の直後にafterかbeforeを記述します。
例えばpタグの後ろに擬似要素を配置したい場合は、「p::after { プロパティー: 値; }」という書き方になります。
<p>サンプルテキスト</p>
p{
color: #222;
}
p::after {
content: "新しいお知らせ";
font-size: 0.9em;
margin-left: 10px;
color: steelblue;
}
上記では、pタグの後ろ側に「新しいお知らせ」という水色のテキストを、擬似要素のafterを使って配置しています。
この他、疑似要素の主な特徴や書き方は下記の通りです。
- 1つの要素に併用して記述も可
- contentプロパティーが必須
- デフォルトではインライン要素
- アニメ風の吹き出し
1つの要素に併用して記述も可能
1つの要素に対して、beforeとafter2つの擬似要素を使うことも可能です。
例えば、デザイン上1つの要素に対してアイコンやテキストを表示したい場合もあるかと思います。
このような書き方は、ブログでよく見られる吹き出し表現や付箋アートなど、CSSだけで少し複雑な描画をしたい時に用いられる手法です。
基本的にcontentプロパティーが必須
擬似要素のbeforeとafterと使う時に重要なのが「contentプロパティー」。
CSSのcontentとは、値に画像URLやテキスト、またFont Awesomeの文字コードも指定できるプロパティーのことです。
このプロパティーをセットで記述しないと、beforeとafterが上手く機能してくれないので、覚えておきましょう!
デフォルトではインライン要素
beforeとafterの擬似要素はデフォルトでは「インライン要素」の扱いになります。
なので、ブロック要素として表示したい時はdisplayプロパティーで「block」を指定する必要があります。
擬似クラスとの書き方の違い
擬似要素と擬似クラスの明確な違いの一つに、ダブルコロン「::」とシングルコロン「:」があります。
擬似要素がダブルコロン、擬似クラスがシングルコロンとなります。
主な例で言うと、擬似要素は「::after」、擬似クラスは「:first-child」という書き方。少し細かいので分かりくいですね。
上記のCSSの文法ルールは、CSS3以降で導入されており、擬似要素と擬似クラスで書き分けて使われています。
beforeとafterの使い方とその一例
擬似要素beforeとafterの実装例について何個か取り上げ紹介していきますね。
beforeとafterの代表的な使われ方は下記の通りです。
- アイコンを利用する
- テキストを入れる
- 簡単なラベルを作る
- アニメ風の吹き出し
これらはあくまで一例ですが、擬似要素を使うことでCSSでの描画表現の幅が少し広がります。
この機会に、Web制作やWordPressのCSSカスタマイズの一部として導入してみてくださいね。
アイコンを利用した擬似要素の使い方
擬似要素の定番とも言える使い方の一つが、contentプロパティーの値にアイコンを指定した使い方です。
Font Awesomeというアイコンフォントを利用して、見出しやメニューの視認性を高めることが出来ます。
今回はFont Awesomeの旧バージョンである4.7を利用させてもらい、サンプルを記載しますね。
見出しにアイコンを追加
見出しタグ「h2」にアイコンを適用した使い方一例です。
<div id="sample_1">
<h2>サンプルのカテゴリーメニュー</h2>
</div>
#sample_1 h2{
font-size: 1.7em;
color: #323232;
text-align: center;
}
#sample_1 h2::before{
font-family: FontAwesome;
content: "\f07c";
margin-right: 7px; /*アイコンとのスペースを開ける*/
color: steelblue;
}

CSSの疑似要素beforeで、font-familyにFont Awesomeを指定し、contentプロパティーの値に文字コードを入力することでアイコンが反映されています。
ポイントしては、marginでアイコンとテキスト要素の間にスペースを作っています。
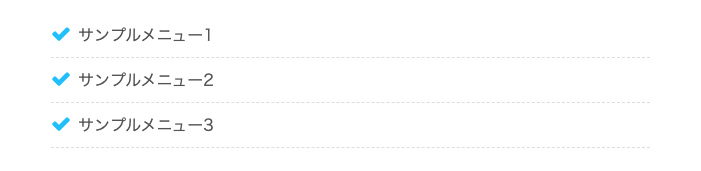
リストにアイコンを追加
箇条書きなどによく使うliタグにアイコンを適用した一例です。
今回はFont Awesomeのチェックマークのアイコンを利用しています。
<div id="menu_1">
<ul>
<li>サンプルメニュー1</li>
<li>サンプルメニュー2</li>
<li>サンプルメニュー3</li>
</ul>
</div>
#menu_1 ul li {
padding: 10px 0;
color: #555;
border-bottom: 1px dashed #ddd;
font-size: 1em;
}
#menu_1 ul li::before {
font-family: FontAwesome;
content: "\f00c";
color: deepskyblue;
margin-right: 7px;
font-size: 20px;
}

WordPressブログの箇条書きでよく見かけると思います。
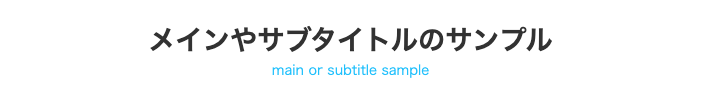
ワンポイントでテキストを挿入
擬似要素を使ったテキストの挿入方法です。ワンポイントで英文字などの挿入したい時に効果的な手法です。
<div id="text_1">
<h2>メインやサブタイトルのサンプル</h2>
</div>
#text_1 {
text-align: center; /*中央寄せ*/
}
#text_1 h2{
font-size: 1.7em;
color: #323232;
}
#text_1 h2:after{
content: "main or subtitle sample";
display: block; /*ブロック要素にする*/
color: deepskyblue;
font-size: 0.5em;
font-weight: normal;
}
サンプルでは擬似要素の::afterに、ブロック要素を指定することで改行になり、親要素の「#text_1」で中央寄せをしています。
デフォルトではインライン要素になるので、何も指定しない場合は改行されず文字は横並びになります。
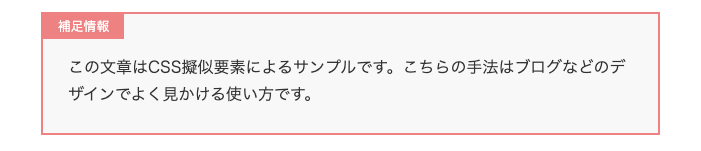
簡単なラベルを挿入
先ほど紹介した擬似要素によるテキストの挿入を少しだけ応用した手法です。
例として、「補足情報」というテキストを挿入して作成しています。
<div id="lavel_ct">
<p>この文章はCSS擬似要素によるサンプルです。こちらの手法はブログなどのデザインでよく見かける使い方です。</p>
</div>
#lavel_ct {
position: relative;
border: 2px solid LightCoral;
background: #f8f8f8;
padding: 25px;
}
#lavel_ct::before {
content:"補足情報";
background: LightCoral;
color: #fff;
font-size: 0.8em;
position: absolute; /*絶対値を指定*/
top: 0;
left:0;
padding: 3px 15px;
}
#lavel_ct p {
color: #323232;
font-size: 1em;
line-height: 1.7em;
margin-top: 15px;
}

ポイントとして、主要素である「#lavel_ct」にpositionプロパティーの値をrelativeし、擬似要素に絶対配置を指定することで位置を決めています。
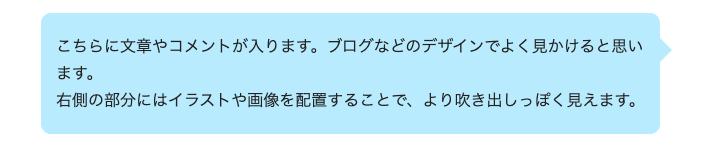
漫画の吹き出し風デザイン
CSSの擬似要素を利用すれば、アニメの吹き出しのようなデザインも実現出来ます。
WordPressのようなブログを始め、様々なデザインの一部に使われているのが特徴です。
<div id="comment">
<p>こちらに文章やコメントが入ります。ブログなどのデザインでよく見かけると思います。<br/>
右側の部分にはイラストや画像を配置することで、より吹き出しっぽく見えます。
</p>
</div>
#comment {
background: #b7ebff;
padding: 20px 15px;
font-size: 1em;
line-height: 1.7em;
color: #3f3f3f;
border-radius: 10px;
position: relative;
}
#comment::after {
content: "";
position: absolute;
display: block;
width: 0;
height: 0;
background: none;
right: -12px;
top: 20%;
/*ここから下で三角形を作成*/
border-style: solid;
border-color: transparent transparent transparent #b7ebff;
border-width: 13px 0 13px 13px;
}

先程のラベルと同じくpositionプロパティーでrelativeを指定し擬似要素を使います。
要点としては、borderで作成した三角形。
少し分かりにくいですが、borderの値をtransparentで透過させることにより三角形を作成し、背景色と同色にして馴染ませています。
この記事のまとめ
以上、CSSの擬似要素「before・after」の書き方と使い方について簡単にまとめました!
このようにアイコンや単純な図形などであれば、HTML側にコードを追加することなく、擬似要素を用いて簡単に表現が可能です。
Web制作を始めた初心者の方で、擬似要素を使っていないという方は、この機会に是非取り入れてみてくださいね。
Web制作や学習をされている方にとって少しでも参考になれば幸いです。