Macで使える無料テキストエディタ7選!おすすめソフトを厳選紹介
※本ページはプロモーションが含まれています。
Web制作やプログラミングに役立つテキストエディタですが、Macでも無料で使えるソフトがいくつも存在します。
ただ、初心者の方にとっては機能や違いなど分かりにくいかもしれません。
そこで今回はWeb制作やプログラミング初心者で、かつMacユーザー向けの安全なおすすめの無料テキストエディタソフトを紹介していきます。
この記事の内容
- テキストエディタについて簡単に
- 無料で使えるMac版テキストエディタ7選!
- テキストエディタの最適な環境設定
この記事の内容
そもそも必要?テキストエディタとは

まず、「そもそもテキストエディタってMacに必要?」と考えている方もいると思います。
Macなら「テキストエディット」とういソフトが標準インストールされているので、こちらでHTMLやCSSなどのコーディング作業を出来なくもありません。
しかし、テキストエディタには既存ソフトに見られないプログラミングに特化した機能が多く備わっています!
WordPressでのブログ運営やWeb制作に携わっていきたい方には必須のツールであると言えます。
作業効率が大幅にアップ!機能性が特徴

普通のテキストエディタと違う特徴として言えるのが、プログラミングに特化した機能が充実していること。
基本的にテキストエディタには入力補完機能が備わっており、普通にテキストを打ち込むよりもスムーズに作業することが出来ます。
Web制作でのコーディング作業などを効率よく行うために欠かせないソフトです。
WordPressでのブログ記事の下書きにもおすすめ
テキストエディタは、WordPressでブログを書いている場合、その下書きとしても使えるツールです。
実際に私もテキストエディタを記事の下書きに使っています!その理由は、動作が軽量で余計な機能も付属されていないからです。
テキストエディタで予めHTML形式の記事を作成しておけば、すぐにWordPressでの投稿画面に移せるので、ミスや手間なく作業することが出来ます。
Macで使える無料のおすすめテキストエディタを紹介
ここからはMacで使える無料のテキストエディタを紹介していきます。
Macユーザーの方で、Web制作やプログラミングに取り組んでいる初心者の方は是非参考にしてくださいね!
紹介させてもらう無料ソフトウェアは下記の通りです。
- Atom
- CotEditor
- mi(エムアイ)
- Bracket
- Visual Studio Code
- Emacs
- Liveweave
なお、これらのテキストエディタの中にはMacだけでなくWindowsなどの環境で使えるソフトも含まれています。
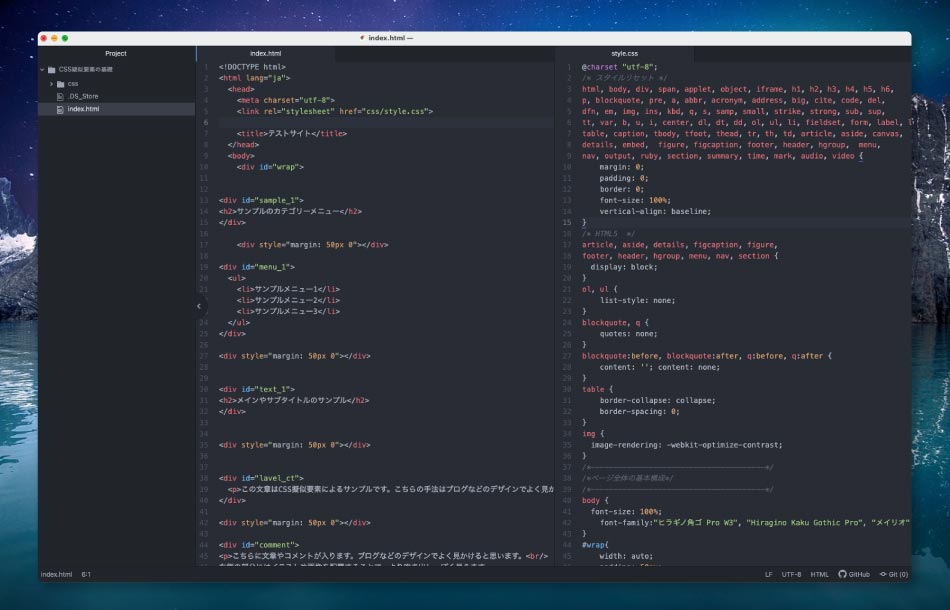
Atom

国内でも馴染みのあるようなネーミングのテキストエディタのAtom。
公式ページに「21世紀をハックするテキストエディタ」と記載される通り、Atomは世界中の開発者から愛用されている無料のテキストエディタソフトです。
入力補完や画面分割などの機能はもちろん、リアルタイムでコードを編集できる共有スペースが設けられていることも特徴です!
インストール方法は簡単で、公式のトップページから簡単に入手することが出来ます。
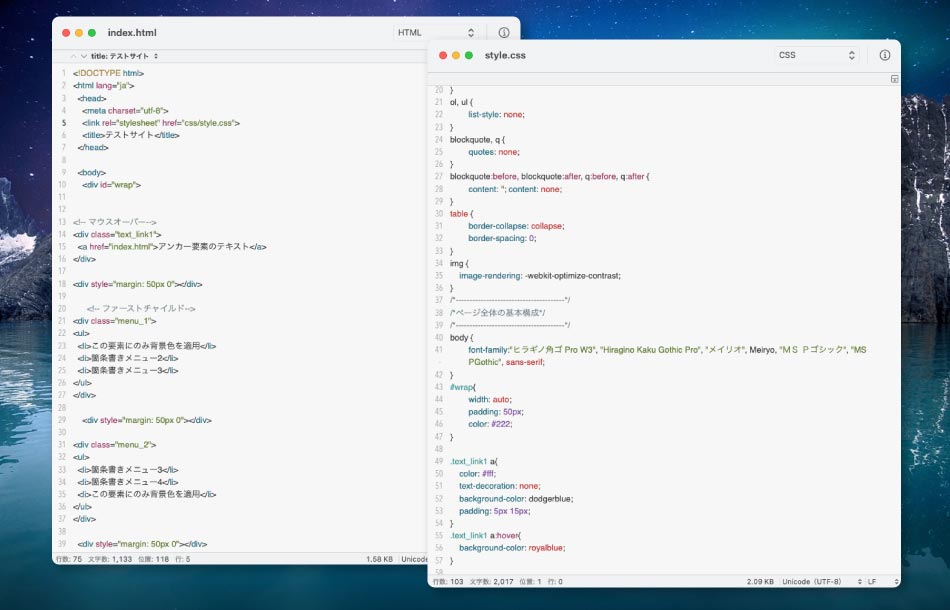
CotEditor

Macの定番とも言えるテキストエディタ、CotEditor。国産のソフトウェアであるため、インストール時から日本語対応しています。
簡素化されたインターフェースでありながら、入力補完や背景色の変更など十分な機能が揃っており、初心者の方でも扱いやすいのが特徴的です。
また、アプリ自体の動作が軽く、操作性に優れたテキストエディタであることもポイント!
HTMLやCSSなどコーディングやWordPressのブログ記事の下書きに最適なおすすめテキストエディタです。
Mi(エムアイ)

Mi(エムアイ)は、1996年頃にリリースされた「ミミカキエディット」から改名されたMac専用の無料テキストエディタ。
こちらもCotEditorと同様に国産ソフトウェアであることから、多くの国内Macユーザーから愛用されています。
高性能なテキストエディタであるため、場合によって馴れるまで少し時間がかかるかもしれません。
Bracket
Bracketは、グラッフィックや動画編集ソフトで有名なAdobe社が開発しているフリーのテキストエディタ。
Adobe製ならではの見やすく操作しやすいインターフェースも特徴です。
また、標準搭載されているライブプレビュー機能も魅力的なポイントの一つ!
プラグインの導入や細かい設定は必要なく、初心者の方でも簡単にプレビュー画面を確認しながらコーディング作業することが出来ます。
HTMLやCSSでのコーディングを始める方にピッタリなおすすめのテキストエディタです。
Visual Studio Code

Visual Studio CodeはMicrosoft(マイクロソフト)が提供している無料のコードエディタソフトです。
一昔前までMicrosoft開発のコードエディタはMacで少し操作しにくい印象でしたが、Visual Studio CodeはMac OSにも最適化されているので、非常に使いやすくなっています!
またMicrosoft製であることから操作画面が分かりやすいのも特徴的。
安心かつ安全に入手できるおすすめのテキストエディタです。
Emacs
Emacsは1975年頃にリリースされたテキストエディタ。歴史の長い老舗のオープンソースソフトウェアです。
こちらはMacだけでなくWindows版やLinux版も提供されています。
シンプルかつ歴史を感じるインターフェースですが、拡張機能が豊富に用意されている信頼あるテキストエディタです。
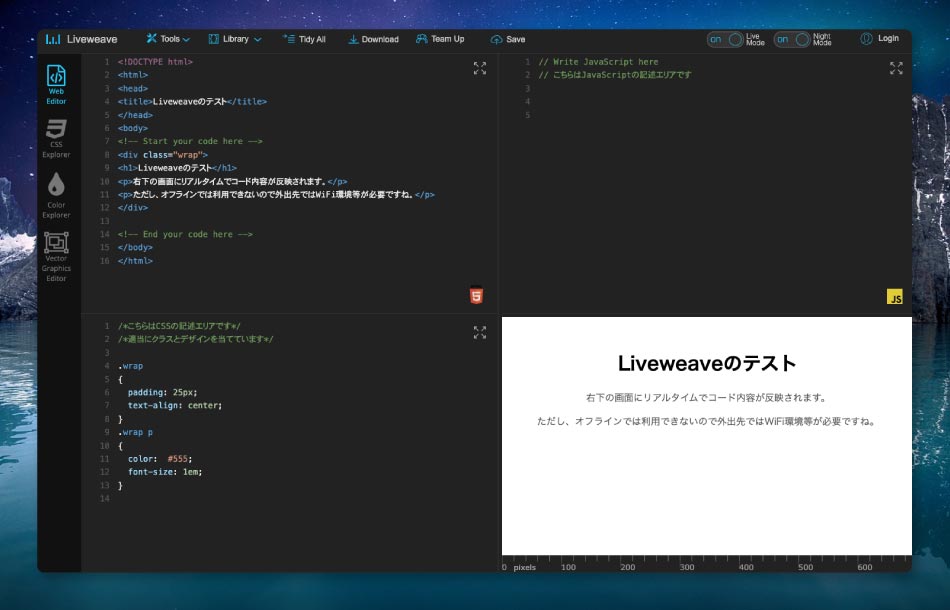
Liveweave【インストール不要】

LiveweaveはHTMLやCSSの編集をオンライン上で実行できる、テキストエディタサービスです。
そのため、ソフトウェアをパソコン上にインストールする必要はありません。会員登録も必要なしです。
Liveweaveの公式サイトにアクセスすると、HTML・CSS・Javascriptと右下にライブプレビューといった4分割の画面になっており、すぐにコード入力が出来る状態になっています。
先ほど紹介したBracketのようなプレビュー機能が付いているので、HTML・CSS・Javascriptの学習に取り組みたいという方におすすめのテキストエディタサービスです。
テキストエディタは使いやすい環境設定を!
このようにテキストエディタは複雑なカスタマイズをせずとも、基本的に誰でも扱いやすい非常にシンプルなツールです。
しかし、拡張機能を導入したり設定環境を整備することで、プログラミング学習やWeb制作をより効率的に進める事が出来ます。
そんな補足情報として、ここからはテキストエディタ導入後の環境設定や注意点について下記の内容で解説していきます。
- 背景色を見やすく
- 文字サイズを最適に
- 拡張機能を導入
- 複数インストールもあり
背景色や文字サイズは自分の見やすい設定で
テキストエディタのインストール後の作業と同時に設定しておきたいのが、テキストカラーや文字サイズ、そして背景色です。
自分にとって見やすいサイズや色でないと、画面が散らついて集中出来なかったりなどパフォーマンスの低下に繋がります。
そのため、テキストエディタで作業する場合は、自身にとって視認性の高い環境設定を済ませておきましょう。
必要に応じて拡張機能を導入しよう
無料のテキストエディタを使用するなら、そのソフトウェア専用に提供されているプラグイン(拡張機能)を導入することをおすすめします。
テキストエディタはデフォルトでも十分機能が充実しているものもありますが、開発や作業内容によっては拡張機能を入れておくと大変便利です。
この記事のまとめ
以上今回はMac OSで使える無料のテキストエディタを紹介いたしました。
私自身、Webプログラミング学習を始めた頃は何も分からず、既存のソフトウェアを使っていた時期もありました。
もし今現在、メモ帳や既存のテキストエディタでコーディングしたり、Web制作やプログラミングの勉強をされている方…そしてMacユーザーの方!
そのような方は、是非この機会に今回紹介した無料のテキストエディタを取り入れてみて下さいね!