WordPressの閲覧向けサイトマップの作成方法【WP Sitemap Page使用】
※本ページはプロモーションが含まれています。
WordPress(ワードプレス)のブログでサイドメニューとして設置したいのが閲覧者向けのサイトマップページです。
作成に手間がかかりそうな印象ですが、「WP Sitemap Page」などのプラグインを使えば記事投稿の度に、サイトマップページへ自動でリンク付きタイトルを生成してくれます。
そこで今回は、WordPressでサイトマップページを簡単に作成出来る「WP Sitemap Page」の使い方を解説していきます!
この記事の内容
- サイトマップページとは?
- WP Sitemap Pageの設定方法
- 記事コンテンツが増えてきた方
- テーマにサイトマップの機能がない
この記事の内容
WordPressの閲覧向けサイトマップとは?
WordPress(ワードプレス)の閲覧者向けサイトマップとは、ブログやサイトを訪問された方のための案内ページの事。
どの記事がどのカテゴリーに属しているかをリンク付きで一覧表示したページになります。
このサイトマップページを例えるなら、ショッピングモールの案内板や単行本の目次ページ。
決して目立つ要素ではありませんが、初見で道に迷った時や中身の全体像を知りたい時の手段として確認しますよね。
WordPressにおいても主要コンテンツではありませんが、案内ページとして多くのブログや企業サイトが導入しています。
XMLサイトマップとの違い
WordPressのサイトマップページで区別しておきたいのが「XMLサイトマップ」との違いです。
用語は似ていますが、XMLサイトマップとはGoogle検索ロボットに記事の更新や重要度などを細かく伝達するためのXMLファイルの事です。
そのため、サイトマップページは訪問者向け、XMLサイトマップファイルはSEO対策向けと覚えておくと判別しやすいですよ!
なお、XMLサイトマップの設定やGoogleサーチコンソールへの登録手順に関しては以下の記事にまとめています。
サイトマップ作成はプラグインか自作
WordPressサイトのサイトマップページはプラグインを利用すれば簡単に作成が出来ます。
固定ページのテンプレートを使って作成するので、固定ページの基本的な編集方法を理解しておけば問題ありません。
また、プラグインを使わず自作も可能ですが、こちらはPHP基礎やWordPressのカスタマイズ知識が必須。
なので、初心者の方には難易度が少し高めですね。
そのため、WordPressを始めて間もない方がサイトマップを導入する場合は、プラグインの利用を推奨します。
WP Sitemap Pageの導入と設定方法
ここからはWP Sitemap Pageというプラグインを使ったサイトマップページ作成方法について解説していきます。
まず簡単にWP Sitemap Pageによるサイトマップページの生成手順を説明すると次の通りです。
- WP Sitemap Pageの導入
- プラグインの設定
- 新規で固定ページを作成
- 必要に応じてCSSでカスタマイズ
以前サイトマップ作成の定番だった「PS Auto Sitemap」というプラグインの更新が滞っているため、現在(2021年12月時点)互換性のあるWP Sitemap Pageを採用しました。
それでは1つずつ説明していきますね!
WP Sitemap Pageの導入
まず最初に、WP Sitemap Pageのプラグインを管理画面から導入。
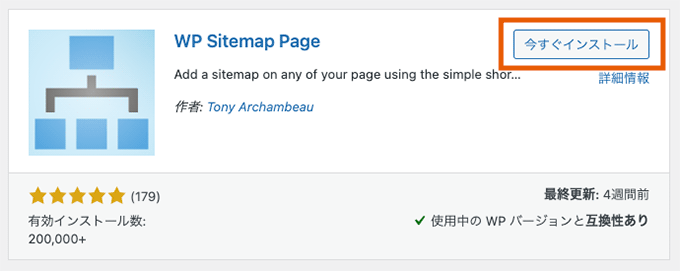
プラグインメニューの「新規追加」を選択し、検索窓に「WP Sitemap Page」と入力します。

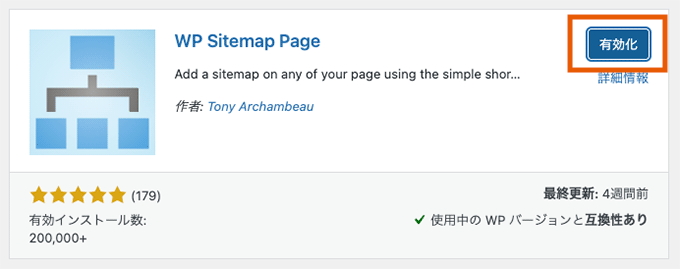
WP Sitemap Pageが表示されたら「今すぐインストール」をクリックし、インストール後プラグインを有効化させます。

この時点ではサイトマップページは未だ生成されていないので次の手順に移ります。
WP Sitemap Pageの設定
プラグインの導入が完了したら次はサイトマップページに関する詳細設定です。
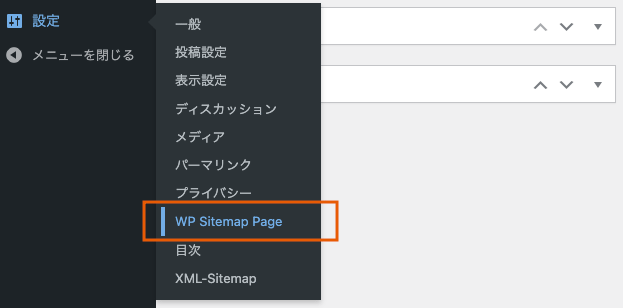
管理画面の「設定」メニュー内に追加された「WP Sitemap Page」をクリックし、次の設定を完了させましょう。

- 一般設定
- 表示方法のカスタマイズ
- 除外したいページを設定
- ショートコードをコピー
それでは1つずつ説明していきますね!
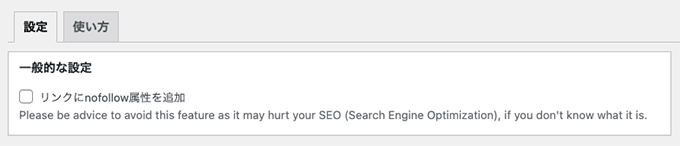
一般設定
まずはリンク属性を設定をします。特別な理由がある以外はデフォルトのチェックを外した状態のままで問題ありません。

補足として「nofollow」属性は何かというと、リンク先が自身のサイトと関連性が無い事をGoogle側に認識させる意味を持ちます。
そのため、こちらへのチェックは基本的に不要です。
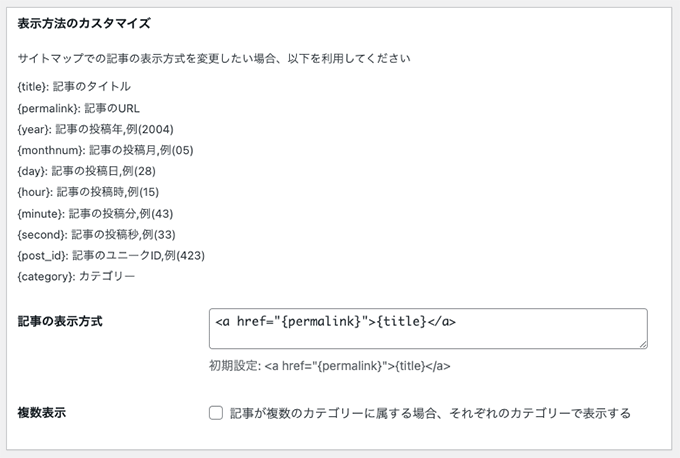
表示方法のカスタマイズ

サイトマップページ上での表示方法をカスタマイズ出来ます。
リンク付きの記事タイトルを一覧で表示したいだけであれば、デフォルトの設定で問題ありません。
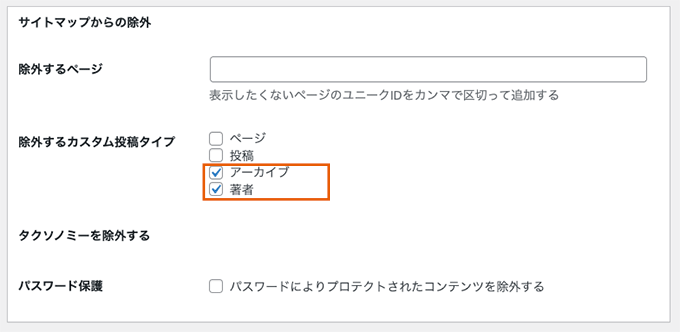
除外したいページを設定
続いてサイトマップから除外したいページを設定します。

基本的にアーカイブと著者ページは除外して問題ないでしょう。
こちらの設定が完了したら「変更を保存」をクリックします。
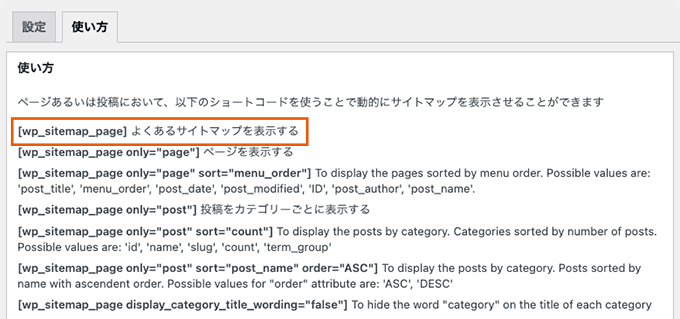
ショートコードをコピー
次に「使い方」タブをクリックし、サイトマップを表示するためのショートコード一覧を開きます。
こちらのショートコードを、後ほど作成する固定ページに貼付ける事でサイトマップを生成出来るようになります。

一般的なサイトマップの表示であれば、一番上部の「wp_sitemap_page」をコピーしておきましょう。
新規で固定ページを作成
プラグインの基本設定が完了したら、次はサイトマップを表示するための固定ページを作成します。
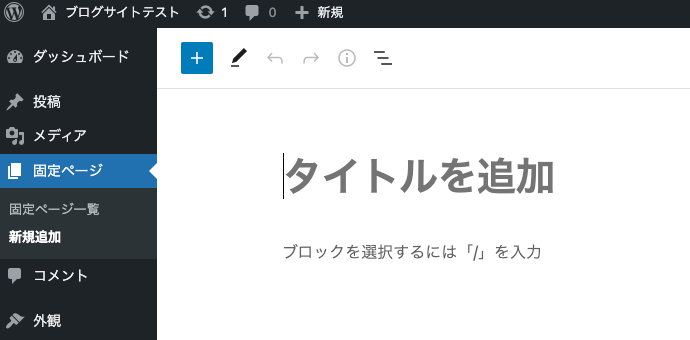
まずは、管理画面の固定ページメニューから「新規追加」を選択し、固定ページの編集画面に切り替えましょう!
それ以降の主な手順は次の通りです。
- 任意のタイトルを入力
- 新規ブロックを追加
- ショートコードをペースト
- パーマリンク設定
- サイトマップの表示確認
任意のタイトル入力

まずはサイトマップページのタイトルを入力します。
タイトルは「サイトマップ」など分かりやすいもので問題ありません。
新規ブロックを追加

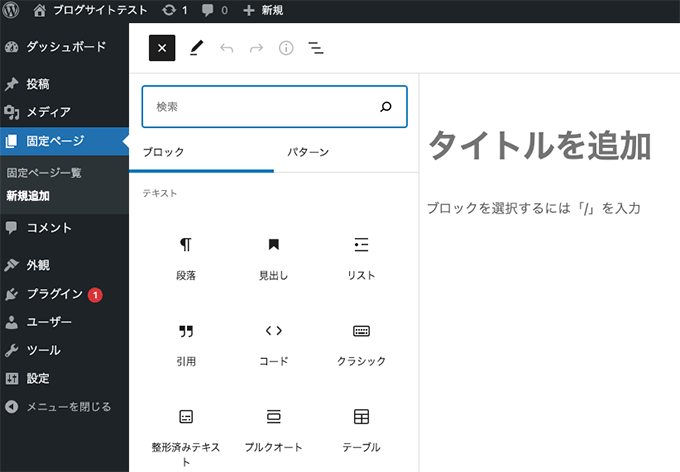
画面左上のアイコンをクリックし、ブロック挿入ツールに切り替えます。
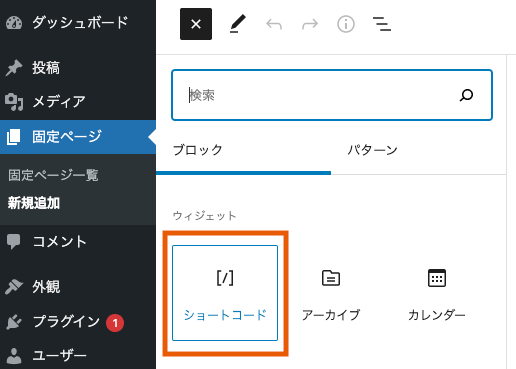
その中の「ショートコード」のアイコンを選択します。
ショートコードをペースト

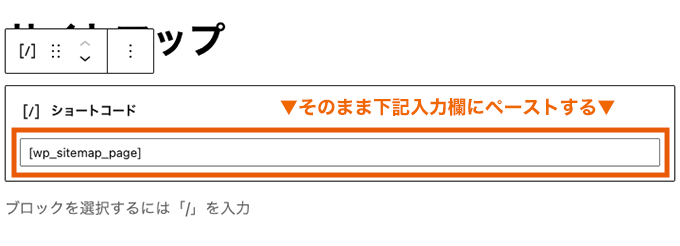
次に先ほどプラグイン設定画面でコピーしたショートコードを、入力欄にそのままペーストします。
カッコが抜けたりすると正常に表示されないのでご注意ください。
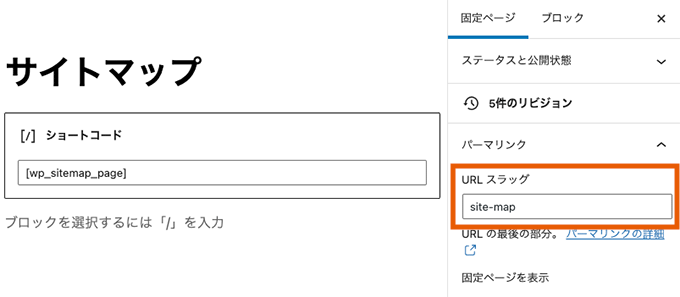
パーマリンクの設定

ショートコードの挿入が完了したら、パーマリンクの設定をします。
URLスラッグ欄に任意の文字列を入力します。他のページと文字列が被らないように注意してくださいね。
下書き・表示確認

ここまでの設定が完了したら、下書き保存をまはたプレビュー表示確認でサイトマップが正常に表示されているか確認します。
問題なく表示されていればサイトマップの設定は完了です!
必要に応じてCSSでカスタマイズ
このようにWP Sitemap Pageでは最小限の設定でサイトマップの表示が出来ますが、デフォルトではデザインが割り当てられてません。
そのためテーマによってはCSSで自分でカスタマイズする必要があります。
今回は下記にカスタマイズの一例としてCSSを載せておきますね。
.wsp-container h2{
font-size: 1.4em;
color: #333;
border-bottom: 1px dashed #ccc;
padding: 10px 0;
margin-top: 30px;
}
.wsp-container ul {
margin: 25px 20px;
font-size: 1em;
}
.wsp-container ul li {
list-style-type: square;
margin: 10px 0;
}
.wsp-container a {
text-decoration: none;
color: #555;
}
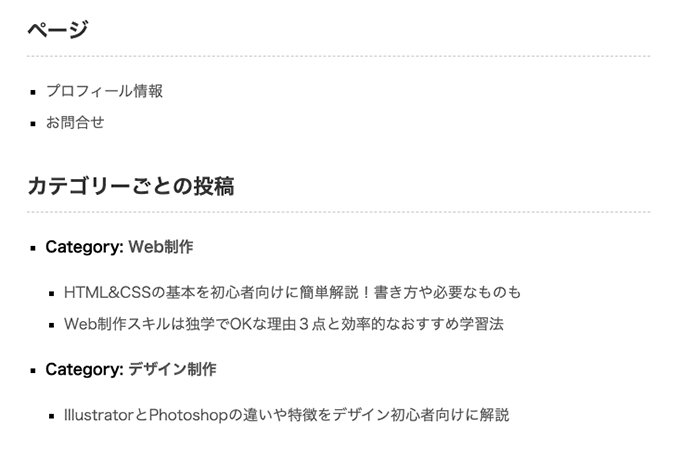
こちらのブラウザ画面での表示は下記のようになります。

尚、プラグインのバージョン等によってCSSが上手く反映されない場合もあるのでご了承ください。
この記事のまとめ
以上、今回はWordPressサイトでのサイトマップページのプラグインと作成・設置方法について解説いたしました。
ご覧のように訪問者向けのサイトマップは決して重要な要素ではありません。
しかしサイトマップを導入する事で、ユーザーはサイト全体の構造を認識出来き、かつウェブサイト自体の厚みも増します。
もしご自身のWordPressブログにサイトマップページがない方は、この機会に是非導入してみてくださいね!
今後のWordPressブログ運営に少しでも参考になれば幸いです。