WordPressのXMLサイトマップ設定と登録手順を初心者向けに解説
※本ページはプロモーションが含まれています。
WordPress(ワードプレス)の初期設定時に済ませておきたいのが、XMLサイトマップ(XML Sitemap)の設定。
XMLサイトマップは記事公開や最終更新日をGoogle検索側に伝達してくれる裏方の役割を担っており、ブログ運営には欠かせないツールです。
今回は、そんなWordPressを始めて間もない方を対象にサイトマップの設定と、サーチコンソールへの登録手順について解説していきます!
この記事の内容
- XMLサイトマップについて簡単に
- 専用プラグインの導入と有効化
- XML Sitemapの設定方法
- サーチコンソールへの登録手順
こんな方におすすめ
- WordPressの初期設定が完了した方
- サーチコンソールと連携済みの方
サイトマップ設定後はサーチコンソールへの登録が必要になるので、事前にサイトとサーチコンソールの紐付けを完了させておく事をお勧めします。
この記事の内容
XMLサイトマップについて簡単に
XMLサイトマップ(sitemap.xml)とは、Googleの検索システムに自身のサイト情報を通知するためのXMLファイルの事。
WordPressのブログなら、記事の投稿日や最終更新情報など検索ロボット側に随時伝達する役割を担っています。
世界トップシェアを誇るGoogleの検索プラットフォームですが、億単位の膨大な情報量を扱っている故、サイト毎の細かい更新情報などに対して素早く察知できません。
そのため、XMLサイトマップを使って、Googleの検索ロボット向けにサイト内の構造はもちろん、記事の投稿や更新を円滑かつ瞬時に伝える必要があります。
つまり、XMLサイトマップの設定はサイト運営において最低限のSEO対策の一つであると言えます。
サイトマップページとは違う
XMLサイトマップで時々あるのが、企業サイトやブログで見かける「サイトマップページ」との混合です。
フッターメニュー等でサイトマップという項目を見かけますが、これらはあくまで「閲覧ユーザー」に向けてサイト内の構造を伝えるためのものです。
なので、このサイトマップページとXMLサイトマップは全くの別物です。
閲覧ユーザーに向けたサイトマップページと、Googleの検索ロボットに向けたサイトマップファイルの2種類で覚えておきましょう!
XMLサイトマップの仕組み
XMLサイトマップは、通常「sitemap.xml」というXMLファイルを作成し、自身のサーバー内に設置して利用します。
こちらのファイルに「更新日・URL・重要度」などといった要素のプログラムを記述し、検索クローラー側で認識してくれるという仕組みです。
このようなプログラムの記述やXMLファイルの設置を、WordPressのプラグインを使えば簡単に済ませることが出来るのです。
WordPressのサイトマップはプラグインが便利
XMLサイトマップはWordPressのプラグインを使えば手っ取り早く作成・設定が出来ます。
先ほども述べたように、本来XMLサイトマップ(sitemap.xml)はファイルを自分で作成してサーバー内に設置する必要があります。
また、より高度な設定をしたい場合はWordPressのカスタマイズやPHPなどの知識を有するので、初心者の方には若干ハードルが高め。
ですが、専用のプラグインを使えば自動でサイトマップ用のファイルを生成し、記事の投稿や更新の度に自動でコードも記述してくれます。
そんなWordPressのサイトマップに最適なプラグインは次の通りです。
- XML Sitemap
- All in One Seo Pack
- Yoast SEO
今回はXMLサイトマップの定番プラグインとなっている、「XML Sitemap」を例に挙げ導入と設定手順について解説していきます。
XML Sitemapのインストールと有効化
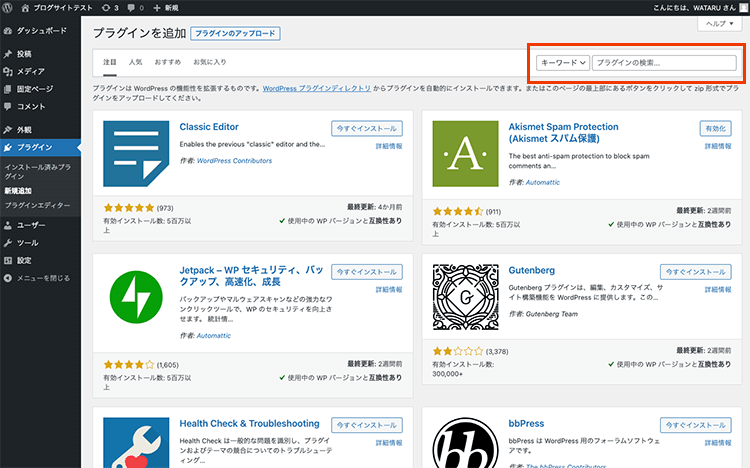
まずはXML Sitemapを管理画面のプラグインメニューからインストールします。
プラグインの検索窓から「XML Sitemap」と入力し、目的のプラグインを表示させます。

以前は「Google XML Sitemap」というプラグイン名でしたが、現在(2021年11月30日時点)では「XML Sitemap」と名称が変わっているのでご注意ください。

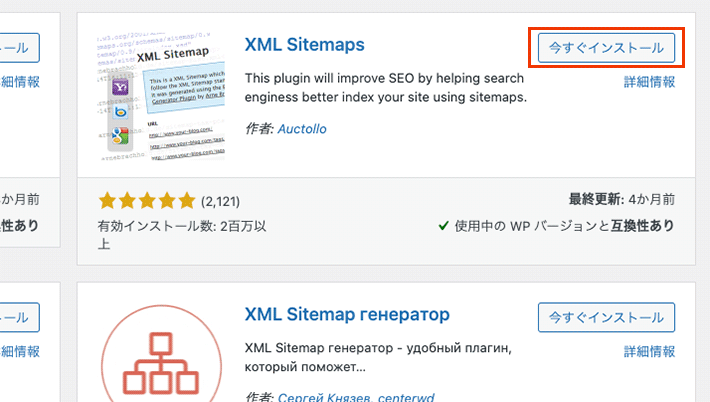
表示が出来たら「今すぐインストール」をクリックし、自身のWordPressに導入。

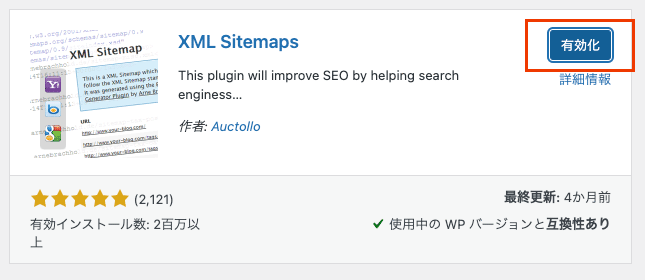
インストールが完了したら「有効化」をクリック。これで設定前の準備が完了です!
XML Sitemapの設定方法
XML Sitemapのインストールと有効化が完了したら、次にプラグインにて詳細を設定していきましょう!
XML Sitemapの設定項目は次の通りです。
- 基本的な設定
- 投稿の優先順位
- Sitemapコンテンツ
- クローラー頻度の目安設定
- 優先順位の設定
簡単に説明すると、検索ロボットにどのコンテンツを優先的にクロールして欲しいか、または除外したいページなど細かく設定が出来ます。
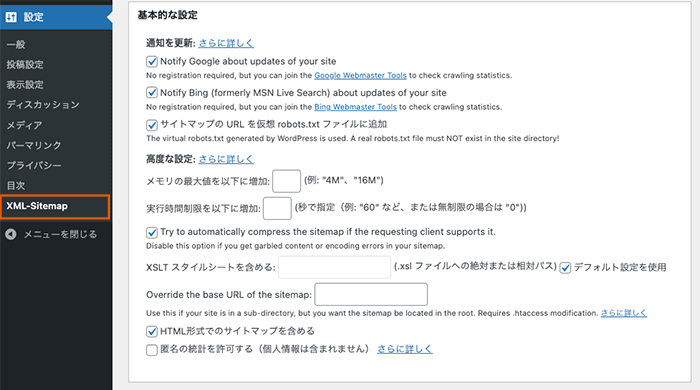
XML Sitemapの設定画面を開くには、管理画面メニューの「設定」から「XML-Sitemap」という項目を選択します。
それでは1つずつ解説していきますね。
基本的な設定
最初にサイトマップの基本設定から行います。

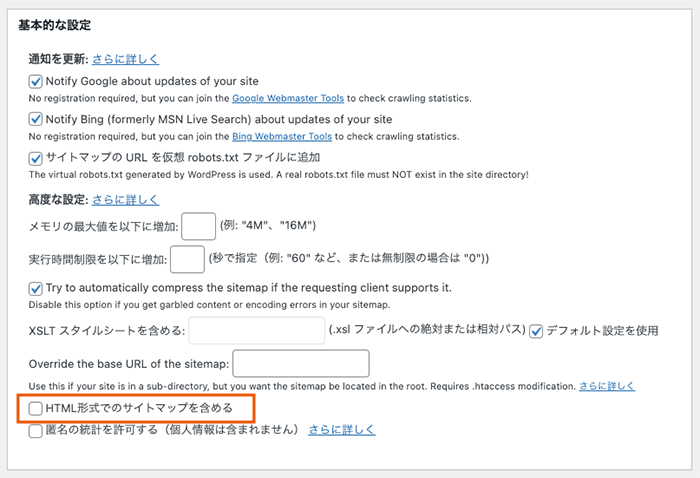
こちらの設定にある「HTML形式でのサイトマップを含める」の項目のチェックを外しておきましょう。

この項目のチェックを外しておかないと、後ほど登録するサーチコンソール側でエラーが発生してしまいます。
その他のチェック項目はデフォルトのままで問題ありません。
投稿の優先順位を設定
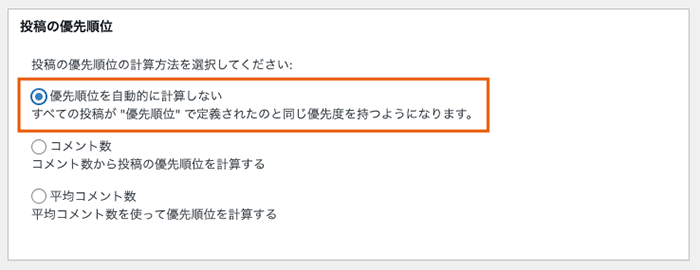
次に投稿の優先順位を設定します。
デフォルトでは「コメント数」にチェックが入っていますが、「優先順位を自動的に計算しない」の項目に切り替えます。

こちらにチェックを入れないと、後ほどの「優先順位の設定」での設定内容が正確に反映されなくなります。
Sitemapコンテンツ
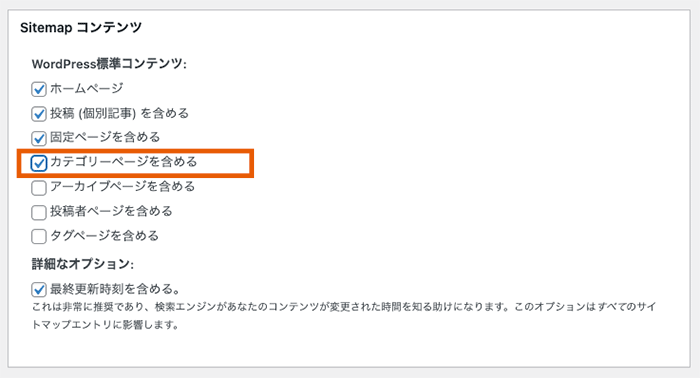
続いて、Google検索エンジンのクローラに主に巡回してほしいコンテンツを選択していきます。
初期状態ではホームページ・投稿・固定ページの3項目が選択されていますが、追加で「カテゴリーページを含める」も選択します。

その他アーカイブやタグページは重要ではないので、チェックを外した状態で問題ありません。
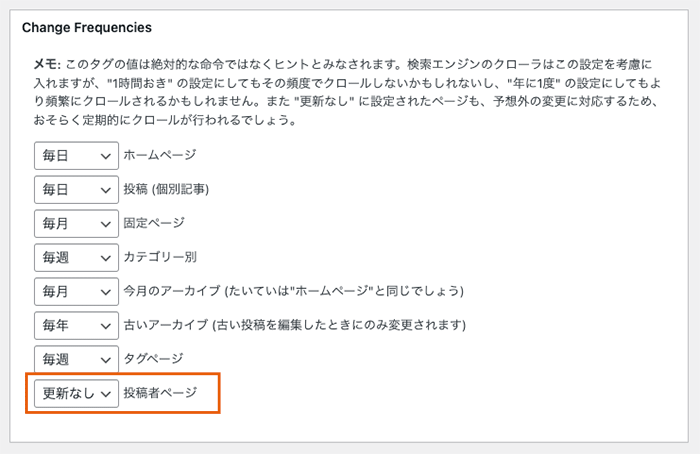
更新頻度の目安設定
次にページテンプレートごとの更新頻度の目安について選択。ご自身のコンテンツに応じて設定していきます。
今回は一例として下記のように設定しています。

基本的に「投稿者ページ」に関しては「更新なし」の選択で問題ないでしょう。
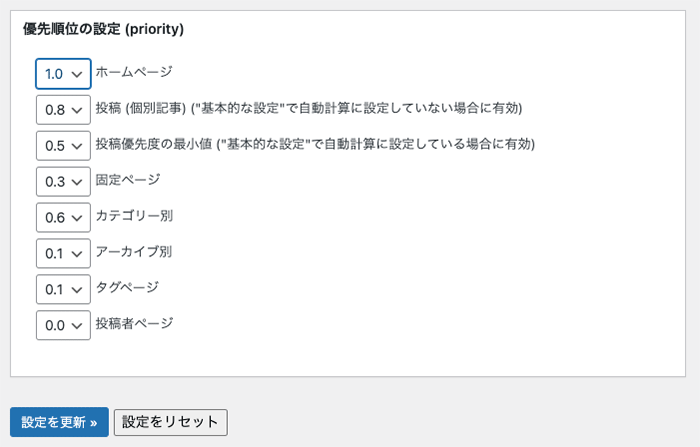
優先順位の設定
最後に各ページの優先順位を設定していきます。
先に設定した「更新頻度」と同じく、検索エンジンに優先的にクロールしてほしいページを指しますが、あくまで目安とお考えください。
今回は一例として下記のように設定しています。

優先順位は0.0から1.0の10段階になっており、0.0が最も低く、1.0が最優先を表します。
優先順位までの設定が完了したら、「設定更新」をクリックしましょう。
これでXMLサイトマップの設定は完了です!次のステップに移りましょう。
サーチコンソールでサイトマップを登録
WordPressにてXMLサイトマップの設定が完了したら、次はサーチコンソール(Serch Console)への登録手続きです!
設定だけだと検索ロボットから認識出来ないので、サイトマップの存在をGoogle側にお知らせする必要があります。
少し手間に感じるかもですが、自身のWordPressサイトとサーチコンソールの紐付けが完了していれば、たったの2ステップで完了します!
XMLサイトマップ登録手順
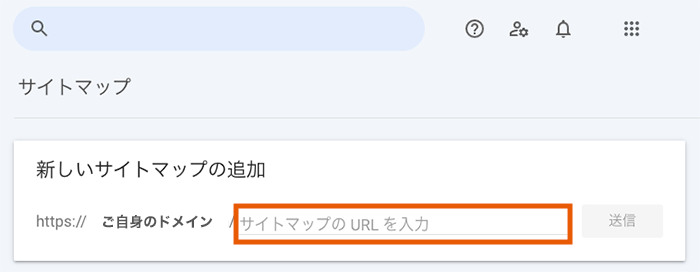
まずはGoogleサーチコンソールのページへ移動し、画面左メニューの「サイトマップ」をクリック。

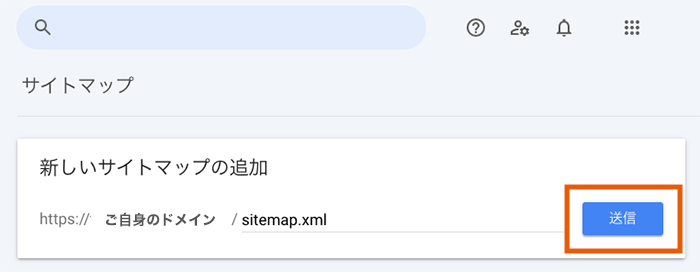
クリック後、「新しいサイトマップの追加」と表示されるので、サイトマップURL箇所に「sitemap.xml」と入力します。

入力が完了したら右横の送信ボタンをクリックしサイトマップを送信します。

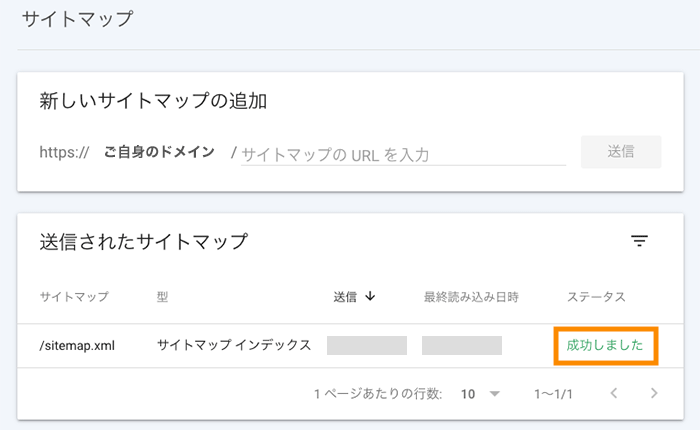
暫くして「送信されたサイトマップ」蘭のステータス部分が「成功」と表示されれば、サイトマップ登録の完了です!
この記事のまとめ
以上、今回はWordPressでのサイト運営に必要なサイトマップの設定について解説いたしました。
XMLサイトマップはページ上の主要コンテンツではないため、初期段階で設定しておかないと忘れがちな作業の1つです。
ただ、一旦サイトに導入後Googleに登録申請さえすれば、後は自動的にプログラムが処理して検索システム側に通知してくれます!
数分以内に完了する作業なので、もしXMLサイトマップが未設定という方はこの機会に済ませておきましょう。
今後のWordPressブログ運営で少しでも参考になれば幸いです。






















