MAMP導入でPHPをローカル開発!初期設定や使い方【Mac最新版】
※本ページはプロモーションが含まれています。
PHPのローカル環境での開発に役立つのがMAMP(マンプ)というソフトウェア。
導入後の初期設定や使い方が難しくなく、データベースやPHP初心者の方の学習ツールとしても使える便利なソフトとして人気です。
そこで今回は、MAMPを使うのが初めてという方を対象に、インストール方法、そして初期設定と基本的な使い方について解説していきます。
この記事の内容
- MAMPについて簡単に説明
- MAMPのインストール手順
- 初期設定と確認事項
- MAMPの使い方一例を紹介
この記事の内容
MAMP(マンプ)って何?

MAMP(マンプ)を簡単に言うと、自分のパソコンを仮想のサーバー環境にしてくれるソフトウェアの事!
パソコン上で起動するだけで、サーバーサイド言語であるPHPファイルなどを共用サーバーでの環境と同じように実行してくれるのです。
MAMPという名前は、「Mac・Apache・MySQL・PHP」の頭文字から付けており、ApacheサーバーやMySQLもセットでインストールされます。
そのためMAMPでは、PHP学習や開発のみならず、データベースが必要なWordPress(ワードプレス)のテスト編集にも利用されてるのが特徴的です。
また、MAMPには無料と有料版がありますが、PHPの学習やWordPressのカスタマイズであれば、無料版でも問題なく対応可能です。
MAMPのインストール方法【Mac版】
ここからはMAMPのインストール方法について下記の2段階に分けて説明していきますね。
- MAMPダウンロード方法
- インストール手順
Windows版もありますが、今回はMacに対応した無料版の入手・導入手順となります。
MAMPファイルをダウンロード
まずはMAMPインストール用のファイルを公式サイトからダウンロードしましょう。
とくに会員登録の必要はなく、下記のステップでダウンロード可能です。
- MAMP公式サイトにアクセス
- OSを選択する
- ファイルをダウンロード
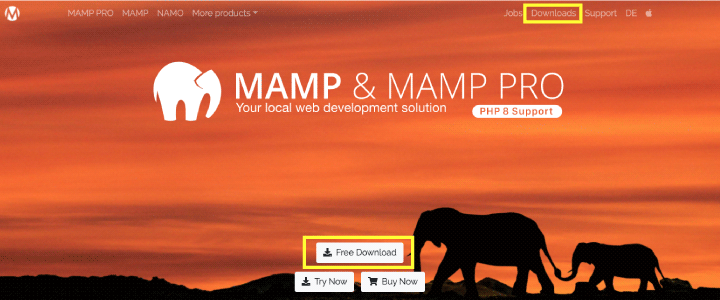
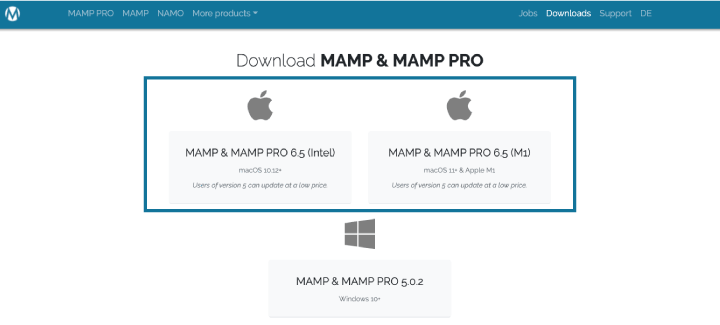
MAMP公式サイトにアクセス

まず、MAMP公式サイトにアクセス。トップページ上部メニューに「Downloads」という項目があるのでクリックして下さい。
MAMPのバージョンによって外観が異なる場合があります。
OSを選択する

Mac OS版かWindows版かの選択画面になるので、ここでOSを選択します。
また、最新版MAMP(2021年10月時点)で、Mac OSに関しては、Intel製とM1チップ搭載型の仕様に分けられていますので、ご自身の環境に応じたものを選択して下さい。
ファイルをダウンロード
任意のOSをクリックするとファイルのダウンロードが開始されます。
ダウンロードの作業はここまでです。ダウンロードが完了したらブラウザを閉じて下さい。
MAMPをパソコン上にインストール
続いて、先ほどダウンロードしたファイルを利用してMAMPをパソコン上にインストールしていきます。
なお、MAMPのインストール手順は下記の通りです。
- インストール用ファイルを開く
- インストーラー起動
- 使用許諾等の確認
- インストール先を選択
- インストール先の再確認
- MAMPのインストール完了
インストール用ファイルを開く
先ほどMAMP公式サイトからダウンロードした「MAMP_MAMP_PRO….pkg」というインストール用ファイルを開きます。
ファイル名はバージョンによって変わるのでご注意ください。
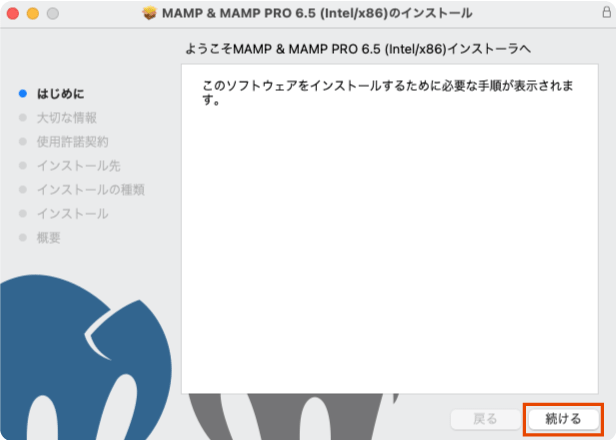
インストーラー起動

MAMPのインストール用ファイルが起動し、上記の画面が表示されます。
このままインストールを続行する場合は、「続ける」をクリックします。
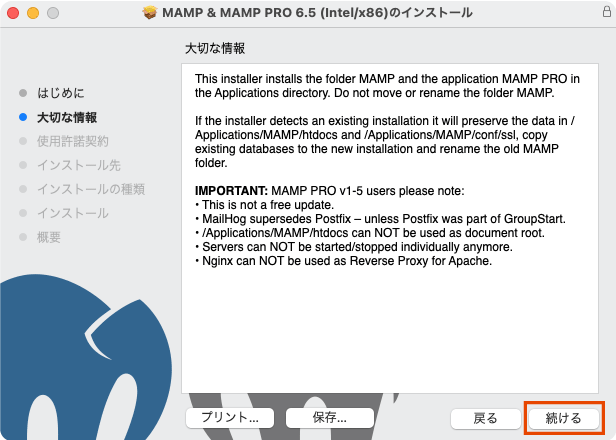
大切な情報と使用許諾の確認

操作を続けると、「大切な情報」と「使用許諾契約」が出てきますので、内容を確認し問題なければそのまま「続ける」。
インストール先を選択

MAMPソフトウェアのインストール先を選択します。
Mac OSの場合、デフォルトで「Macintosh HD」なっています。
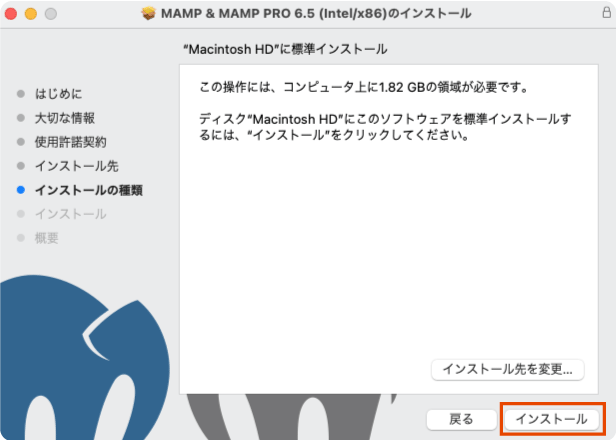
インストール先の再確認

手順-4の後、再確認が行われるので、問題なければ「インストール」をクリックし、MAMPのインストールを開始します。
格納場所を変更する場合は、「インストール先を変更…」をクリック。
MAMPインストール完了
暫くするとMAMPのインストールが完了します!
完了後、インストール用ファイルは不要なので、「MAMP_MAMP_PRO….pkg」は削除して下さい。
MAMP導入後の初期設定と確認事項
MAMPのインストールが完了したので、ここからはソフトを起動して初期段階での設定や確認を行ってきます。
主な初期設定や確認事項は下記の通りです。
- 初期ページの確認
- ポート番号の設定
- 初期ページ設定
- ドキュメントルートの確認
では、初期設定を進めていくので、まずは先ほどインストールしたMAMPを起動します。
MAMPがインストールされた場所は、Macではデフォルトで「アプリケーション>MAMPフォルダ>MAMP」となっています。
初期ページの確認と基本手順
初期設定の前に、まずはMAMPが正常に動作しているかをブラウザで確認します。
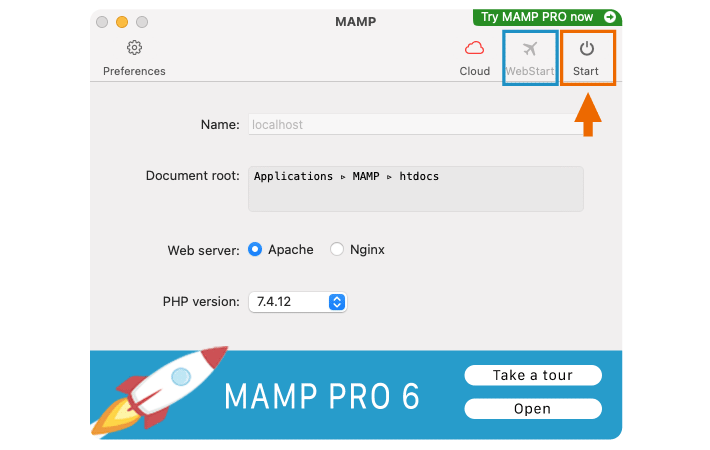
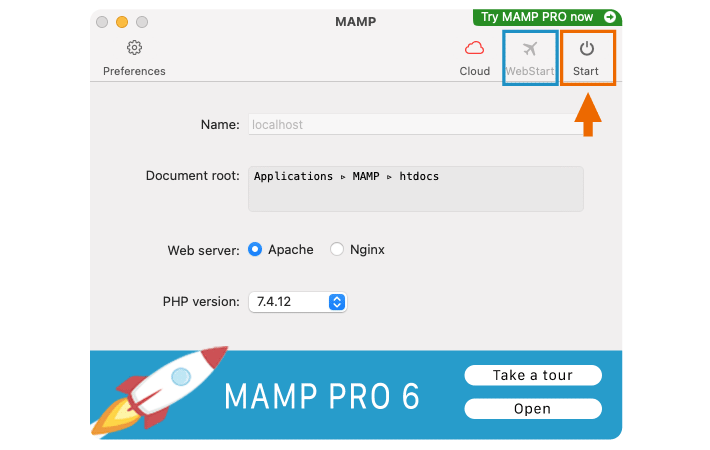
まず、MAMPが起動すると下記のようなメニュー画面が出てきますので、右上部にある「Start」をクリックします。
この「Start」ボタンを押さないと、MAMPの仮想サーバーが動作しないため、MAMP起動後は基本的にこの手順から行ってください。

次に、左横にある「WebStart」ボタンをクリック。

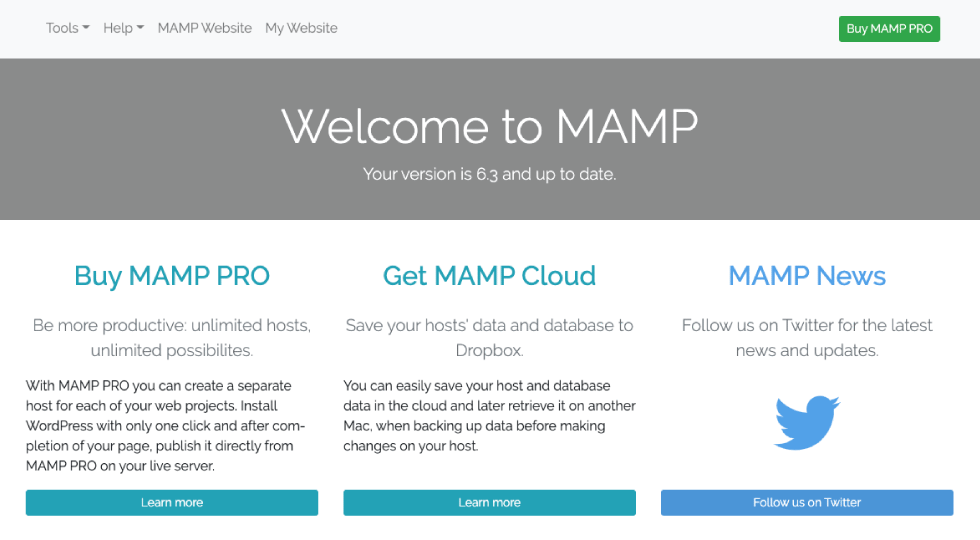
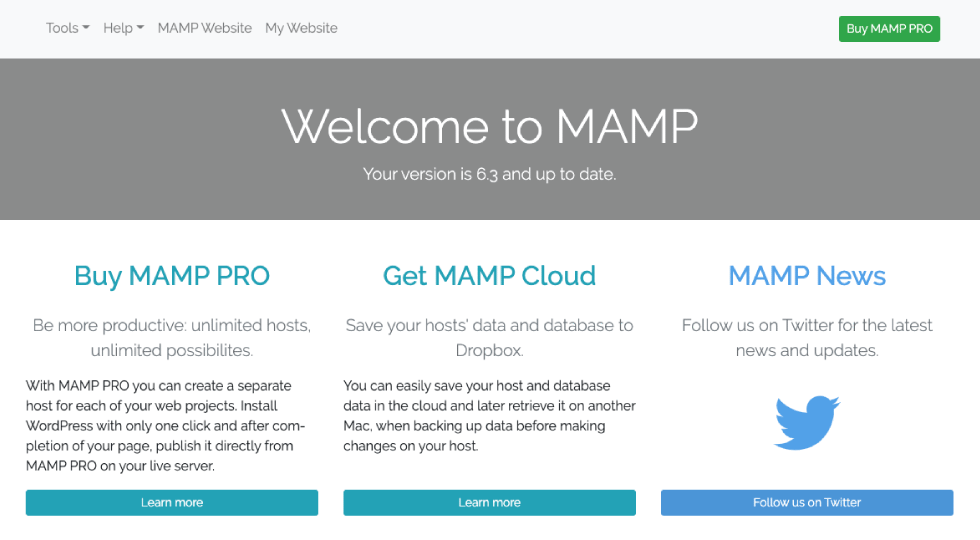
ブラウザが起動し「Welcome to MAMP」というスタートページが表示されればMAMPが問題なく起動しています。
Webサーバーの基本手順
この「Start」ボタンは、MAMPによる仮想Webサーバーを起動することを意味します。
Startボタンをクリックすると、「Stop」という表示に切り替わるので、サーバーを停止・終了する時はこの「Stop」をクリックします。
ポート番号の設定
MAMPでポート番号の設定を行います。ポート番号とは、簡単に言うとブラウザとサーバー間の通信時に必要な番号のこと。
このポート番号の設定・確認を行います。
URLのポート番号部分を省略するための設定なので、必須ではありません。
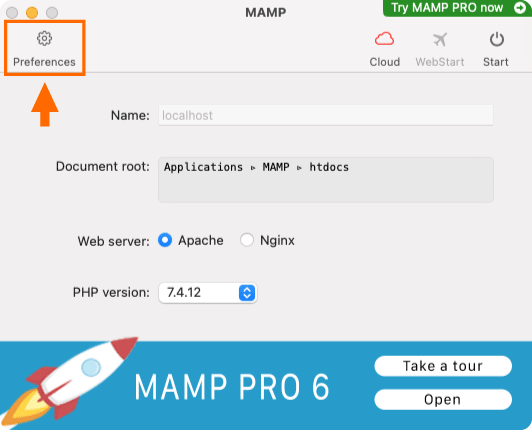
Preferencesをクリック

まずはMAMP起動時に出るメニュー画面左上の「Preferences」をクリックします。
Portsを選択

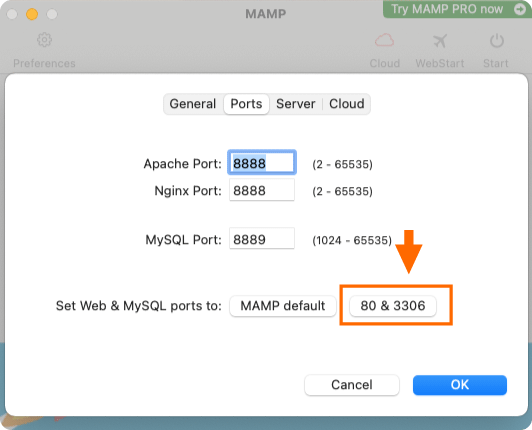
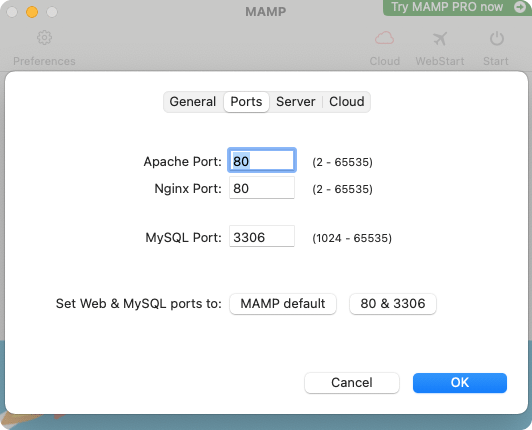
画面上部にGeneral・Ports・Server・Cloudという4つのメニューが表示されるので、「Ports」を選択。
デフォルトで、「Apache Port 8888」「MySQL Port 8889」になっているか確認します。
ポート番号を変更

ポート番号を、「80 & 3306」に変更します。
Apacheが80、MySQLが3306に変更されているか確認し、問題なければOKをクリック。サーバーが再起動して完了です。
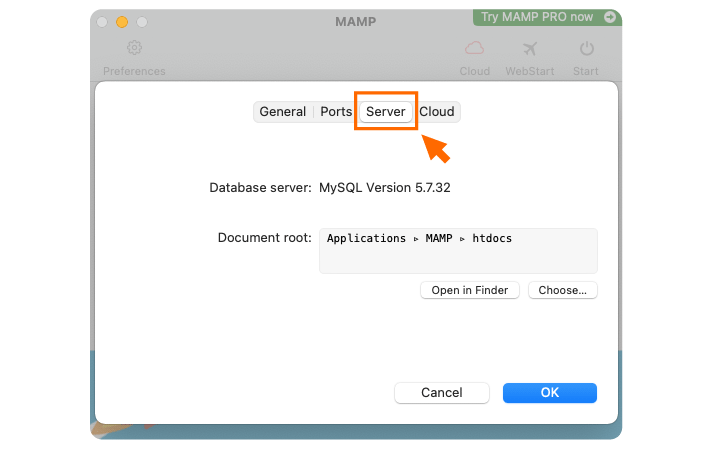
ドキュメントルートの確認・設定
仮想Webサーバー上のドキュメントルート(ディレクトリ)の確認・設定をします。
ポート番号の設定と同じ要領で、「Preferences」をクリックし、「Server」というメニューを選択します。

MAMPのデフォルトでは、「アプリケーション > MAMP > htdocs」という階層になっているので、変更したい場合は「Choose」を選択します。
とくに理由がない場合は、デフォルトの状態でも特段問題ありません。
MAMPでPHPを実行!使い方一例を紹介
初期設定がある程度完了したところで、ここからはMAMPの基本的な使い方について。
WordPressを導入した使い方もありますが、今回は簡単なPHPプログラムを用いて、MAMPの初歩的な使い方について説明していきますね!
主な手順は下記の通りです。
- PHPファイルを作成
- htdocsに新規でフォルダを作成
- PHPファイルを設置
- ブラウザにて確認
1. PHPファイルをを作成
実際にプログラムを実行したいので、まずは下記のような簡単なコードを記述したPHPファイルを作成します!
<?php
echo " MAMPの基本的な使い方 ";
?>
作成したPHPファイルは、「index.php」と名前を付けて保存して下さい。
2. 任意の名称のフォルダを作成
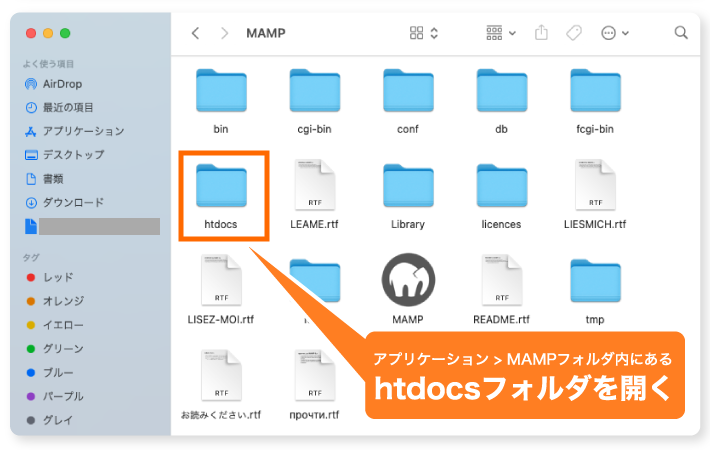
ドキュメントルート(ディレクトリ)のhtdocs直下に新規でフォルダを作成していきます。
まず、「アプリケーション」からMAMPのフォルダを開き、その中の「htdocs」というフォルダを開きます。

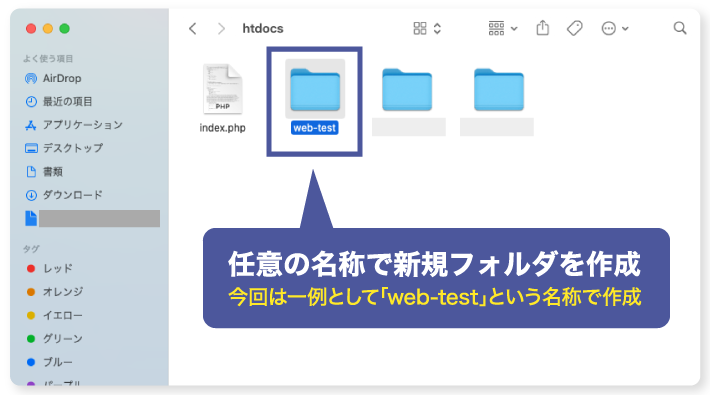
次に、htdocsフォルダ内に任意の名称で新規フォルダを作成します。ご自身がわかり易い文字列で問題ありません。

今回は、一例として「web-test」という名称で新規フォルダを作成しています。
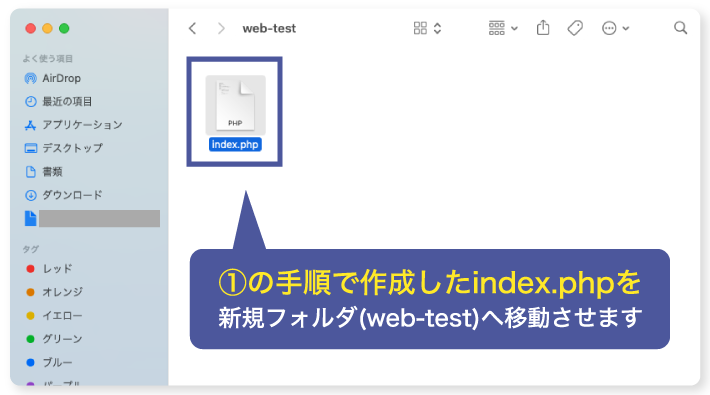
3. 作成したPHPファイルを移動
最初に作成したPHPデータ「index.php」を、 htdocs以下の「web-test」のフォルダへ移動させます。

これで、「localhost/web-test/index.php」という階層が出来上がります!
4. MAMPを起動しブラウザで確認
MAMPを立ち上げ、メニューの「Start」ボタンをクリックしサーバーを起動させます。

さらに、WebStartをクリックするとデフォルトで使用しているブラウザが起動し、MAMPのスタートページ画面にします。

そして、ブラウザURL欄(アドレスバー)に、
http://localhost/web-test/ と入力し、ブラウザ画面で「MAMPの基本的な使い方」と文字が表示されれば成功です。
以上が、MAMPでPHPファイルを読み込む基本的な方法の1つです!
この記事のまとめ
以上、今回はMAMP(マンプ)の導入方法と、設定手順や基本的な使い方について解説しました。
MAMPのインストール後に関しては、最初少し操作の難易度が高く感じるかもですが、使っている内にすぐに慣れます!
PHPの学習はもちろん、WordPressの開発テストにも利用できるので、該当する方は是非この機会に導入してみて下さいね!
Web制作やWordPress初心者の方にとって少しでも参考になれば幸いです。