MAMPでのWordPressインストール手順を徹底解説【初心者向け】
※本ページはプロモーションが含まれています。
PHPをローカル環境で開発できるMAMP(マンプ)では、WordPress(ワードプレス)をインストールして編集することも可能。
MAMPを使うことで、WordPressのカスタマイズや独自テーマの作成はもちろん、データベースの構造やPHPへの理解も深まります。
今回は、ローカル環境でWordPressの編集やテーマ作りをされたい方を対象に、MAMPにWordPressを導入する手順について解説します!
こんな方におすすめ
- WordPressテーマを自作したい
- WordPressのカスタマイズをしたい
- すでにMAMPを導入済みの方
- PHPの学習をしたい
本記事では、すでにMAMPをインストール、及び初期設定が完了されていることを前提として解説しています。
もし、「MAMPのインストールがまだだよ!」という方がいましたら、下記にMAMPに関する基本情報や導入・設定方法をまとめていますので、この記事をご覧になる前に是非参考にして下さいね!
この記事の内容
MAMPの環境でWordPressを動かす!
WordPressはPHPとデータベースで構成されており、パソコンのブラウザで開いてもHTMLのように表示してくれません。
そのため、MAMPのような仮想のサーバー環境を簡単に構築してくれるソフトウェアが必要になります。
MAMPを導入することでサーバー環境だけでなく、データベースもセットで用意してくれるので、WordPressをインストールしても扱えるというわけです!
ブログやサイトの公開だとレンタルサーバーやドメインが必須ですが、学習やテスト環境として使うなら、MAMPなどのような仮想サーバーを構築するツールを活用するのが一般的です。
MAMPに導入する前の下準備
早速MAMPにWordPressをインストールして使いたい所ですが、その前に幾らか下準備が必要です。
その下準備とういのが下記の2点です。
- WordPress本体のダウンロード
- MAMP側のデータベースの作成
これらの準備物について以降で説明していきますね。
WordPress本体のダウンロード
WordPressをMAMPに導入する前に。まずはWordPress本体のファイル一式をダウンロードする必要があります。
レンタルサーバーを契約している方は簡単にWordPressを導入可能なので、少し違和感があるかもしれないですね。
WordPressの本体は、WordPressの公式サイトから簡単に入手できます。
会員登録のような手続きは必要ありません。
なお、ダウンロード実行後は、任意の場所に「wordpress.(バージョンNo.)-ja.zip」という名前の圧縮ファイルで保存されます。
圧縮ファイルを解凍する
今回は圧縮ファイルのままでは使用できないので、解凍(展開)をして「WordPressフォルダ」の状態にしておきます。
フォルダ内のデータは触らずにそのままにしておきます。
後ほど、このWordPressフォルダごと、または中身のファイル全てをMAMP側のフォルダへ移動させます。
MAMP側でデータベースを作成
WordPressのファイルを入手出来たら、次はMAMP側でデータベースを作成していきます。
データベースはあくまでシステム。WordPressを利用する時は、システム上に専用の「箱」を作って紐付けしなければなりません。
難しく聞こえますが、プログラミングは一切なく必要項目を入力するだけでOKです!
では、どんな作業か大まかな手順を下記に記載すると…
- MAMPを起動する
- phpMyAdminをクリック
- phpMyAdminの起動と言語設定
- データベースの新規作成
- 下準備完了!
MAMPを起動する

まずはMAMPのアプリを立ち上げ、サーバーを起動します。
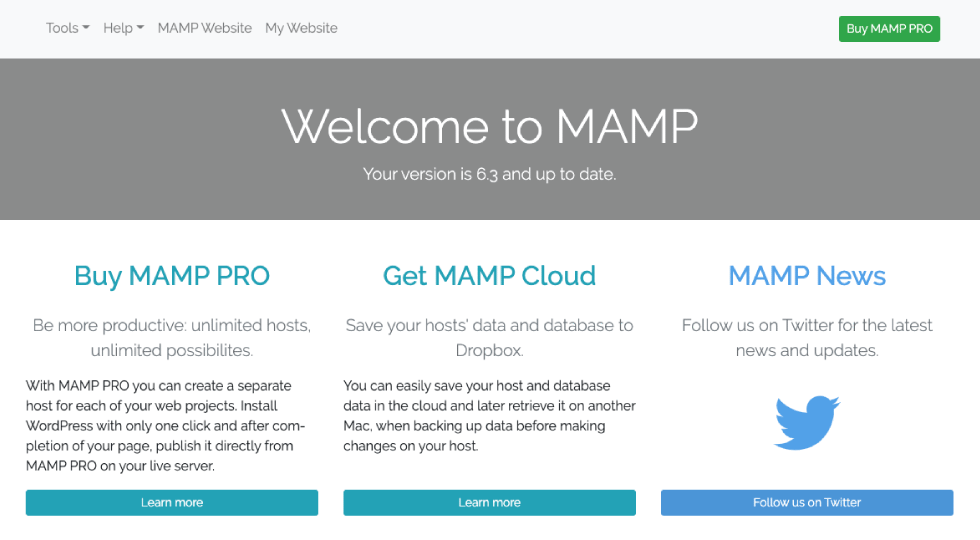
サーバーが起動したら、MAMPのスタートページをブラウザで開きます。
phpMyAdminをクリック

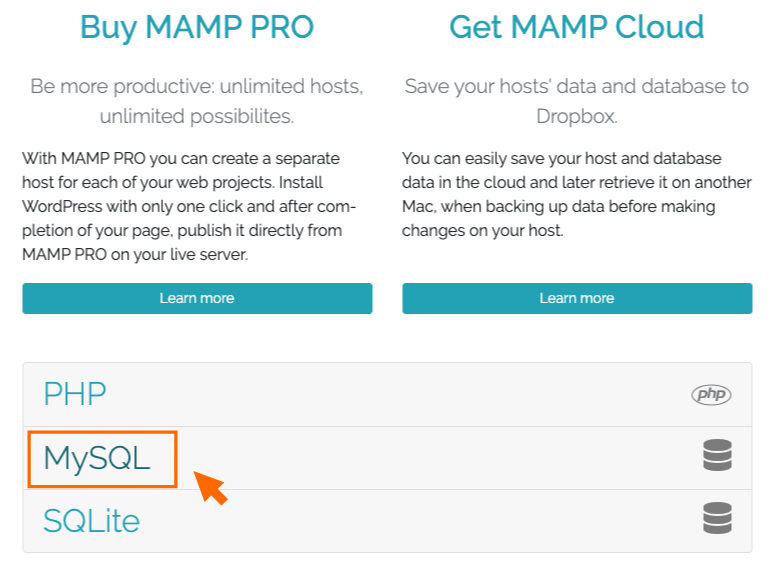
スタートページに「MySQL」という項目があるのでクリック。
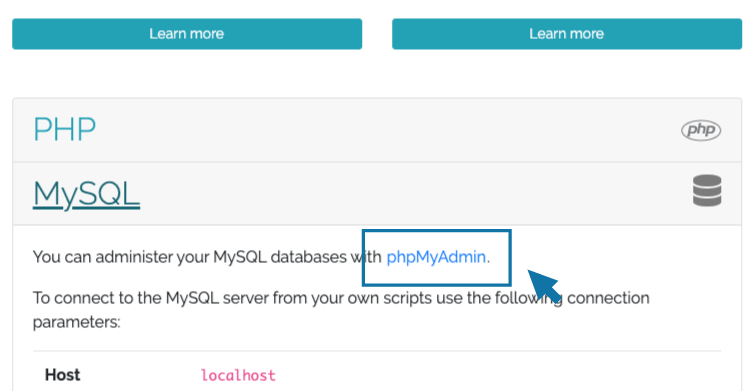
画像のように中身が展開されるので、「phpMyAdmin」というリンクをクリックします。

phpMyAdminとは、データベース(MySQL)をブラウザ画面で操作できるソフトウェアの事です。
phpMyAdminの起動と言語設定

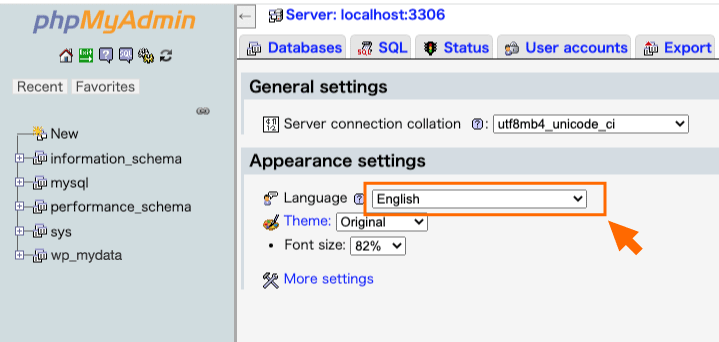
手順2の操作でクリック後、phpMyAdminの画面が開きます。
Appearance settingsの下に言語設定が出来るプルダウンメニューがあるので、そこで日本語を選択します。
選択後、文字が日本語に切り替わります。こちらは見やすくするためで、必須の設定ではありません。
新規でデータベースを作成

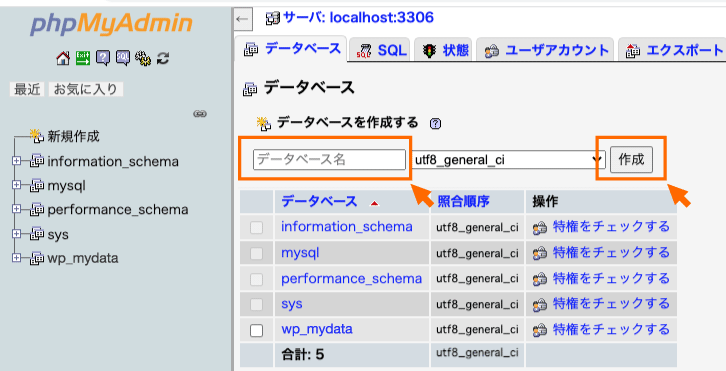
横並びメニューの左端に「データベース」の項目があるのでクリックします。
データベース名という入力項目があるので、任意の名称を入力し、「作成」をクリックします。
今回は一例として「wp_testdb」という、それっぽい名称で作成しています。
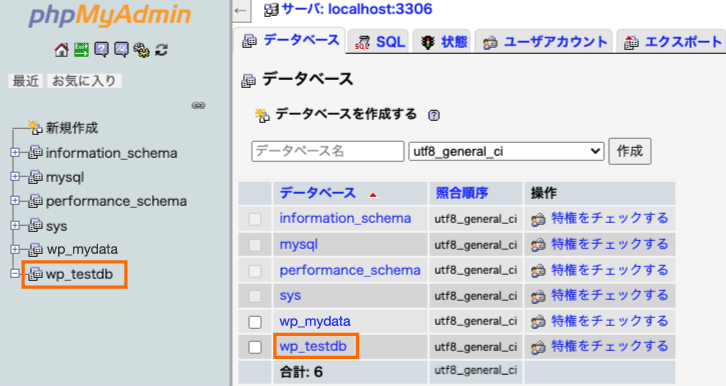
下準備完了!

左サイドに先ほど作成したデータベース名が表示されます。
これでデータベースの作成は完了です!
MAMPにWordPressをインストールしよう!
下準備が完了したので、ここからはMAMPにWordPressをインストールしていきます!
作業内容をざっくり言うと、ダウンロードしたWordPress本体とMAMPで作成したデータベースとを紐付けていく、という作業になります。
大まかな手順としては下記の通りです。
- WordPressファイル一式を移動
- WordPressへアクセス
- データベースに接続
- サイト運営に必要な情報を入力
- 管理画面にログインして確認
1. WordPressファイル一式を移動
まず、最初にダウンロード&解凍したWordPressファイル一式をMAMPのhtdocsフォルダへ移動させます。
今回はhtdocs直下に「wp-demosite」というフォルダを新規で作成し、その中にWordPressフォルダ内のファイルを全て移動させます。
新規で作成したフォルダの名称は、お好きなもので全然問題ありません!
2. MAMPを起動しWordPressへアクセス

MAMPを立ち上げサーバーを起動し、スタートページをブラウザで表示させます。
ブラウザ画面にあるURL入力スペース(アドレスバー)に下記を入力します。
http://localhost/wp-demosite/
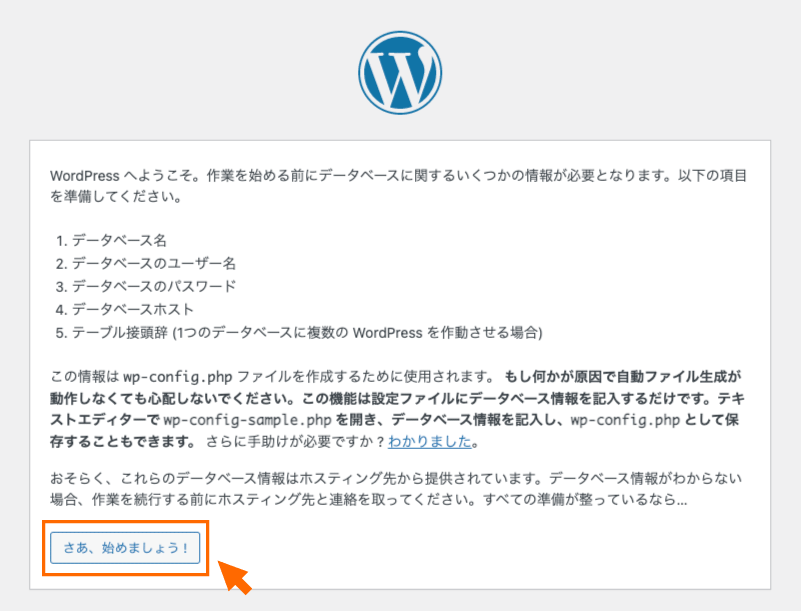
こちらを入力してアクセスすると下記の画面が表示されます。

上記内容を確認後、「さあ、始めましょう」をクリックして次へ進みます。
なお、MAMPでポート番号の設定を変更をされていない方は…
http://localhost:8888/wp-demosite/
上記のURLでお試し下さいませ!
3. データベースへ接続・通信
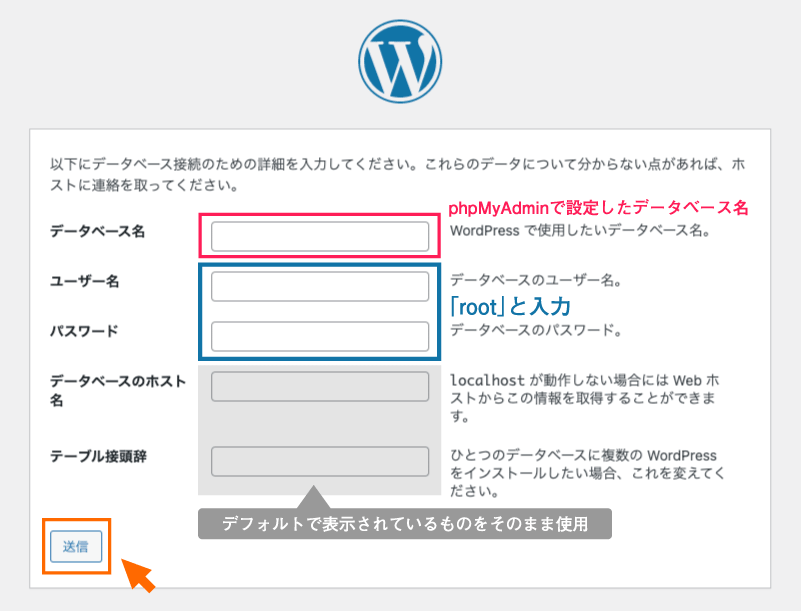
次に最初に作成したデータベースと紐付けするため、各項目に入力していきます。

データベース名には、新規で作成したデータベース名(今回は一例として「wp_testdb」で設定)を入力します。
また、ユーザー名とパスワードには、MAMPのデフォルトで設定されている「root」と入力すればOKです!
データベースのホスト名とテーブル接頭辞には、それぞれ既存で入力されているもので問題ありません。
全て入力が完了したら、「送信」をクリック。

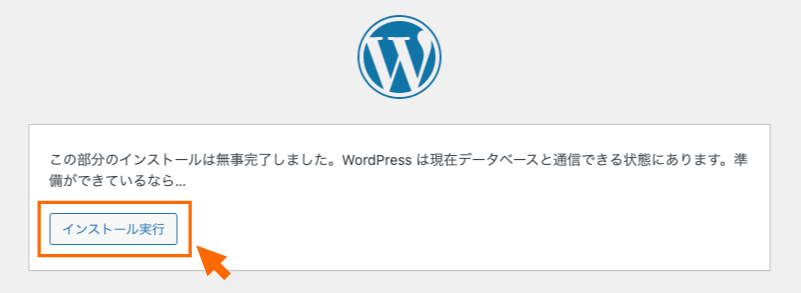
上記画面に切り替われば、無事データベースとの接続が完了した証です!
そのまま「インストール実行」をクリックして、次のステップに進みます。
4. サイト運営に必要な情報を入力
ここまでで少し飽きてきたかもしれませんが、後もう少しです!
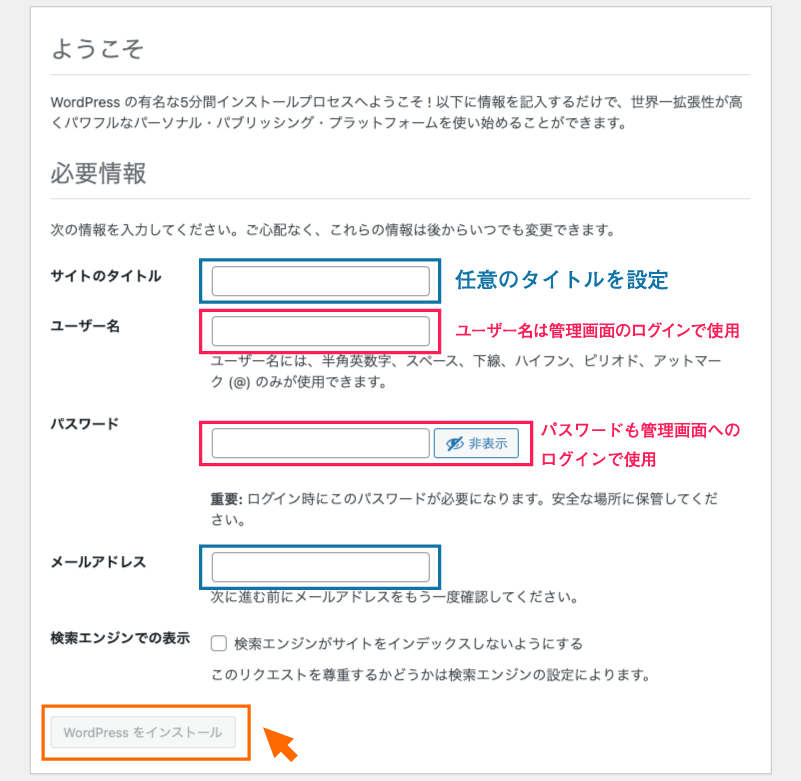
データベースの接続が確立できたら、次にサイト運営に必要な情報を入力していきます。

ここで入力するユーザー名とパスワードは、WordPress管理画面へのログイン時に必要になる情報です。
先ほどデータベースで入力したものと異なるので、ご注意くださいませ。
全て入力が完了したら、「WordPressをインストール」をクリックします。

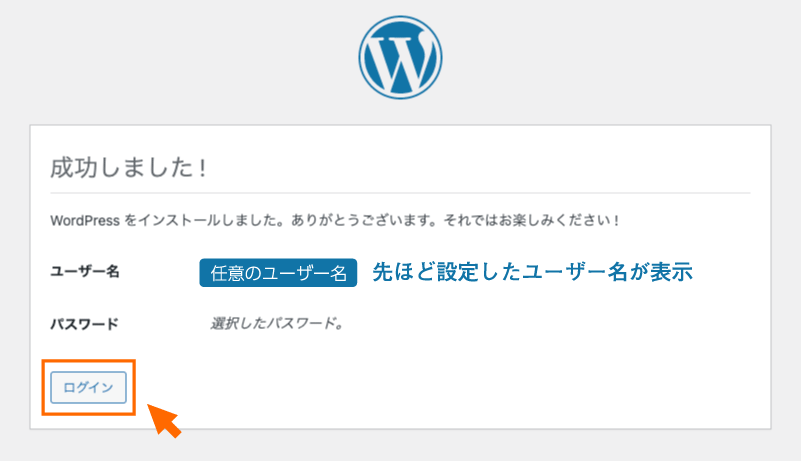
問題なければ、「成功しました!」というメッセージと、設定したユーザー名などが表示されます!
そのまま「ログイン」をクリックします。
5. 管理画面にログインして確認
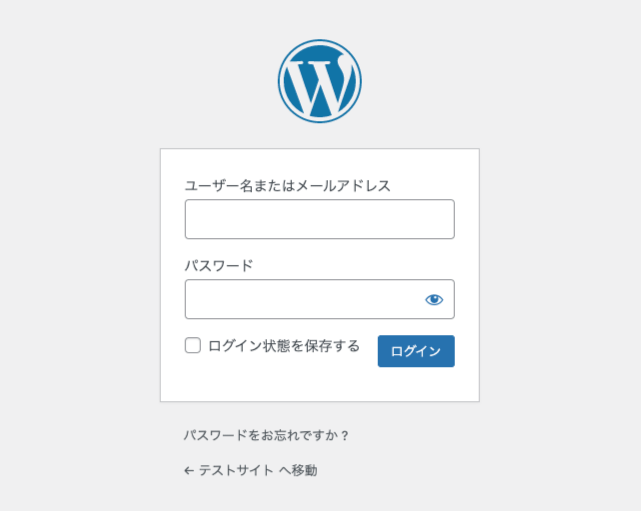
ボタンをクリックすると、いつもの懐かしい管理画面へのログイン画面が出現します。

ここまで来れば、もう安心ですよね!
いつものノリで、先ほど「必要な情報」で入力したユーザー名とパスワードを入力してログインをクリックしましょう。

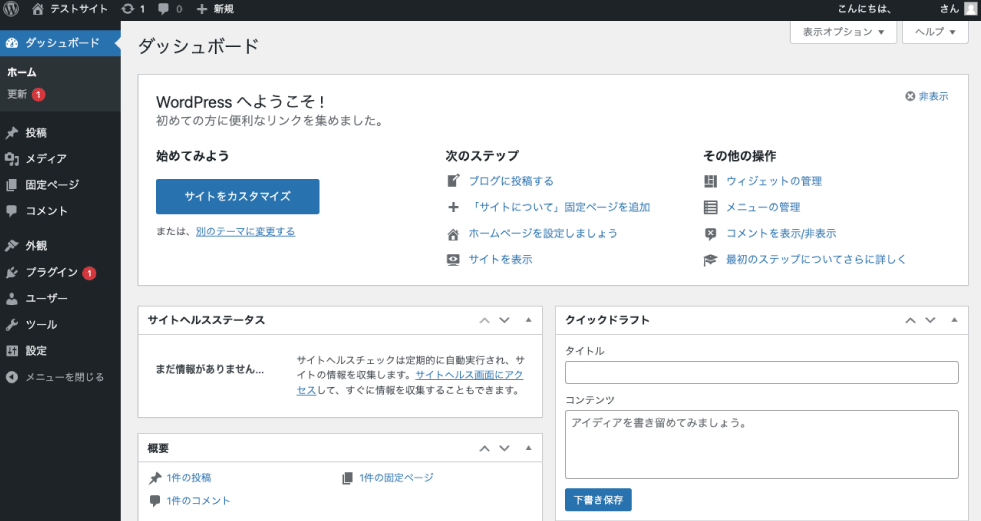
管理画面のダッシュボードが表示されれば、正常に動作している証拠です!
これで、いつでもMAMPを利用してWordPressを使うことが出来ます!
この記事のまとめ
以上、今回はMAMPの環境上にWordPressをインストールする方法について解説いたしました!
実際にここまでの作業を初めてしてみると、設定に少し手間を感じるかもですね。
ただ、一度導入すれば、サーバーにアップしたWordPressと同様に動くので、テスト環境やカスタマイズ時に非常に役に立つかと思います。
WordPressでサイトを構築している方にとって少しでも参考になれば幸いです。