CMYKとRGBカラーの違いは?カラーの変換方法や注意点を簡単に解説
※本ページはプロモーションが含まれています。
印刷物やWebデザインの業務において必須知識となるのが、CMYKとRGBカラーの扱い方。
CMYKとRGBカラーそれぞれモニター上違いや遜色もないし、どちらでも一緒では?…と思われる方もいらっしゃるかもですが、きちんと理解した上で使い分けないと大変なことに…。
そこで今回は、紙媒体やWebデザイン制作初心者の方向けに、CMYKとRGBカラーの基本的な要素から実務レベルでの扱い方について解説していますね。
この記事の内容
- CMYKとRGBカラーの違い
- CMYKカラーへの変換方法!
- カラー変換時の注意点について
こんな方におすすめ
- グラフィックデザイン勉強中の方
- IllustratorやPhotoshop初心者の方
- Web制作に興味のある方
この記事の内容
CMYKとRGBカラーの違いは何?
まずは、CMYKとRGBの2つのカラーモードの違いから。
結論から簡単に言うと、一般的にCMYKはチラシやポスターなどで表現できるカラー、RGBはWebサイトやPCモニター上で実現できるカラーとなります。
つまり、CMYKは印刷データ用、RGBはWebサイト上で扱うデータのカラーになります。
では実際に両カラーの構造の違いについて、もう少し深堀していきましょう!
CMYKカラーは「色」の三原色!減法混色方式
CMYKカラーとは、「色の三原色」の概念を利用したカラーモードで、「C-シアン-(濃い水色)」「M-マゼンタ-(濃いピンク)」「Y–イエロー-(黄色)」「K-key plate-(黒色)」から構成されるカラーモードのことです。
学生の時に美術や図工の授業で使った「絵の具」をイメージしてもらうと分かりやすいかと思います。
このCMYKはそれぞれ上限100%までの数値で表現できる仕組みになっていて、例えば緑色の出力は「C=100% Y=100%」。
オレンジ色を表現したい場合なら、「M=50% Y=100%」などのようになります。
上記のような各カラーの数値を調整することで多彩な色を盤面に表現できるのが、CMYKカラーの特徴でもあります。
白色カラーは原則存在しない
ここで疑問なのがCMYKカラーに「白色」はないのか?とういこと。
色を薄めるのに必要ではと理屈で感じられますが、CMYKカラーには基本的に白色は存在しません。
盤面に白色がある場合は「色を抜く」ということをします。これをCMYKの数値で表すと「C=0% M=0%Y=0% K=0%」となります。
ただし例外もあって、透明シートや特殊印刷の場合は看板屋さんなどで「白色インク」を用いることもあります。
印刷機によって6色カラーもある
CMYKカラーは基本的に4色で構成されていますが、印刷機によっては6色のインクカートリッジが装填されていることもあります。
例えばEPSONの機種では、「ライトマゼンタ」や「ライトシアン」など2色追加で、合計6色のカラープリンタも存在します。
メーカーによってインクは異なりますが、鮮明かつ深みのあるカラー印刷を実現するためで、基本的な構造は変わりません。
RGBカラーは「光」の三原色!加法混色方式
続いてRGBカラーについて。RGBカラーとは「赤(Red)・緑(Green)・青(Blue)」の三原色から構成されるカラーモードのことです。
RGBカラーはパソコンだけでなく、テレビなどのモニター画面、その他タブレットやスマホなどの端末に採用されています。
RGBそれぞれの光量を調節しカラーを出力する加法混色方式なので、CMYKカラーと原理は全く異なります。
そのため、CMYKカラーでは表現出来なかった蛍光色のようなカラーでも、RGBでは実現できるのが特徴の一つです。
RGBカラーは各256段階で表現可能
RGBカラーはそれぞれ0〜255までの256段階のカラー(明度)で調節できる仕組みになっています。
例えば、R255 G255 B255という数値の組み合わせは、真っ白であることを意味し、逆にR0 G0 B0は光量が0であるので真っ黒な状態を意味します。
RGBカラーはこの仕組みを利用して、約1670万通りのカラー出力を実現しているのです。
CSSでの記述方法
Web制作でCSSにてフォントや要素に対してRGBカラーを指定する場合、一般的に16進数(0〜9・a〜f)を用いて記述します。
少し分かりにくいので実例を紹介しますね。
例えば、R255 G255 B255の値は「ff ff ff」となり、R0 G0 B0は「00 00 00」という記述になります。
これらを実際にCSSで記述すると下記のようになります。
#main {
color: #000000; /* 文字色を黒色*/
background: #ffffff; /* 背景を白色 */
}
このように、「#」の後に繋げて値を記述することで、任意のカラーを反映することが出来ます。
なお、この他のCSSの基本的な記述方法については別の記事にまとめていますので、Web制作初心者の方は是非そちらもご覧ください。
RGBからCMYKにカラーを変換する方法と注意点
ここまでのようにPCで表示できるRGBカラーと違い、印刷データ作成の場合にはCMYKカラーが必須となります。
しかし、Webサイト上の素材や、一眼レフで撮影した写真等デジタルデータは基本的にRGBカラーで生成されています。
そのため、印刷物に写真データ等使う際は、RGBからCMYKカラーへの変換という作業が必要になります。
では実際にカラーを変換するにはどんな方法があるのか。主な方法は下記の2パターンとなります。
- グラフィックソフトを使う
- オンラインサービスを使う
Photoshopなどの画像編集ソフトを使う
まず1つ目の方法は、Photoshop(フォトショップ)など画像編集ソフトを使っての変換方法です!
画像の明度や色合いの微調整が出来るので、RGBからCMYKカラーに変換する場合、正直なところこの方法が一番おすすめです。
では実際に、Photoshopを例にカラー変換の手順を解説していきますね。
Photoshopでの基本的なカラー変換方法は下記の通りです。
- カラー設定を確認
- 現在のカラーモードを確認
- 色調補正や明度を調整する
- CMYKモードへ変換
カラー設定を確認する

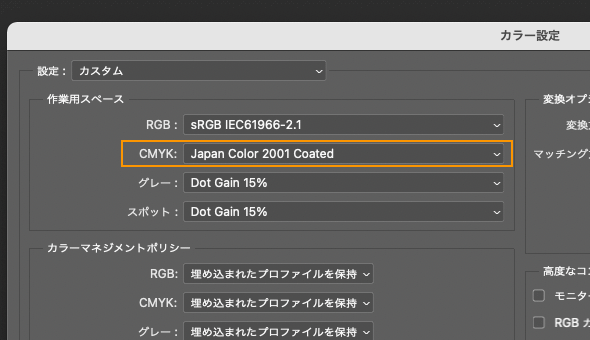
まずはPhotoshopメニューバーの「編集」から、「カラー設定」を選択。作業用スペースの項目にあるCMYKから、任意の項目を選択します。
基本的には初期状態の「Japan Color 2001 Coated 」となっていれば問題ないです。設定を変更する時以外は、毎回確認する必要はありません。
カラーモードを確認する

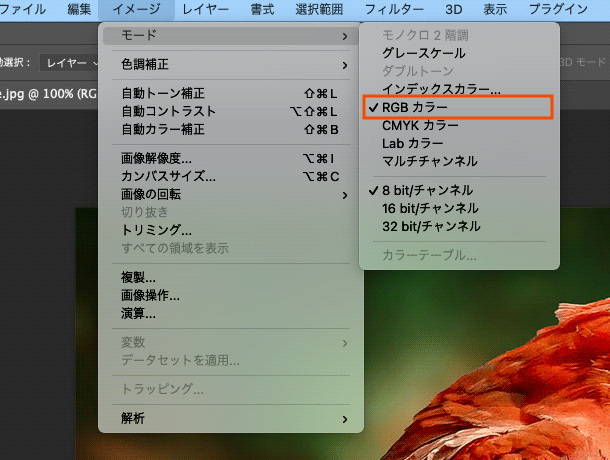
次にメニューバーの「イメージ」から「モード」を選択します。
グレースケールやLabカラーなど項目が表示されるので、その中で「RGB」のカラーモードになっているか確認します。
色調補正や明度を調整する

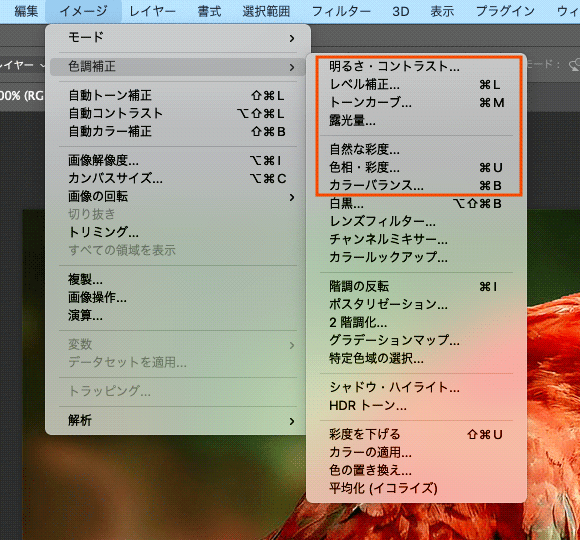
画像が暗かったり色合いに問題がある場合は、「イメージ」の「色調補正」を選択し、明度や彩度などを調整していきます。
CMYKカラーを変換してからだと補正に不具合が生じるので、調整はRGBカラーの状態で行います。
CMYKカラーに変換する

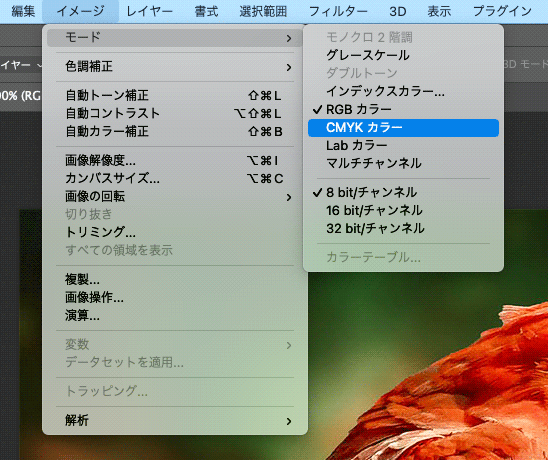
調整後、問題がなければ、メニューバー「イメージ」の「モード」を選択します。
そして「CMYK」を選択。これでRGBからCMYKカラーへの変換が完了です!画像データは上書き保存せずに、別名で保存するようにしましょう。
手順-1のカラー設定について
手順1でのカラー設定にある「Japan Color 2001 Coated 」とは、カラープロファイルを意味します。
詳しい説明は今回割愛しますが、カラープロファイルとは所謂「カラーデータ情報」というもので、印刷会社でより正確な色を再現するために必要なデータ情報です。
一般的に汎用性のある「Japan Color 2001 Coated 」の設定が多く使われています。
Web上の無料サービスを使って変換する
もう一つの方法が、Web上の無料サービスを使ってカラーモードを変換するという方法です。
主な使い方としては、カラー変換したいJPEGやPSD形式の画像ファイルをサイトにアップロードし、その後CMYKに自動変換された画像データをインストールするという流れです。
ただし、サービスによって対応している画像のデータ形式は異なるので注意が必要。
会員登録や専用ツールの入手は不要といったメリットがある一方で、グラフィックソフトのような細かい設定が出来ないというデメリットがあります。
実務的な印刷データに使うのではなく、変換後の色味を確認したい時に利用するのがお勧めです。
カラーモードを変換する際の注意点
このようにRGBカラーからCMYKカラーに簡単に変換出来ますが、下記のような注意点があります。
- 色味が大きく変わる
- CMYKからRGBへの変換は不可
色味が大きく変わる場合がある
RGBカラーからCMYKカラーに変換するとき、画像によっては色が燻んでしまう場合があります。
例えば、蛍光色や輝かしい金色が入っている画像はCMYKでは表現出来ないため、調整なしでそのまま変換すると明度の低い燻んだ色に置換されてしまいます。
そのため、料理の写真など色にシビアな画像を紙媒体に扱う際は注意が必要です。
CMYKからRGBへの変換は不可
RGBカラーからCMYKへの変換は可能ですが、その逆をすることは出来ません。
例えば、CMYKカラーに変換して保存したJPEG画像やPhotoshopデータを、再度Photoshopで開いてRGBに変換しても、色味はほとんど変わりません。
印刷用にRGBカラーからCMYKに変換する時は、必ずRGBモードの画像も消さずに残しておくようにしましょう!
この記事のまとめ
以上、今回はRGBカラーとCMYKカラーの基礎について解説いたしました!
どちらのカラーモードも、そこまで複雑な構造ではないので、馴れてしまえばすぐに使いこなせると思います。
IllustratorやPhotoshopなどグラフィックソフトをお持ちの方は、カラーモードの変換や色調補正など是非実践してみてください。
今後、グラフィックやWebデザインの制作に携わる方にとって少しでも参考になれば幸いです。

















