IllustratorとPhotoshopの違いや特徴をデザイン初心者向けに解説
※本ページはプロモーションが含まれています。
デザイン初心者で知っておきたい、Illustrator(イラレ)とPhotoshop(フォトショ)の違い。
同じAdobe製品のグラフィックソフトですが、明確な違いがあります!
使い方を曖昧にしておくと、画像合成出来なかったり、ロゴを上手く作れなかったり、色合いを綺麗に表現出来ないなど様々な問題が出てきます!
そこで今回は、あやふやに感じている方を対象に「IllustratorとPhotoshopの違い」について、それぞれの使い所とともに解説していきます。
この記事の内容
- IllustratorとPhotoshopについて簡単に
- IllustratorとPhotoshopの違いとは?
- 最適な使い方やおすすめ制作媒体
この記事の内容
IllustratorとPhotoshopについて簡単に
両ソフトの違いや使い方の説明に入る前に、まずは、Illustrator(イラストレータ)とPhotoshop(フォトショップ)について簡単に解説。
IllustratorやPhotoshopとは、米国に本社を構えるAdobe(アドビ)社が開発・販売している、高度なグラフィックソフトのことです。
国内では、「イラレ」や「フォトショ」と略されて呼ばれていますね。
Webサイトのコンテンツはもちろん、印刷媒体の盤面作成など幅広く利用されています。
これらAdobe製品は「Adobe Creative Cloud」というサブスクリプションモデルになっているため、月額プランとして利用できます。
IllustratorとPhotoshopの違いとは?
そんなAdobe製品のIllustrator(イラレ)とPhotoshop(フォトショ)ですが、具体的に何に違いあるのか。
結論から言うと、両ソフトには「ベクトルデータ」と「ビットマップデータ」といったデータ形式に大きな違いがあります!
Illustratorがベクトルデータ、それに対してPhotoshopがビットマップデータになります。
ちょっと意味の分かりづらい単語が出てきたので、2つに分けて説明していきますね!
Illustratorのベクトル形式って何?
まず、Illustratorで書き出すことが可能なベクトルデータとは、一言で述べると「解像度という概念がないデータ」のこと。
解像度とは、「画質」と考えてもらって問題ありません。
ベクトルデータは画素数で表現するではなく、「点・線・面」の属性や座標情報を元に構成されます。
余計にややこしくになってしまったので、凝縮して言い換えると、ベクトル形式は「拡大してもボヤけない」データになります。
拡大してもボヤけないベクトルデータ
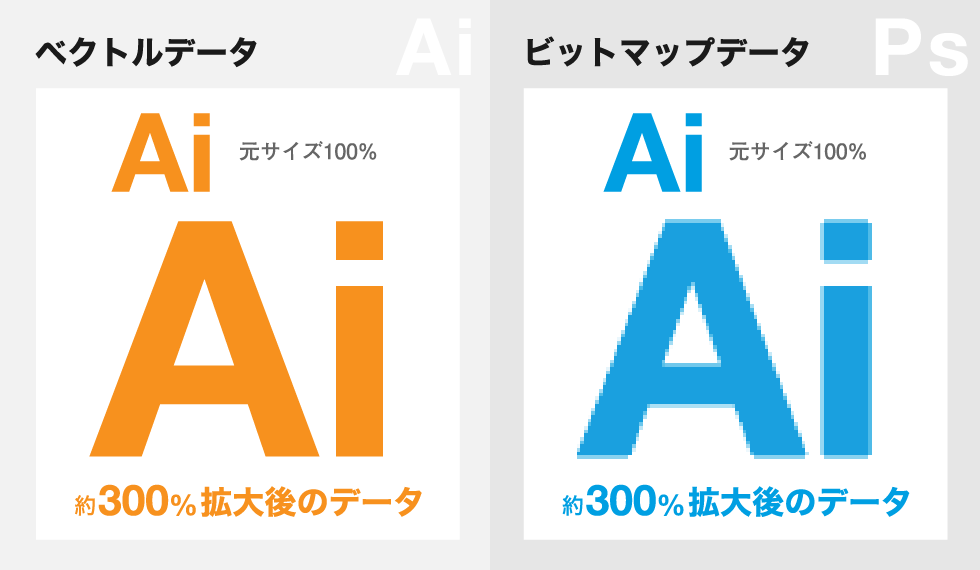
下記はベクトル画像とビットマップ画像を比較した例です。

このように、後述するビットマップデータと比べ、ベクトルデータの輪郭は拡大してもボヤけておらず、鮮明であることが分かりますよね。
Photoshopのビットマップ形式とは?
一方、Photoshopが採用しているビットマップとは、縦横のピクセルの集合体から成り立っているデータ形式のこと。
先述したIllustratorのベクトル形式と対象的に、解像度という概念が存在するデータのことです。
線や面で単調に表現出来るベクトルと違い、ピクセルごとにカラー情報を位置付ける仕組みであるため、拡大するとボヤけてしまうのがビットマップデータの特徴です。
ただその分、高度できめ細やかな色彩表現や陰影表現、照明効果を発揮出来るのはPhotoshopの強みです。
このようにIllustratorと違い、Photoshopでは臨場感溢れる立体的な描画を得意分野とします。
デザイン上のIllustratorとPhotoshopの使い分け
ここまでのIllustratorとPhotoshopの違いを踏まえ、実際の商業デザインにおいてどのような使い方が最適なのかを細かく見ていきましょう!
下記の3つに分類して、各々の得意不得意を解説していきますね。
- Illustrator・PhotoshopどちらもOK
- Illustratorでの制作が最適な媒体
- Photoshopでの制作が最適な媒体
Illustrator・PhotoshopどちらもOK
まずはIllustratorとPhotoshopのどちらのソフトでも支障のない使い方です。
主な制作物や使い方は下記の通りです。
- 名刺・チラシ制作
- LP(ランディングページ)制作
- バナーやサムネイル画像の制作
名刺・チラシ制作
名刺やチラシ制作はIllustratorとPhotoshopのどちらでも、自分が操作のしやすいと思う方で制作できると言って問題ないでしょう。
私、個人的には画質を気にしなくていいIllustratorがおすすめ。
Photoshopで印刷物を作成する時は、画像解像度に十分注意する必要があります。
ただ、Illustratorで印刷物の作成時、画像を扱う場合はPhotoshopが必須となるので、両方使うというのが正しい答えです。
LPやワイヤーフレーム作成
LPやWebサイトのワイヤーフレーム作成は、IllustratorとPhotoshopどちらでも可能です。
Web関連はPhotoshopの方が優れているという意見も見ますが、Illustratorで作成してもとくに問題はありません。
バナーやサムネイル画像の制作
バナーやYou Tubeのサムネイル、また楽天の商品画像の作成もIllustratorとPhotoshop両方可能です。
印刷物のようにカラーモードに気を遣う必要が基本的にないので、操作のしやすいソフトでの作成がおすすめ。
Illustratorの最適な使い方
Illustratorでの制作がおすすめの媒体、または最適な使い方です。
主な制作物や使い方は下記の通りです。
- 簡単なイラスト制作
- 間取り図や地図作成
- ピクトグラムやアイコン作成
- 大型ポスター・看板制作
- ロゴ制作
アニメ風のイラスト制作
漫画風のベタ塗りのイラストならIllustratorでの作成がおすすめです。
素材サイトなどにあるイラストデータは、基本的にイラストレーターベースで作成されています。
部屋の間取り図や地図制作
簡単な部屋の間取り図や案内地図も、Illustratorでの作成の方が捗ります。
要所要所で使う細かいパーツの書き出しは、Illustratorの得意分野です。
ピクトグラムやアイコン作成
シルエットやピクトグラム、アイコンといったパーツ作成ならIllustratorが最適です。
Photoshopでは、図形同士の細かい分割や切り抜きといった操作を苦手とします。
また、ビットマップ形式ではアイコンなど細かいパーツはサイズによってぼやけてしまうこともあるため、Illustratorでの作成が望ましいですね。
ポスター・看板制作
大型のポスターや看板のデータは基本的にIllustratorベースでの作成がおすすめです。
Photoshopでも制作出来ますが、データサイズが大きくなりすぎる事、調整不足だと出力時に粗が出るなど、やや不便さを感じます。
ただし、看板やポスターに画像データを扱う場合は当然Photoshopも併用します。
ロゴ制作
Web上のみで扱うロゴであればPhotoshopで問題ありませんが、名刺やチラシなどの印刷媒体に使うのならIllustratorでの制作が推奨されます。
また、幾何学的な文様や法則性のある模様、合成フォントなどをロゴに用いたい場合は、Illustratorでの作業が最適と言えます。
Photoshopの最適な使い方
Photoshopでの制作がおすすめの媒体、または最適な使い方です。
主な制作物や使い方は下記の通りです。
- 写真の切り抜き
- 写真の色調補正
- 写真データの合成や微調整
- カラーモードの変換
- 臨場感ある風景や人物画
基本的に「写真データの編集」作業はPhotoshopの得意分野であると思ってもらって問題ありません。
写真の切抜き
写真の切り抜きは、被写体が単調であるか複雑であるかの違いで、IllustratorとPhotoshopを使い分けるのがおすすめ。
例えば、四角形や円形など直線的かつ単純なトリミングはIllustratorが向いています。
一方、人物や動物など髪の毛先まで丁寧に切り抜きたい場合は断然Photoshopでの作業が望ましいです。
画像の色調補正
JPEGやPNG画像の色相・彩度・明度調整は、機能的にPhotoshopが長けています。
Illustratorでも彩度やカラーバランスを調節出来る機能が備わっていますが、Photoshopと比較すると単調になりがちです。
とくに料理や人物など、よりシビアなカラー調節が必要となる被写体はPhotoshopでないと編集出来ません。
基本的に写真データの色調補正は、Photoshopでの作業領域と考えてもらえればと思います。
写真データの合成や修正
風景写真や人物の画像データの合成や修正はPhotoshopが向いています。
例えば風景写真で一部取り除きたい物体や、人物写真に映った埃を取り除きたい場合、Photoshopの機能を使えば簡単に合成・修正が可能です。
Illustratorでも上から同色を被せる程度の事は出来ますが単色に限るため、画像合成や修正はIllustratorでは不向きと言えます。
カラーモードの変換
JPEGやPNGなど画像データのカラーモードの変換はPhotoshopで行います。
IllustratorでもCMYKとRGBの両カラーデータを扱う事は可能ですが、Illustrator内で画像データをRGBからCMYKに変換する機能はありません。
そのため、Illustratorで印刷物作成時に画像を利用する場合は、一旦Photoshopで画像をCMYKに編集する必要があります。
なお、CMYKとRGBカラーの違いや基本的な変換方法に関しては下記の記事にまとめています。
この記事のまとめ
以上、IllustratorとPhotoshopの違いと、各ソフトの使用例について解説いたしました!
このようにIllustratorとPhotoshopとは、同じAdobe製のグラフィックソフトでも得意分野が異なります。
ただ、今回紹介させてもらった機能の違いや使用例はほんの一部!細かいものを挙げると他にも沢山あります!
このサイトでは。他の記事にてIllustratorなど初心者向けに基礎情報をアップしてい来ますので、そちらも是非ご覧ください、
Webデザイナーやグラフィックデザイナーでの仕事を考えている方の参考になれば幸いです♪


















