CSSでよく使う擬似クラス!基本的な使い方と種類を紹介【初心者向け】
※本ページはプロモーションが含まれています。
CSSの記述で使用頻度の多いのが擬似クラスというセレクタ機能です。
CSSのコードの記述法の1つですが、first-childなど如何せん種類が多い!慣れな内は使い所が分からないですよね。
ですが、書き方や法則はとてもシンプル!短時間で理解できすぐに活用できます。
そこで、今回は擬似クラスの種類を機能別で分類するとともに、CSS上での基本的な使い方について解説していきます。
- CSSの擬似クラスについて簡単に
- 疑似要素との違い
- aタグに最適な擬似クラス
- その他の疑似クラスを紹介
この記事の内容
CSSの擬似クラスとは?
CSSの擬似クラスとは、要素を指定して簡単な処理やスタイルを適用できるセレクタの事。
例えば、:hoverという擬似クラスでは、指定した要素へのマウスオーバー時に色や背景を変更したりなどの処理をしてくれます。
この擬似クラスの基本的な書き方としては下記の通りです。
a{
color: skyblue;
}
a:hover{
color: royalblue;
}
上記の例では、aタグ(アンカー要素)にマウスオーバーした時、テキストカラーを水色から濃い青色にするという処理を実行しています。
このように、擬似要素のbeforeやafterの書き方同様に、「要素:(擬似クラス) {プロパティー: 値}」という順序で記述します。
擬似クラスで出来ることは主に2つ
CSSの擬似クラスで出来ることは、主に「ブラウザ操作時のみ処理を実行」か「特定条件でスタイルを常時適用」の2つです。
先ほど解説した「:hover」を例に挙げてみます。
こちらはユーザーが画面上で、マウスをアンカー要素(aタグ)上に合わせた時のみスタイルが実行されるので、「ブラウザ操作時のみ処理を実行」という擬似クラスとなります。
一方、「特定条件でスタイルを常時適用」では、「:first-child」や「:nth-child()」といった擬似クラスがあります。
こちらでは、「最初の要素」や「〇〇番目の要素」にスタイルを適用させる仕様の擬似クラスです。
擬似要素との書き方や意味合いの違い
擬似クラスとは別に、CSSでは「擬似要素」という似た言葉のクラスタがありますが、書き方や意味合いが異なります。
まず、擬似クラスでは要素の直後に「:(シングルコロン)」を用いて記述します。
一方、擬似要素では、「::before」や「::after」のように「::ダブルコロン」が用いられています。
また、擬似要素では要素(タグ)の前後にアイコンやテキストなどを擬似的に配置出来ますが、擬似クラスにそのような機能はありません。
aタグで用いる擬似クラスの種類と使い方
最初に、aタグでの利用が多い「:hover」などの擬似クラスの使い方から解説します。
こちらのタイプの擬似クラスは用途上、aタグ(アンカー要素)とセットで使用される場合がほとんどです。
まずは、aタグでよく使う主な擬似クラスの種類と使い方について一覧にまとめました。
| :link | 未クリックの状態(デフォルト状態)の要素 |
|---|---|
| :hover | マウスオーバー時の要素にスタイルを適用 |
| :visited | クリック後の要素にスタイルを適用 |
| :active | クリック中の要素にスタイルを適用 |
hoverの使い方
冒頭でも解説した「:hover」という擬似クラスでは、マウスオーバー時の要素にスタイルを適用させることが可能です。
<div class="text_link1">
<a href="index.html">アンカー要素のテキスト</a>
</div>
.text_link1 a{
color: #555;
}
.text_link1 a:hover{
color: royalblue;
}
上記の例ではマウスが要素に触れた時、テキストカラーを濃いグレー色から青色に変化させています。
また、テキストカラーだけでなく、背景色や下線といったスタイルにも適用可能です。
.text_link1 a{
color: #fff;
text-decoration: none;
background-color: dodgerblue;
padding: 5px 15px;
}
.text_link1 a:hover{
background-color: royalblue;
}
visitedの使い方
「:visited」は、クリック完了後の要素のスタイルに適用させたい場合に使います。
例えば検索ページやWebサイト内で、一度クリックしたリンクの色が閲覧後に変化していることありますよね。
このように、ユーザー側に一度訪問した事を伝える意味合いで「:visited」の擬似クラスが使われます。
activeの使い方
「:active」は、クリック中の要素に対してスタイルを適用させる擬似クラスです。
「:hover」との違いが少し分かりにくいですが、クリック中、いわゆる「アクティブ状態」である最中はスタイルに適用されます。
クリックしたその一瞬だけ実行されるので、「:hover」と比べると使われていないのが印象です。
その他便利な擬似クラスの種類と使い方一例
次に、「first-child」や「nth-child」などの特定条件下で常時スタイルを適用させる擬似クラスについて解説。
こちらのタイプの擬似クラスの用途としては、リスト要素や法則性がある複数の項目といったデザインに変化を付けたい場合に重宝します。
まずは、主な種類と使い方について一覧にまとめましたのでご覧ください。
| :first-child | 特定の要素または小要素で最初に出てくる要素に対してスタイルを適用 |
|---|---|
| :last-child | 特定の要素または小要素で最後に出てくる要素に対してスタイルを適用 |
| :nth-child(n番目) | 値を指定した上で要素または小要素に対してスタイルを適用 |
first-childの使い方と一例
「first-child」は、主に特定の子要素内で一番最初に出てくる要素に対してスタイルを適用できる擬似クラス。
説明だけでは非常に分かりにくいので一例を載せますね。
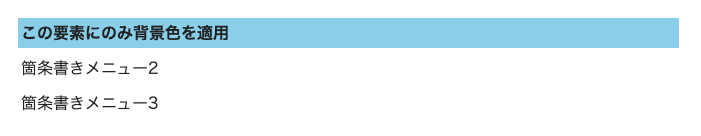
<div class="menu_1">
<ul>
<li>この要素にのみ背景色を適用</li>
<li>箇条書きメニュー2</li>
<li>箇条書きメニュー3</li>
</ul>
</div>.menu_1 li{
margin: 5px 0;
padding: 3px;
}
.menu_1 li:first-child{
background-color: skyblue;
font-weight: bold;
}
上記では「menu_1」というクラス名の親要素内にある「1番目の子要素」にのみ変化を付けています。

last-childの使い方と一例
「last-child」は、主に特定の子要素内で一番最後にあたる要素にスタイルを適用できる擬似クラスです。
先述した、「first-child」と同じ要領で考えてもらえればOKです。
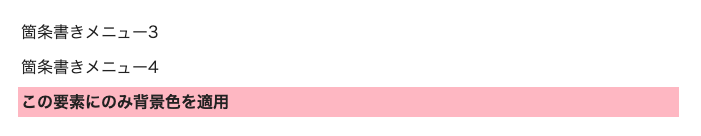
<div class="menu_2">
<ul>
<li>箇条書きメニュー3</li>
<li>箇条書きメニュー4</li>
<li>この要素にのみ背景色を適用</li>
</ul>
</div>.menu_2 li{
margin: 5px 0;
padding: 3px;
}
.menu_2 li:last-child{
background-color: lightpink;
font-weight: bold;
}
上記では「menu_2」というクラス名の親要素内にある「3番目の要素」の背景カラーに変更を加えています。

nth-child(値)の使い方と一例
「nth-child(値)」は、奇数や偶数の要素、または何番目の要素かを指定してスタイルを適用出来る擬似クラスです。
ここまで解説したfirst-childなどの擬似クラスと異なり、「nth-child()」の場合は()に値を指定しなければなりません。
このカッコ内に入れる主な値は…
- 数字(n番目に適用)
- even(偶数に適用)
- odd(奇数に適用)
【数字】n番目の要素に適用
「nth-child(値)」は、値に任意の数字を指定してスタイルを適用する方法です。
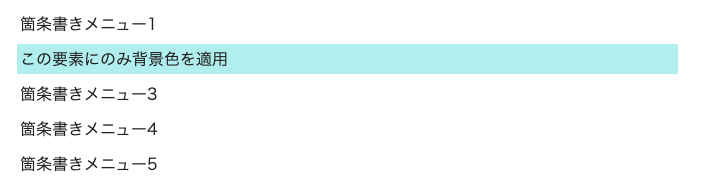
例えば、2番目の子要素に対してCSSを適用したい場合、「:nth-child(2)」という書き方をします。
では、HTMLとCSSの実例を見てみましょう。
<ul class="list_1">
<li>箇条書きメニュー1</li>
<li>この要素にのみ背景色を適用</li>
<li>箇条書きメニュー3</li>
<li>箇条書きメニュー4</li>
<li>箇条書きメニュー5</li>
</ul>.list_1 li{
margin: 5px 0;
padding: 3px;
}
.list_1 li:nth-child(2){
background-color: PaleTurquoise;
}

このように、2番目の要素だけスタイルが当てられていますよね。
同じ要領で、3番目の要素に対して適用させたい場合は、「:nth-child(3)」という記述になります。
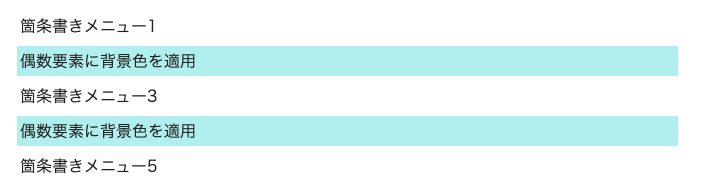
【even】偶数要素に適用
「nth-child(even)」は、偶数に該当する子要素にスタイルを適用する書き方です。
<ul class="list_2">
<li>箇条書きメニュー1</li>
<li>偶数要素に背景色を適用</li>
<li>箇条書きメニュー3</li>
<li>偶数要素に背景色を適用</li>
<li>箇条書きメニュー5</li>
</ul>.list_2 li{
margin: 5px 0;
padding: 3px;
}
.list_2 li:nth-child(even){
background-color: PaleTurquoise;
}

このように、偶数要素の部分だけ反映されます。
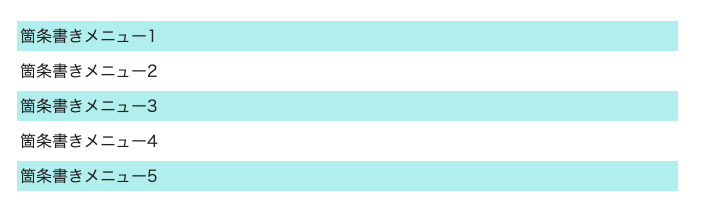
【odd】奇数要素に適用
「nth-child(odd)」は、奇数に該当する子要素に対してスタイルを割り当てる書き方です。
<ul class="list_3">
<li>箇条書きメニュー1</li>
<li>箇条書きメニュー2</li>
<li>箇条書きメニュー3</li>
<li>箇条書きメニュー4</li>
<li>箇条書きメニュー5</li>
</ul>.list_3 li{
margin: 5px 0;
padding: 3px;
}
.list_3 li:nth-child(odd){
background-color: PaleTurquoise;
}

先に解説したevenと同じように、奇数要素だけが反映されます。
このように「nth-child(even)」や「nth-child(odd)」は、項目数の多い表やリストにアレンジを加えたい時に活用できます。
この記事のまとめ
以上、今回はCSSの擬似クラスの種類と基本的な使い方について解説いたしました!
一見地味な印象の擬似クラスですが、Javascriptで動的なWebサイトを制作したい時などに擬似クラスの利用が必須の場合もあります。
CSSの擬似クラスを利用されていなかった初心者の方は、この機会に是非活用して下さいね!
今後Web制作に携わる方にとって少しても参考になれば幸いです。