FontAwesomeの使い方!Webアイコンの導入と基本的な表示方法
※本ページはプロモーションが含まれています。
Webサイトのデザイン等に使えるFont AwesomeというアイコンフォントのWebサービス。
Font Awesomeを使えばHTMLやCSSに少しの記述を加えるだけで、初心者の方でも簡単にWebサイト上にアイコンを表示できます。
今回はWeb制作初心者の方を対象に、Font Awesomeの基本的な使い方について詳しく解説していきます。
この記事の内容
- Font Awesomeって何?
- Font Awesomeの導入手順
- Webアイコンの基本的な使い方
- 主な使い方一例をご紹介
この記事の内容
そもそもFont Awesomeって何?
Font Awesomeとは、自身のWebサイトに上に簡単にアイコンを設置できるWebサービスのこと。
Font Awesomeにユーザー登録することで、サイト上にある好きなアイコンを、商用非商用問わず誰でも利用することが出来ます。
画像ソフトで素材を作成する手間がない分、非常に便利ですよね!
以前はユーザー登録不要でアイコンを使用できましたが、最新では登録後にサイト利用が出来る仕組みになっています。
また、Font Awesomeでは有料版もありますが、無料登録でも豊富にアイコンが用意されています。
Font Awesomeの2つの特徴
そんなFont Awesomeの主な特徴として2つ挙げると…
- 企業ブランドロゴも利用可能
- 1000個以上のアイコン数
企業ブランドロゴも利用可能
Font Awesomeの使用で便利なのが、企業のサービスロゴも利用できること。
例えばSNSサービスのfacebookやツイッターロゴなど、Font Awesomeを使えばすぐに導入できます。
そのため、ブログや企業サイトのソーシャルメディアボタンとして幅広く利用されています。
1000個以上とアイコンの種類が豊富
Font Awesomeでは、無料版でもアイコンの種類が1000個以上存在します。
また、数が沢山あるだけでなく、趣味やビジネス系、日常生活に馴染むものなど、アイコンはカテゴリー分け済み。
どんな方向性のWebサイトでも使いやすいですよね。
Font Awesomeを使用する前の導入手順
Font AwesomeのアイコンをWebサイトで使うには、まず「ユーザー登録」と「タグの設置」が必要になります。
いずれもすぐに終わる作業なので、まだFont Awesomeを導入されていない方は、サクッとやってしまいましょう!
まずは下記のFont Awesomeの公式サイトにアクセスします。
サイトでユーザー登録とコードの発行
まずは、Font Awesome公式サイトでのユーザー登録の手順について解説していきます。
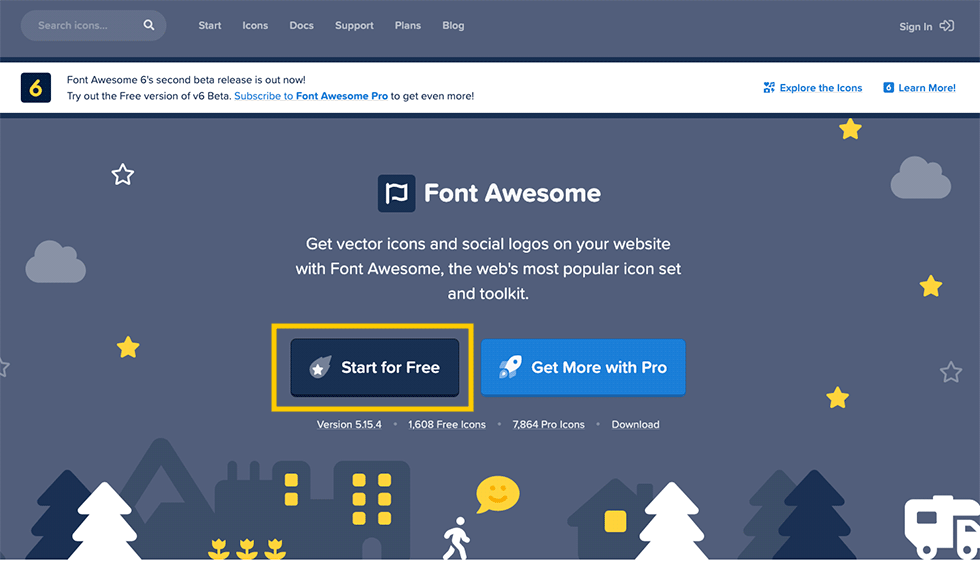
サイトのトップページにある「Start for Free」というボタンをクリックします。

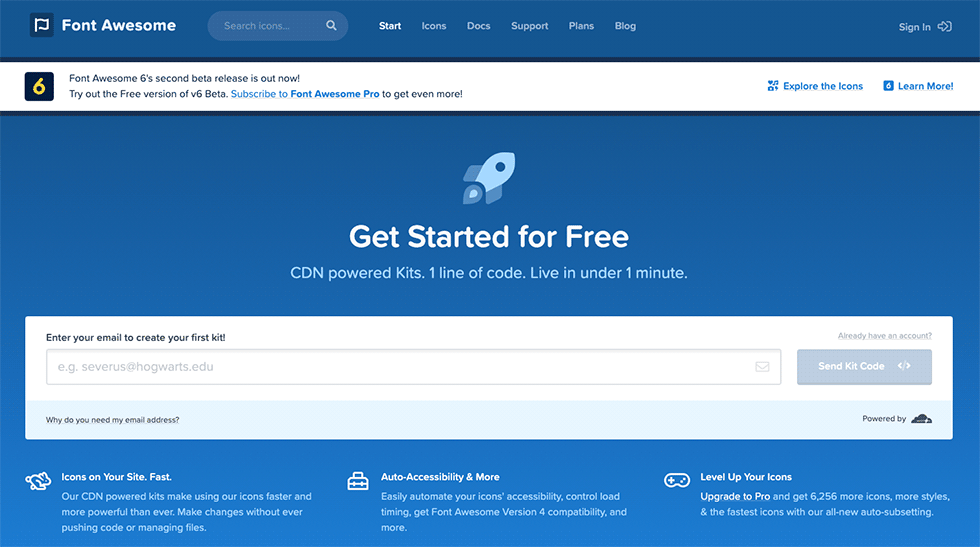
すると、ユーザー登録に必要なメールアドレスの入力を要求されるので、任意のアドレスを入力します。
入力が完了したら、右側にある「Send Kit Code」というボタンをクリックして次に進みます。

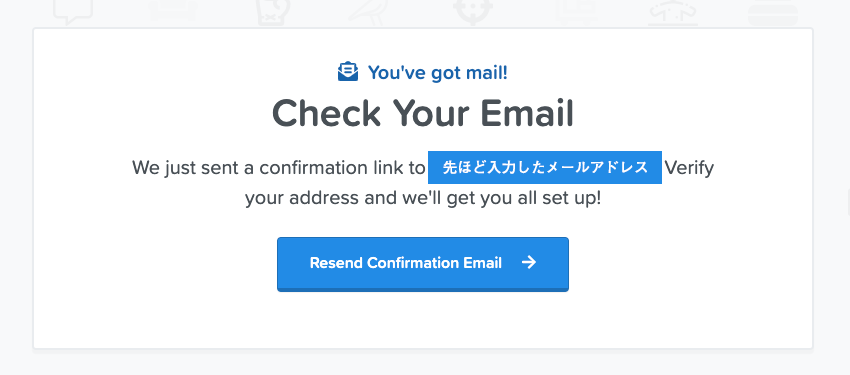
Font Awesomeから登録したアドレス宛にメールが届くので、メール本文内の「Click to Confirm Your Email…」のリンクをクリックします。

もし、メールが届いていない場合はサイト画面にある、リンク再発行用の「Resend Confirmation Email」をクリックします。
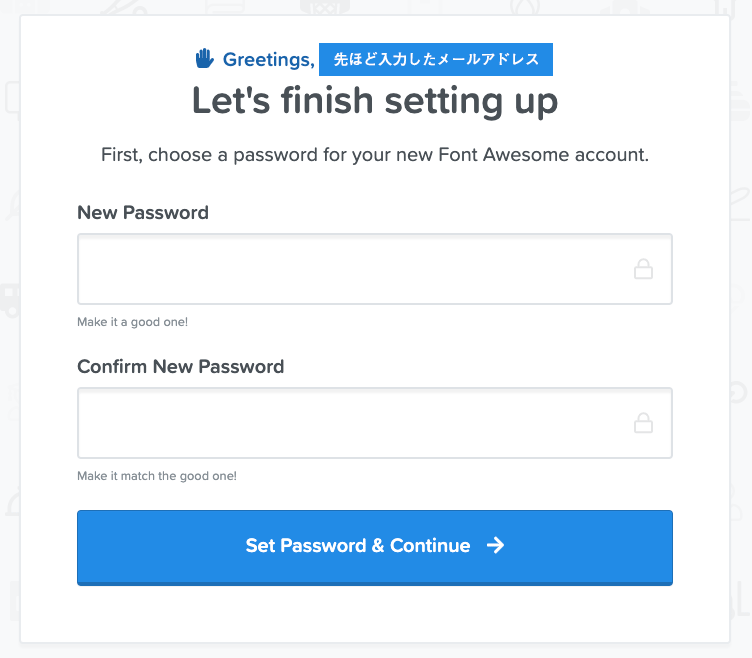
次にパスワードの設定をして、「Continue」をクリックします。

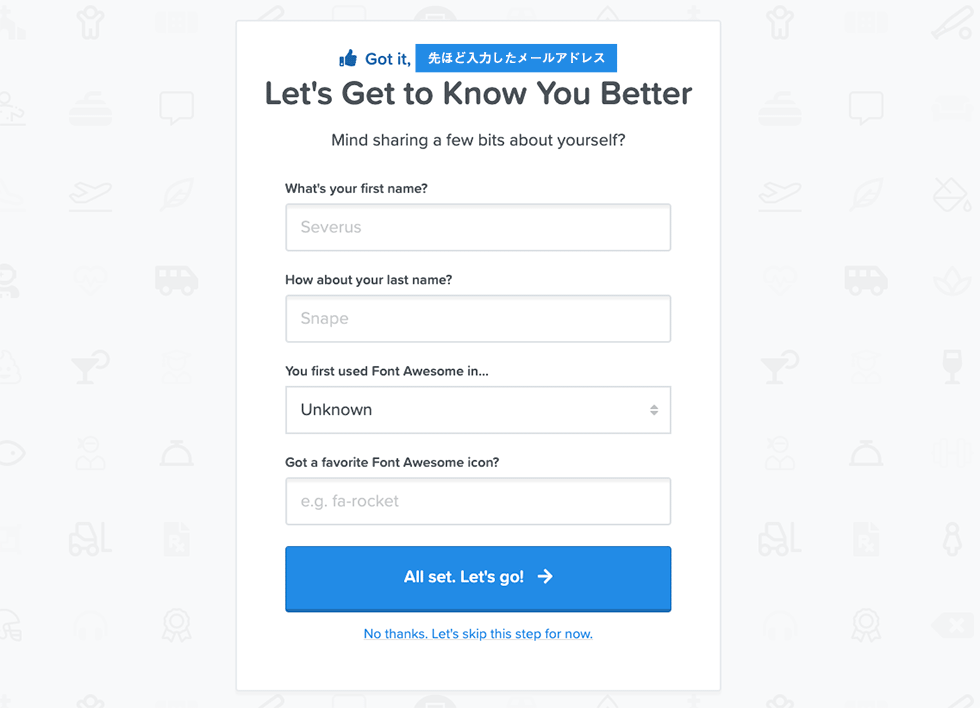
名前等を登録する画面になるので、完了したら「All set…」のボタンをクリックして完了です。

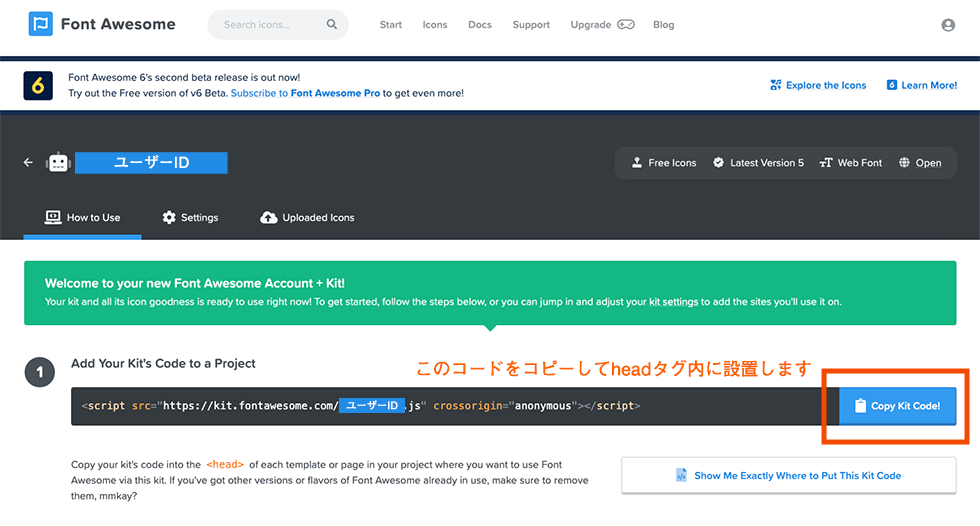
ユーザー登録が完了すると専用のコードが発行されるので、テキストエディタ等にコピーして保存しておきます!
コードをHTMLファイルに設置
Font Awesomeで発行されたコードを、HTMLファイルの「head」タグ内に設置します。

下記のようにheadタグ内に、発行されたコードを書き換えずにそのままコピーして下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/style.css">
<script src="https://kit.fontawesome.com/ご自身のユーザーID.js" crossorigin="anonymous"></script>
<title>テストサイト</title>
</head>
<body>
#sample_1 h2{
font-size: 1.7em;
color: #323232;
text-align: center;
}
#sample_1 h2::before{
font-family: FontAwesome;
content: "\f07c";
margin-right: 7px; /*アイコンとのスペースを開ける*/
color: steelblue;
}
これでFont Awesomeのアイコンを使う準備は完了です!
表示方法は2種類!Font Awesomeの使い方
ここからはWeb制作におけるFont Awesomeのアイコンフォントの基本的な使い方について解説していきます。
主な使用・表示方法は下記の2パターンです。
- HTMLに直接記述
- CSSの擬似要素を利用
なお、Font Awesomeの無料版アイコンは、トップページにある「1608 Free Icons」という項目をクリックすると表示されます。
一覧で表示されるので、サイトに表示させたいアイコンをクリックします。
今回は箇条書きや補足のデザインよく使われる「チェックマーク」のアイコンを例にして説明しますね!
HTMLに直接記述して表示
1つ目はHTMLファイルに直接記述するという使い方です。
この場合、使用するタグはデフォルトの「i」、または「span」タグが推奨されます。
spanタグを用いる時は、下記のように「class」以降をペーストすれば問題なく表示出来ます。
<!-- iタグの場合 -->
<p><i class="fas fa-check-circle"></i>テキスト</p>
<!-- spanタグの場合 -->
<p><span class="fas fa-check-circle"></span>テキスト</p>
カラーやサイズはCSSで調整
アイコンのカラーやサイズ、スペースの微調整はCSSで行います。
タグのclass名に、半角スペースを開け任意の名称でclassを追加します。
<p><span class="fas fa-check-circle 任意のclass"></span>テキスト</p>
<p><span class="fas fa-check-circle sample_1"></span>テキスト</p>
.sample_1{
color: steelblue;
margin-right: 7px; /*アイコンと要素のスペースを開ける*/
}
このように文字スタイルと同じ要領でプロパティーを指定すれば適用されます。
尚、基本的にアイコンに余白は存在しないので、要素と接着しないようmarginを使いスペースを設けます。
CSSの擬似要素を利用して表示
2つ目はCSSの擬似要素を利用した使い方です。
CSSの::before、または::afterセレクタを利用し、任意の要素にFont Awesomeのアイコンを表示させます。
この場合HTMLのclassは使用せず、すぐ左側に表示している「Unicode」という文字コードをコピーして使います。
p::before {
font-family: "Font Awesome 5 Free";
content: "\f058";
color: deepskyblue;
margin-right: 7px;
font-weight: 900;
}
アイコン画面でコピーした文字コードを「content」プロパティーに落とし込みます。
また、忘れがちなのがfont-familyの指定!これを忘れると反映されず文字化けするので記述はお忘れなく!
Font Awesomeの種類や使い方一例
ここからはFont Awesomeの定番とも言える使い方一例を解説していきます。
代表的な使い方としては下記の通りです。
- 箇条書き
- SNSシェアボタン
- ECサイトで使う
- 引用符で利用する
- ワンポイントで使う
箇条書きで使う
WordPressブログや企業サイトのデザインで使われる「箇条書き」にFont Awesomeを使用した例です。
同じアイコンで統一させる場合は、HTMLではなくCSSに記述し簡潔にするのがおすすめです。
<div class="aw-list">
<ul>
<li>コンテンツ1</li>
<li>コンテンツ2</li>
<li>コンテンツ3</li>
<li>コンテンツ4</li>
<li>コンテンツ5</li>
</ul>
</div>
.aw-list li {
padding: 10px 0;
color: #222;
border-bottom: 1px dashed #ddd;
font-size: 1em;
}
.aw-list ul li::before {
font-family: "Font Awesome 5 Free";
content: "\f058";
color: deepskyblue;
margin-right: 7px;
font-weight: 900;
}
SNSシェアボタンとして使う
SNSのフォローやシェアボタンにFont Awesomeのアイコンを使用した例です。
こちらも個人ブログや法人サイトで見かける機会が多いかと思います。
<div class="sns-icon">
<a href="#"><span class="fab fa-facebook-square"></span></a>
<a href="#"><span class="fab fa-youtube"></span></a>
<a href="#"><span class="fab fa-twitter"></span></a>
<a href="#"><span class="fab fa-instagram"></span></a>
</div>
.sns-icon a{
color:#777;
font-size: 1.7em;
margin-right: 10px;
}
注意点としてはサイズ調節。ブランドによってロゴ比率は当然異なるので、CSS側で微調整が必要になります。
今回は調節をせず、spanタグでアイコンを横並びに表示させています。
販売サイトで使う
Font Awesomeには買い物カートやカード決済など、実用的なピクトグラムも多数提供されています。
楽天サイトでのデザイン編集、またECサービスで独自CSSが使える場合に利用出来ます。
<div class="web-icon1">
<span class="fas fa-shopping-cart"></span>
<span class="fas fa-user"></span>
<span class="fab fa-cc-visa"></span>
</div>
.web-icon1 span{
color:#777;
font-size: 1.7em;
margin-right: 10px;
}
引用符で使う
引用符としてFont Awesomeを使用した例です。主にブログでの引用要素に使われています。
標準テキストでも代用可能ですが、ブラウザ環境によって表示スタイルが異なるため、汎用性の高いFont Awesomeを使用します。
<blockquote class="quote_wrap">
<p>別サイトからテキストやコンテンツを引用したい場合に使います。</p>
</blockquote>
.quote_wrap {
background: #eee;
padding: 31px;
border-left: 5px solid deepskyblue;
position: relative;
}
.quote_wrap::before {
position: absolute;
content: "\f10d";
font-family: "Font Awesome 5 Free";
top: 10px;
left: 10px;
font-weight: 900;
font-size: 20px;
color: #aaa;
}
その他ワンポイントやサブ要素で使う
見出しやWordPressのタグ要素などへのFont Awesomeの使い方一例です。
画像を使わず、CSSでの装飾のみだと淡白な印象になりがちですが、Font Awesomeのアイコンを充てることで視認性を高めることができます。
見出しタグのデザインに使う
<div id="sample_1">
<h2>見出しタイトル1</h2>
</div>
#sample_1 h2{
font-size: 1.7em;
color: #323232;
text-align: center;
}
#sample_1 h2::before{
font-family: "Font Awesome 5 Free";
content: "\f5ad";
margin-right: 7px; /*アイコンとのスペースを開ける*/
color: steelblue;
}
リンクボタンデザインに使う
<div class="button">
<a href="#">ボタンデザイン</a>
</div>
.button a{
display: block;
background: deepskyblue;
padding: 15px;
color: #fff;
text-decoration: none;
border-radius: 30px;
position: relative;
text-align: center;
}
.button a::before{
position: absolute;
content: "\f35a";
right: 15px;
top: 34%;
font-family: "Font Awesome 5 Free";
font-weight: 900;
}
この記事のまとめ
以上、今回はFont Awesomeのアイコンフォントの基本的な使い方について解説致しました。
このようにFont Awesomeを利用することで、Illustratorのような画像ソフトを用意しなくても、簡単にアイコンやピクトグラムデータを扱えるのは魅力的ですよね。
使い方は簡単なので、是非この機会にご自身のブログやWebサイトに取り入れてみてくださいね!
Web制作やWordPress初心者の方に少しでも参考になれば幸いです♪