WordPressの訪問者向けサイトマップの自作方法【プラグインなし】
※本ページはプロモーションが含まれています。
WordPress(ワードプレス)の訪問者向けサイトマップはPS Auto sitemapなどのプラグインを使えば簡単に作成可能ですが一方で、

WordPressブログの表示速度に若干影響が出ている…。
プラグインを導入して少し重く感じる
という意見も…。パフォーマンスが低下するなら、簡単な機能は極力プラグインを使わず自作で済ませたいですよね。
そこで今回は、WordPressのサイトマップをプラグインなしで自作する方法について、実際のコードを用いて次の手順で解説していきます。
- まずは完成形と大まかな手順確認
- PHPとCSSの編集
- 固定ページの追加・編集
- 作業前の注意点について簡単に
- PHPの基本的な知識がある
- WordPressの操作に慣れている
- ローカル環境で動作テストが出来る
また、WordPressのカスタマイズとなるので、LOCALやMAMPなどのソフトウェアを利用しローカル環境で事前にテストされる事をお勧めします!
MAMPでのWordPressインストール手順に関しては下記の記事にまとめています。
この記事の内容
サイトマップ自作前に完成形と手順確認
本題のWordPressサイトマップの作成云々について説明…
と、その前に認識齟齬がないよう、改めて大まかな作業内容とサイトマップの完成形を最初に確認しておきましょう!
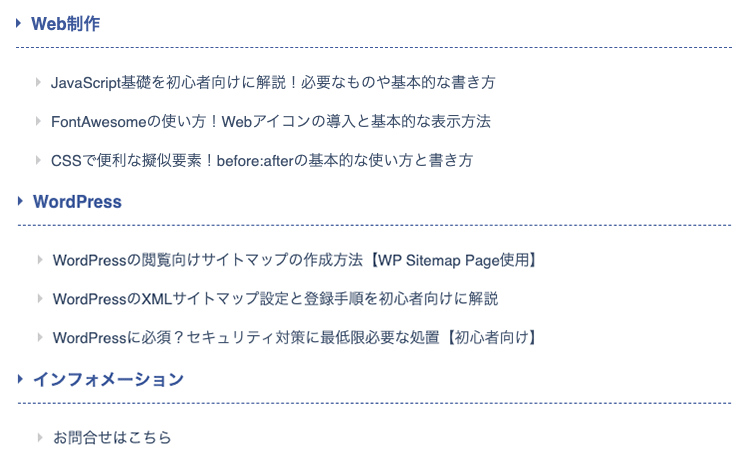
まず、今回作成したいサイトマップの最終完成イメージは次の通りです。

上記のように、記事見出しをカテゴリーごとに出力するといった、WordPressブログでよく見る一般的なサイトマップを今回は作成します。
そして、大まかな作業内容は次の通りです。
- テンプレートpage.phpを編集
- CSSを編集する
- 固定ページを編集する
今回の作業をざっくり説明すると、固定ページテンプレート(page.php)に特定のコードを新規で設置。
さらにサイトマップデザイン用のCSSを追加。そして最後に固定ページを編集、または新規追加するといった内容です。
そのため、テンプレートファイルpage.phpとCSSの編集、そして管理画面から固定ページの操作が必要です。
では、実際に編集内容を追っていきましょう!
page.phpとCSS編集でサイトマップ土台作成
まずは、固定ページのテンプレートである「page.php」とCSSを編集していきます。
page.phpを編集後、CSSにスタイル適用のための新たなコードを追加していきます。
なお、後ほど注意点でも解説しますが、まずはLOCALやMAMPなどを利用したローカル環境で作業し、動作テストされることをおすすめします!
固定ページ「page.php」を編集
まずは固定ページテンプレートであるpage.phpを編集していきましょう。
次のような条件分岐を「the_content」のテンプレートタグの後に追加で記述します。
<?php the_content(); ?>
<?php if (is_page('site-info')) { //site-infoというスラッグがあった時 ?>
<div class="sitemap_ct">
//ここにサイトマップ出力コードを記述
</div>
<?php } ?>
こちらは「site-infoというスラッグある場合は…」という条件分岐です。
この条件分岐の中にリンク付きのカテゴリータイトルと記事タイトルをリスト形式で自動生成するPHPを記述していきます。
後ほどCSSでデザインを反映させるため、divタグにclassを割り当て囲って記述しています。
上記のように条件分岐の設置が完了したら、各カテゴリータイトルと記事タイトルを出力するため、foreach構文を使用してコードを記述します。
<?php
$args=array(
'orderby' => 'name',
'order' => 'ASC'
);
$categories=get_categories($args);
//カテゴリータイトルを出力
foreach($categories as $category) {
echo '<h2><a href="' . get_category_link( $category->term_id ) . '" title="' . sprintf( __( "View all posts in %s" ), $category->name ) . '"' . '>' . $category->name.'</a></h2>';
?>
<ul>
<?php
//記事をリンク付きで出力
global $post;
$myposts = get_posts('numberposts=100&category=' . $category->term_id);
foreach($myposts as $post) : setup_postdata($post);
?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
<?php } ?>
最後にWordPressのテンプレートタグ「wp_list_pages」を利用し、固定ページのリンクをリストタグで生成していきます。
<ul>
<?php wp_list_pages('title_li='); ?>
</ul>
固定ページのリンクが不要な方は、記述なしでも全然OKです!
こちらのPHPコードの記述完成形が下記となります。
<?php the_content(); ?>
<?php if (is_page('site-info')) { //任意のスラッグ名でOK
<div class="sitemap_ct">
//カテゴリーと記事を出力
<?php
$args=array(
'orderby' => 'name',
'order' => 'ASC'
);
$categories=get_categories($args);
foreach($categories as $category) {
echo '<h2><a href="' . get_category_link( $category->term_id ) . '" title="' . sprintf( __( "View all posts in %s" ), $category->name ) . '"' . '>' . $category->name.'</a></h2>';
?>
<ul>
<?php
global $post;
$myposts = get_posts('numberposts=100&category=' . $category->term_id);
foreach($myposts as $post) : setup_postdata($post);
?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
<?php } ?>
//固定ページを出力
<h2>インフォメーション</h2> //任意のタイトルでOK
<ul>
<?php wp_list_pages('title_li='); ?>
</ul>
</div>
<?php } ?>
これで固定ページのテンプレートファイルの編集は完了です!
サイトマップ用のCSSを追加
上記テンプレートの編集が完了したら、次はサイトマップの体裁を整えるためCSSに新たなコードを追加していきましょう!
追加先のファイルは、stye.cssなどで結構です。
今回は一例として下記のCSSを追加で記述します。
.sitemap_ct h2 {
margin: 31px 0 20px 0;
font-weight: bold;
border-bottom: 1px dashed #3d5a9b;
padding: 8px 0 8px 15px;
color: #3d5a9b;
font-size: 1.5em;
position:relative;
}
.sitemap_ct li {
margin: 10px 20px;
font-size: 1em;
position:relative;
padding-left: 15px;
}
.sitemap_ct h2::before,
.sitemap_ct li::before {
content: " ";
position: absolute;
left: 0;
width: 0; height: 0;
background: none;
border: 5px solid transparent;
}
.sitemap_ct h2::before {
border-left: 5px solid #3d5a9b;
top: 35%;
}
.sitemap_ct li::before {
border-left: 5px solid #ccc;
top: 32%;
}
.sitemap_ct h2 a {
color: #3d5a9b;
}
.sitemap_ct ul li a {
color: #3D4E6A;
}
文字サイズや色合いなどは、WordPressテーマのトンマナを踏襲するなど調節してみてくださいね!
固定ページ編集でサイトマップ公開
テンプレートファイルとCSSの編集が完了したら、新規で固定ページを次の手順で作成していきましょう。
- 任意でタイトルを入力
- パーマリンクを設定
- 表示確認とページ公開
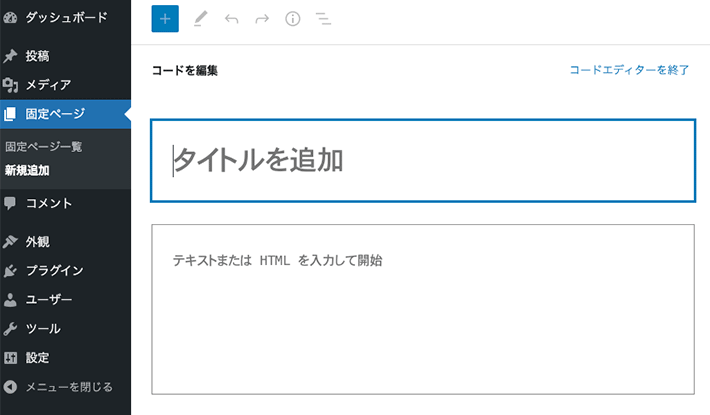
まずは管理画面メニューの「固定ページ」から「新規追加」をクリックし、タイトルを入力していきます。

固定ページのタイトルは「サイトマップ」など任意のもので問題ありません。
タイトルの設定が完了したら、次にパーマリンクを設定します。

パーマリンクは必ずテンプレートファイルで使用したスラッグ名と同じにしてください。
なお、本文は空のままで問題ありません。
もし、プラグインで使用したショートコードがある場合は削除してくださいね。
更新をクリックしてサイトマップが表示されていれば無事完了です!
サイトマップ作成前の注意点
ここまで閲覧向けサイトマップの作成方法について解説しましたが、WordPressならではの注意点もいくつかあります。
その注意点とは次の通りです。
- まずはローカル環境でテスト
- 導入前にバックアップを!
- プラグインは無効化しておこう
それでは一つずつ説明していきますね。
本導入前のローカル環境でのテスト
サイトマップ作成に限らずですが、WordPressのカスタマイズを行う時は必ずローカル環境で動作テストをしましょう!
サイトマップのような比較的簡単なカスタマイズでも、僅かな記述間違いで動作に不具合が生じ、ブラウザ画面が真っ白になってしまうことも…。
サイトを運営する上で大問題ですよね。
そのため、プログラムが正常に動作するか否か、事前にローカル環境で確認してから更新するようにしましょう。
導入前のバックアップ
固定ページのテンプレートを編集する前に、必ずバックアップを取得しておくのも重要。
万一の不具合の備えデータを書き換える前に、プラグインやFTPソフトを用いて事前にデータのバックアップをとっておきましょう。
もし既存のプラグイン機能に戻したくなった場合でも、バックアップデータがあればすぐに復元可能です。
プラグインは無効化しておこう
サイトマップ生成のコードを記述したテンプレートに書き換える前に、PS Auto Sitemapなどのプラウグインは無効化、または削除しておきましょう。
サイトマップ機能があるプラグインが有効状態になっていると、プログラムが競合してエラーを引き起こす可能性があります。
そのためプログラムが正常に動作せず上手く表示されない場合もあるので、設置前にプラグインの確認をおすすめします。
この記事のまとめ
以上、今回はWordPressの訪問向けサイトマップをプラグインを使わず自作してしまおうという内容で記載いたしました!
このようにサイトマップページは、固定ページテンプレートと管理画面からの編集で短時間で作成することが可能です。
WordPressカスタマイズやPHP初心者の方からすると少し身構えてしまいそうですが、簡単に構築出来る内容なので是非導入してみて下さいね。
WordPressサイトを運営されている方にとって少しでも参考になれば幸いです。