WordPressの画像アップロードと記事の画像挿入方法【初心者向け】
※本ページはプロモーションが含まれています。
WordPress(ワードプレス)のブログ運営に欠かせない1つが画像(メディア)のアップロードとその設定。
基本的な操作は難しくありませんが、初めてで慣れていないと画像のサイズや使える容量など細かい設定が分からない方もいらっしゃると思います。
今回はWordPress初心者の方を対象に、WordPress管理画面を使った画像のアップロード方法と、ブログで失敗しない設定方法について解説していきます。
この記事の内容
- 画像を扱う前の注意点について
- 画像アップロード手順を解説
- 記事への基本的な画像挿入方法
- 便利な画像編集機能を一部解説
この記事の内容
画像アップロード前の確認事項
早速WordPressサイトへ画像をアップロードしよう!…と説明に入りたい所ですが、本題の前に幾つか確認しておきたい事や注意点があります。
では何を確認すべきか?確認事項や注意点は次の通りです。
- 画像サイズは適切か
- 画像データの容量を確認
- リサイズ機能の確認
- 推奨される画像形式
それでは1つずつ説明していきますね。
画像サイズの目安を決めておく
WordPressサイトに使用する画像の縦横のサイズの目安や基準を、アップロードする前に必ず決めておきましょう。
画像サイズは、使用しているWordPressテーマのデザインをもとに最適化するのがおすすめ。
例えば、1カラムのサイトで横幅1000px程のデザインであれば、1000px以上の画像サイズが推奨されます。
画像サイズが小さ過ぎると粗が目立ち不格好。逆にサイズが余裕があり過ぎてもデータ容量が大きくり、サーバーに負荷をかけてしまいます。
画像の上限サイズなど最初に決めておくと、サムネイルや記事挿入画像の作成が捗りますよ!
画像データの容量確認
画像サイズだけでなく、ファイルの容量もチェック。
WordPressでアップロードできる画像容量は、デフォルトでは1つの画像データにつき3MB〜8MBほどと制限されています。
これを最大で50MBまで設定を変更出来ますが、基本的にお勧めしません。
画像ファイルの容量が大き過ぎるとサーバーに負荷をかけ、ページの表示速度にも大きな影響を及ぼします。
そのため容量の大きい画像データは、圧縮するなり一手間加えてからアップロードするのがサイト運営におすすめです。
画像のリサイズ機能の確認
WordPressには画像アップロード時に、自動でリサイズ・トリミングしてくれる便利な機能がついています。
リサイズは「大サイズ・中サイズ・サムネイル」の3種類。
画像のアップロード時に3パターンのサイズの画像を自動生成してくれます。
デフォルトでは次のようにサイズが設定されています。
| 大サイズ | 横 1024px / 縦 1024px |
|---|---|
| 中サイズ | 横 300px / 縦 300px |
| サムネイル | 横 150px / 縦 150px |
リサイズの設定と注意点
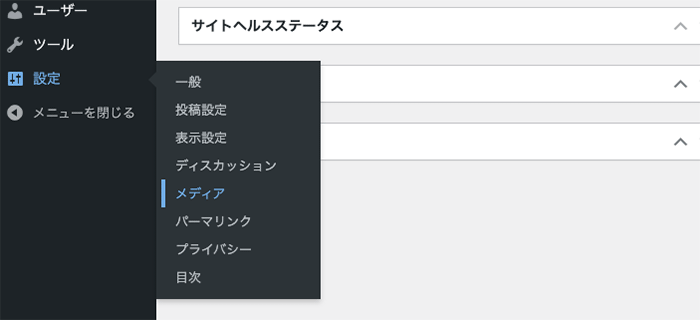
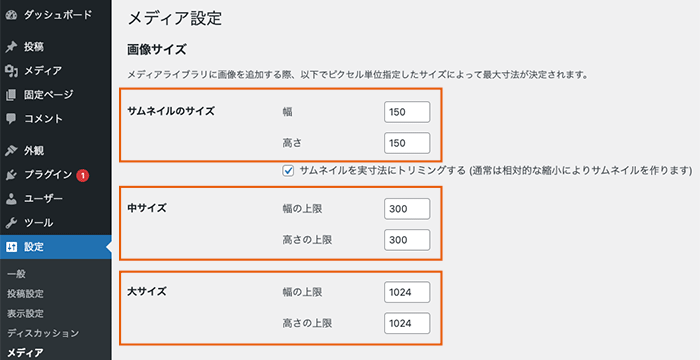
各リサイズのサイズ変更は管理画面の「設定」メニュー内の「メディア」から変更可能です。

各項目の上限値に任意の数値を入力し、「変更を保存」をクリックすれば完了となります。

ただし、変更が反映されるのは「設定後のアップロードの画像」になります。
設定・変更前にアップロードした画像には一切反映されないのでご注意下さい!
推奨される画像形式
サイトやブログで使う画像は、jpgかpngのデータ形式(拡張子)が基本的におすすめ。
WordPressにアップロードできる画像形式は「jpg・png・tiff・bmp・gif」など多くの拡張子に対応しています。
ただ、データ形式によって容量が必要以上に大きくなり、汎用性にも欠けてしまいます。
記事内で何度も使い回す画像であれば尚更データの縮小が必要です。
そのため、圧縮率で優れているJPEG形式や、図解やテキスト情報の画像化に最適なPNG形式を利用するのが最適と言えます。
なお、JPEGやPNG形式など基本的な使い分けについては下記の記事にて詳しくまとめていますので、画像形式についてイマイチ違いが分からないという方は是非ご覧ください。
WordPressへの画像アップロード手順
では、WordPressへの画像アップロードの手順について説明していきますね。
手順は簡単で、画像のアップロードだけであれば数秒で完了します!
WordPressの画像アップロードと主な設定の手順は次の通りです。
- メディアから新規追加
- 各画像情報を設定
画像を新規で追加する
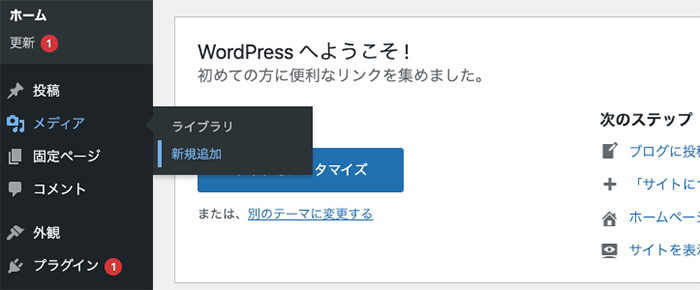
最初にWordPress管理画面にある「メディア」メニューから「新規追加」を選択します。

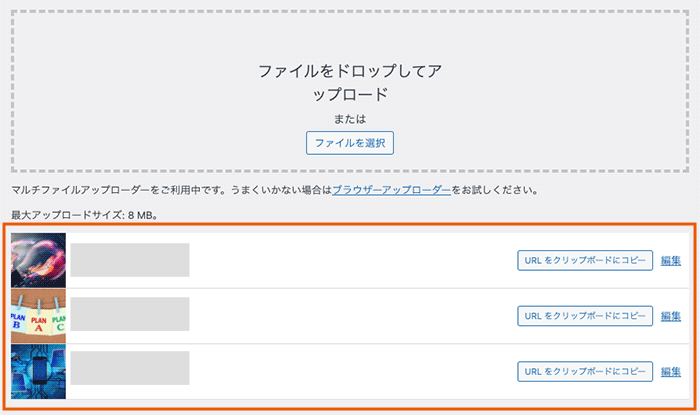
ファイルをアップロードできる画面に切り替わるので、画像をアップロードしていきます。

アップロード方法は画像ファイルの「ドラッグ&ドロップ」、または「ファイル選択」から可能で、複数の画像データを一括でアップロード出来ます。
アップロードが正常に完了すると、サムネイルと画像のファイル名が列挙で表示されます。

なお、画像アップロード後は、「メディア」メニューの「ライブラリ」に格納されていきます。
画像データの情報を設定
続いて管理画面にある「メディア」メニューから「ライブラリ」を選択。
アップロードした画像データが一覧で表示されるので、画像を選択し次の情報を入力していきます。
- 代替テキスト
- タイトル
- キャプション
- 説明
代替テキストを入力
画像情報で最も重要な要素が代替テキストです。
代替テキストとは、画像の代わりに表示してくれるテキストの事。HTMLのimgタグの「alt」属性にあたります。
この情報が未設定だからといって画像が非表示になることはありません。
ただ、未設定だと画像は「装飾」扱いになり、コンテンツ全体に影響する場合もあるので、なるべく代替テキストの設定は忘れず行いましょう!
タイトルの設定
画像のタイトル設定とは、img要素の「title」属性にあたります。
この画像タイトルは基本的に設定しなくても特段問題はありません。
何も設定しない場合は、デフォルトで画像のファイル名が入ります。
例えば「sample-img.jpg」というファイル名の画像であれば、タイトルは「sample-img」という名前で設定されます。
キャプションの設定
キャプション設定とはその名の通り画像の下部に表示されるテキストの事。
任意でテキストを表示されたい場合のみ、こちらの設定をします。
画像の説明
画像の「説明」とは、いわゆる自分用の付箋のようなもの。
コンテンツ上この画像が何に使われているかなど、自分にだけ分かるメモ帳として使えます。
サイト上には一切表示されないので、未設定でも全然問題ありません。
WordPress記事への画像挿入方法
次はWordPressにアップロードした画像を記事に挿入していきましょう!
記事に画像を挿入する主な手順は次の通りです。
- メディアから新規追加
- 各画像情報を設定
画像は事前に纏めてアップロードしなくても、記事作成時にその都度追加できる仕様になっているのでご心配なく!
なお、画像の挿入方法はWordPressにデフォルトで備わっている「ブロックエディタ」の機能を使って解説していきます。
画像ブッロックを追加
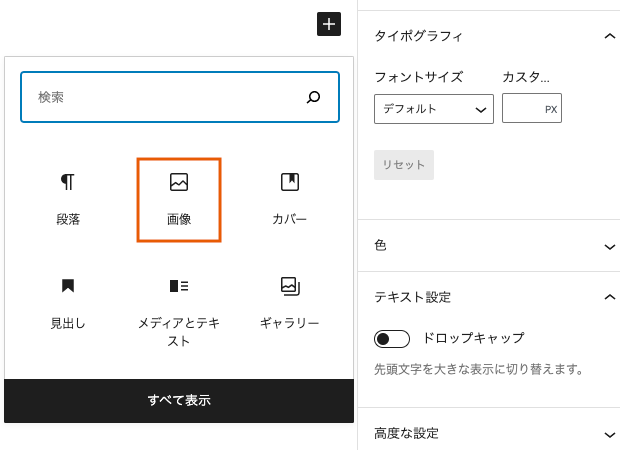
まずはブロックエディタにある「ブロックを追加」、または「ブロック挿入ツール」を選択します。

段落や見出しなどのメニューが表示されるので、その中の「画像」を選択します。
画像アップロード
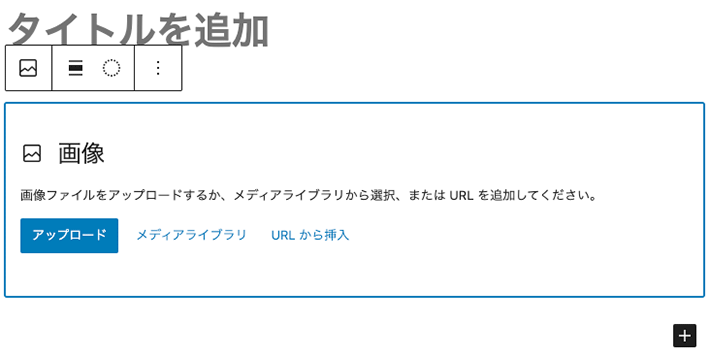
画像メニューを選択すると画像挿入のブロックが表示されます。

「アップロード・メディアライブラリ・URLから挿入」のいずれかを選択し画像をアップロードしていきます。
新規で画像をアップロードする方は「アップロード」を選択。
また、既にWordPressに画像をアップロードしている方は、「メディアライブラリ」を選択します。
アップロード選択の場合
アップロードを選択するとファイル選択のポップアップが表示されるので、任意の画像ファイルを選択します。
画像ファイルを選択し「開く」をクリックすると画像が挿入されます!
なお、挿入した画像は自動的にWordPress管理画面のメディアライブラリに追加されます。
メディアライブラリ選択の場合
メディアライブラリを選択すると、画像データを一覧で確認できる「ライブラリ」が開きます。
ライブラリから挿入したい画像を選び、「選択」をクリックすると画像が挿入されます。
配置画像の基本設定
アップロード後に画像がエディタ内に配置されるので、次に代替テキストの設定とサイズ調整を行います。
代替テキストを画像アップロードの時点で設定されている場合は、設定したテキストが表示されるので、未設定の場合のみ入力して下さい。
また、サイズ調整は画像の大きさを調節したい時に設定します。
画像サイズの変更は、入力ボックスにpx単位で数値を設定、または画像端にあるハンドル部分をドラッグし調整出来ます。
既存のサイズで問題ない場合は設定する必要はありません。画像の既存サイズのまま記事に挿入されます。
便利な画像編集機能を一部解説
ここからはアップロードした画像を、WordPressの記事投稿画面で編集する方法を解説していきます!
この投稿画面で画像を編集するには、ブロックエディタにデフォルトで備わっている次の機能を利用します。
- 位置調整
- リンク挿入
- 画像上にテキスト追加
- 画像置換
- キャプション追加
HTMLやCSSの知識不要で簡単に編集可能なので是非参考にしてくださいね。
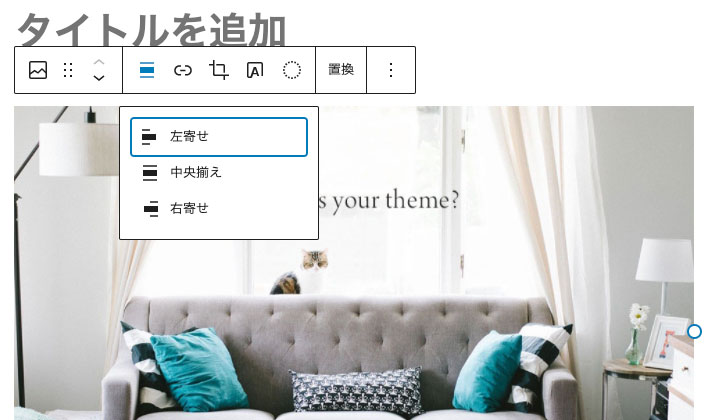
画像の位置調整

Wordなどのような操作感覚で、画像の位置を「左寄せ・中央・右寄せ」に配置を変更出来ます。
デフォルトでは画像は「左寄せ」の状態になっています。
画像サイズが横幅の上限値よりも小さい場合は、こちらの機能を使って指定するのがおすすめです。
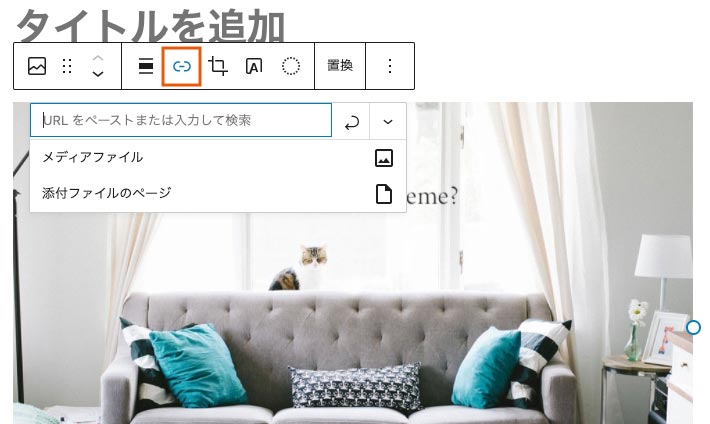
リンク挿入

HTMLタグ不要で画像にリンクを設定する事が出来ます。
リンクアイコンをクリックし任意のURLを入力、右横にある適用をボタンクリックすればリンク付き画像の作成が完了です。
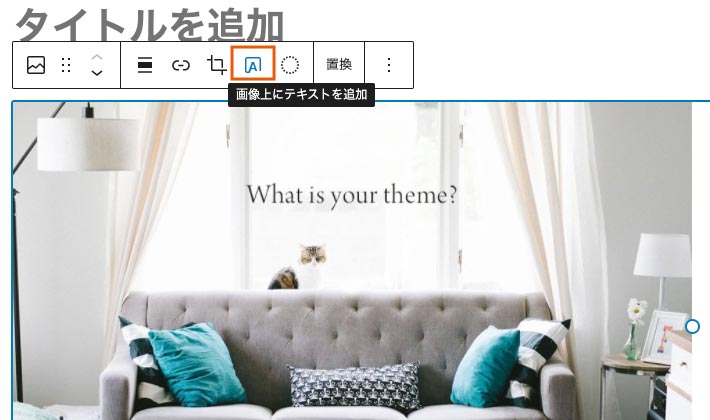
画像上にテキスト追加

バナー画像のように画像上にテキストを入力・配置する事も出来ます。
アルファベットのAのようなアイコンをクリックすると画像上に文字が入力出来る仕様になるので、任意のテキストを入力します。
また、文字サイズ・文字色は右側のメニューから設定可能です。
キャプション追加
挿入画像下部にある「キャプションを追加」を選択することで、任意のテキストを入力出来ます。
目立たない程度に画像の補足説明を差し込みたい時に役立つ機能です。
この記事のまとめ
以上、今回はWordPressへの画像アップロードと基本的な設定や挿入方法について解説いたしました。
WordPress操作に慣れない間は少し要領が分かりづらい部分もあるかもですが、ブログ運営等であれば繰り返し行う作業なのですぐに慣れますよ!
画像の設定は必要最低限の操作を行えば簡単に出来るので、WordPressを始めたばかりの方は是非管理画面にて確認してみてくださいね!
WordPress初心者の方にとって少しでも参考になれば幸いです。






















