WordPressの固定ページとは?投稿ページとの違いや編集方法を解説
※本ページはプロモーションが含まれています。
WordPress(ワードプレス)の初心者で放置プレイ気味な方もいるのが固定ページの編集。
記事を投稿するページと違い、「固定ページ」って少し分り辛い表現で使い所がはっきりしないですよね。
先に簡潔に述べると、固定ページとは「お問合せ」や「プロフィール」などの固定コンテンツを作成するのに最適なページ機能のこと。
そこで今回はWordPress初心者の方を対象に、この固定ページについて深堀して解説していきます!
この記事の内容
- WordPressの固定ページって何?
- 投稿ページとの違いを簡単に
- 固定ページの作成と編集方法
この記事の内容
WordPress(ワードプレス)の固定ページとは?
WordPress(ワードプレス)の固定ページとは「会社概要」や「免責事項」などの案内ページを作成するのに最適な機能のこと。
つまり、更新性の少ない内容がこの固定ページ向きのコンテンツになります。
例えると、週刊誌や定期的に投函される折込チラシにある表紙・裏表紙やフッターなどの固定情報。
これらは日々更新される誌面情報とは別に、お問合せ電話番号や企業情報、営業時間帯などがサブ要素として小さく固定で記載されていると思います。
当然このような企業情報などは、それ自体に価値を提供する役割を担っていませんが、信憑性などユーザーにとって必要不可欠な情報です。
アナログな例で分かり辛いかもですが、WordPressの固定ページ機能もこれと同じような意味合いで利用します。
ブログ運営で固定ページを使う場面
意味合いや例えだけでは分かりにくいので、実際にブログ運営でどんな内容が固定ページに最適か見ていきましょう!
ブログ運営では、主に下記のようなページを固定ページとして作成します。
- お問合せページ
- LP(ランディングページ)
- プロフィール概要
- 免責事項
- プライバシーポリシー
- サイトマップ
この中でも、「お問合せページ」や「免責・プライバシーポリシー」はブログ運営で必須に近いページなので、もし自分のサイトにまだ反映していないよという方は、この機会に是非設置して下さいね。
固定ページで出来る事!投稿ページとの違い
ここまで説明した意味合いのように、WordPressの固定ページとは、「カテゴリーに属さない独立したページ」のことを言います。
では具体的に投稿ページとの違いは何か?
ここからは、固定ページと投稿ページを比較しながら、明確な違いについて解説していきますね。
まずは、投稿ページと固定ページそれぞれの特徴を下記に表でまとめてみました。
| 投稿 | 固定 | |
|---|---|---|
| ページの親子関係 | ー | ◯ |
| テンプレート作成 | ー | ◯ |
| トップページ指定 | ー | ◯ |
| カテゴリー表示 | ◯ | ー |
| タグ表示 | ◯ | ー |
| アーカイブ表示 | ◯ | ー |
ざっと、固定ページと投稿ページの違いは上記のような感じです。
続いて一つ一つの違いや特徴について詳しく説明していきますね。
複数のテンプレートを扱える
まず、固定ページは投稿ページと違い、複数のテンプレートを作成・使い分けすることが可能です。
テンプレートとは、WordPressテーマを構成する「single.php」や「category.php」といったファイルのこと。
基本的に投稿では「single.php」のテンプレートのみを利用するので、記事ページのデザインやレイアウトは全て共通して表示されます。
一方、固定ページでは複数のテンプレートを使い分け出来るので、ページ毎にデザインを大幅に変えることが可能です。
ページの親子関係の設定
固定ページでは親子関係を設定できるため、ページを階層化させることが可能です。
例えば、WordPressでWeb広告や通販事業に特化した企業サイトを運営しているとします。
「事業内容」というページを親にして、「広告事業」と「EC事業」の固定ページを子にしたい場合は、広告事業とEC事業の固定ページの編集画面でページ属性を「事業内容」にします。
こうすることで、「事業内容 > EC事業」などのようにページの階層化が出来るのです。
カテゴリーやタグ設定はなし
投稿ページではカテゴリーやタグでページ同士を関連付け出来ますが、固定ページにはその機能がありません。
そのため、固定ページでページを分類するには、先述した親子関係を設定するという流れになります。
または、「function.php」に少し記述を足して、固定ページにカテゴリーとタグの設定を可能にする方法もあります。
WordPressの固定ページ作成と編集方法
ここからはWordPressでの固定ページの新規作成と編集方法について下記の内容をポイントに解説していきます。
- 新規で固定ページを作成
- 既存固定ページを編集
固定ページには追加で設定しない限り「タグ」や「カテゴリー」が存在しないので、投稿ページと違って全体的に設定項目が少なめです。
では、まず固定ページの新規作成から確認していきましょう!
固定ページを新規作成【既存テンプレを使用】
利用しているテーマによって若干異なりますが、固定ページの新規作成の主な手順は下記の通りです。
- 新規追加を選択
- タイトルとコンテンツ設定
- テンプレートを選択
- パーマリンク設定
- アイキャッチ画像設定
- ページ属性設定
- 下書き保存か公開
投稿ページと共通項が多いので、記事をすでに幾らか投稿済みの方は操作がやりやすいと思います。
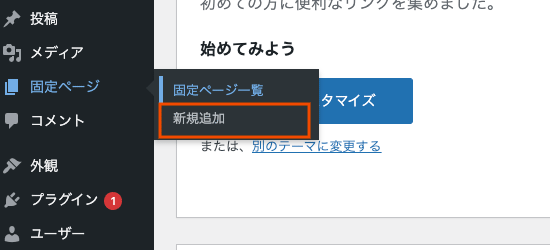
固定ページの新規追加

まず、WordPress管理画面のサイドメニュー「固定ページ」から「新規追加」を選択します。
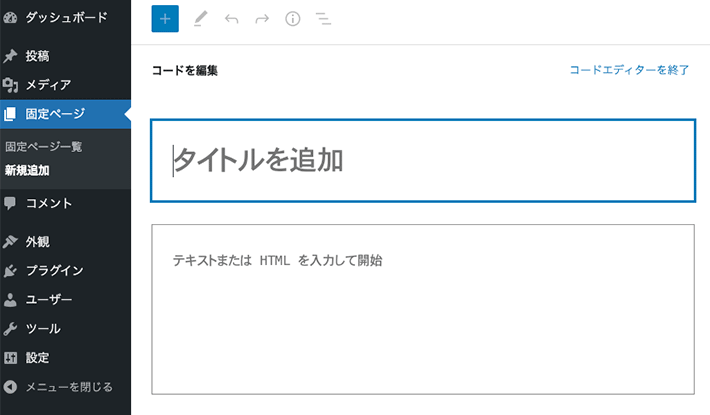
選択後、固定ページの編集画面になります。
タイトルやコンテンツ設定

固定ページのタイトルと中身のコンテンツ(テキスト)を入力していきます。
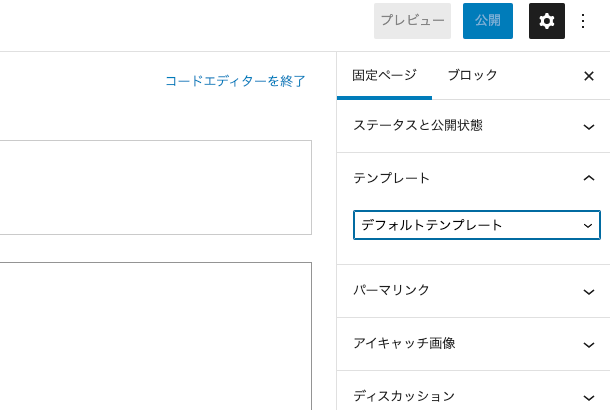
テンプレートを選択

固定ページのテンプレートを選択します。テンプレートが複数用意されている場合、ページ属性のメニューに表示されます。
固定ページのデザインやレイアウトを変更したい時に設定します。
パーマリンクを設定

パーマリンクとは固定ページのURLを意味します。
日本語URLだと長くなってしまうので、英文字での設定を推奨します。例えば「sample-page」や「privacy-policy」など。
そのページに関連した任意の文字列などで問題ありません。
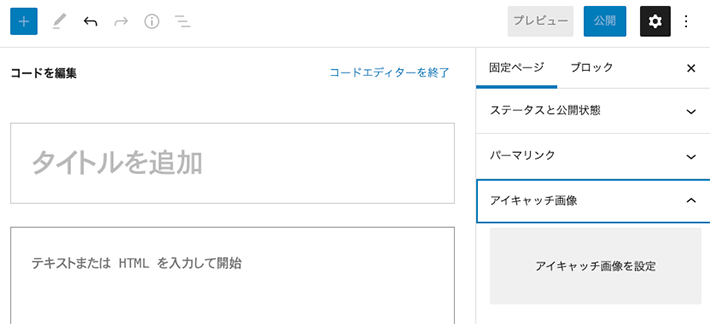
アイキャッチ画像を設定

必要に応じて固定ページのアイキャッチ画像を設定します。
画像が不要なページであれば、この設定はスキップしてもらって問題ありません。
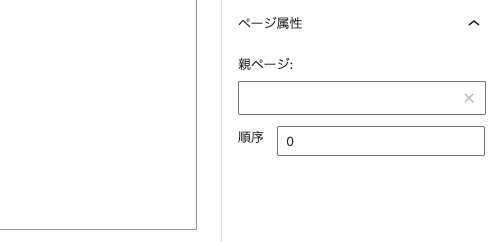
ページ属性を設定

固定ページがどの階層に位置するか、ページ属性(親子関係)を設定していきます。
ページを階層化させるための機能です。
下書き保存か公開で完了!
全ての設定が済んだら「下書き保存」、または「公開」をクリックして完了!
操作に慣れない内は下書き保存でページ公開を保留にし、「プレビュー」機能で確認するのもお勧めです。
固定ページの編集と削除方法
続いては、公開後の固定ページの編集や削除する方法です。基本的に投稿ページと手順は変わりません。
- 固定ページ一覧を選択
- 変更箇所を選択
- 完了したら更新
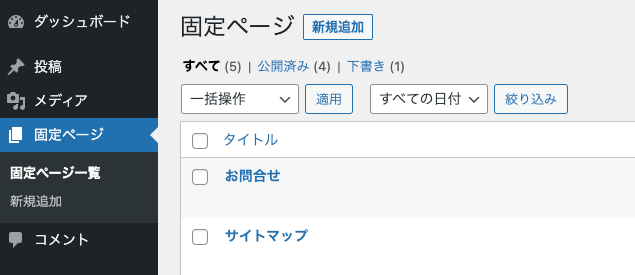
固定ページ一覧を選択

最初に管理画面サイドメニュー「固定ページ」から「固定ページ一覧」を選択します。
選択後、公開済みの固定ページが一覧で表示されるので、編集したいページを選択します。
任意で項目を選択し編集

編集画面になるので、変更・追加したい箇所を選択して入力、または設定していきます。
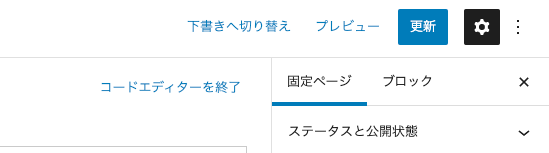
更新して完了
編集が終わったら、画面右上にある「更新」ボタンをクリックして作業完了です!
ボタンを押すと下側に「固定ページを表示」と出るので、更新内容が反映されているか確認して下さい。
固定ページの削除
公開、または下書き状態の固定ページは、固定ページ一覧から削除可能です。
固定ページ一覧のタイトル部分にカーソルを合わせると、すぐ下に「ゴミ箱へ移動」と表示が出るので、これをクリック。
すると「ゴミ箱」と項目が新たに表示されるので、クリックすると「完全に削除」するか「復元」を選択できます。
この記事のまとめ
以上、今回はWordPressの固定ページに関する基本的なことについて解説いたしました。
WordPressでの作業を初めたばかりだと、投稿ページを積み上げることに集中しがちで、つい周りのサブ的な要素は後回しにしている方もいると思います。
ただ、運営しているブログジャンルによっては必要不可欠な機能になるので、心当たりのある方は是非この機会に参考にしてみて下さいね!