早くて簡単?WordPressのローカル開発ならLocal!導入方法と使い方
※本ページはプロモーションが含まれています。
Local(旧名称:Local by Flywheel)を使えば、初心者の方でも簡単にWordPress(ワードプレス)をローカル環境で編集する事が可能。
専門知識は不要で、サーバーやドメインを用意せず短時間でWordPressを利用できる環境をご自身のパソコンに落とし込めます。
そこで今回は、Localの導入方法と基本的な使い方について下記のポイントで解説していきます。
この記事の内容
- Localについて…
- ダウンロードとインストール
- LocalにWordPressを導入
- Localの基本的な使い方
こんな方におすすめ
- WordPressについて学習したい
- 現在MAMPを使っている
ご自身のPC上にWordPressを手っ取り早く導入して使いたい方に最適な内容です。
まずはLocalの特徴を簡単に説明していきましょう。
この記事の内容
Local(Local by Flywheel)とは?
Local(Local by Flywheel)とは、WordPressをローカル環境で開発できるフリーソフトウェアの事。
公式サイトでは「ナンバーワンのWordPress開発ツール」とも表記されており、WordPress開発に特化したソフトであると言えますね。

以前の名称は「Local by Flywheel」でしたが、現在は「Local」に変更しています。
そんなLocalの特徴を下記を記載していくと…
- 操作が簡単
- WordPress学習に最適
- 軽量ソフトウェア
- 無料で使える
- 海外大手IT企業が開発
などなどが挙げられます。
では、これらの特徴について具体的に説明していきますね。
専門知識不要!シンプルな操作感
Localを利用する上で最も魅力を感じるのが「簡単な操作性」。
例えばMAMPなどのソフトだと、WordPressをローカル環境で操作するには、WordPress本体の入手はもちろんデータベースや細かい設定が諸々必要となります。
Localであれば必要最低限の操作で進行出来るので、初心者の方でも短時間でWordPress環境を構築出来ます。
比較的軽量で動作が快適
2つ目の利点が、Localは軽量なソフトウェアである事。
OSやメモリなどのPC上の環境にもよりますが、起動から基本的な動作が比較的早いため作業が捗ります。
もし、既存の仮想サーバーソフトでWordPressを編集していて重く感じる方は、Localに乗り換える事で動作が快適になるかもしれません!
Localは無料のソフトウェア
Localは「フリーソフトウェア」なので、無料でダウンロードする事が可能。
なので、レンタルサーバーの契約やドメインを取得せずに、無料でWordPressを導入し操作出来るのです。
また、公式サイトから別途会員登録をする必要もなし!
導入が非常にスムーズなのも助かりますよね。
海外の大手IT企業が開発で安全
Localはアメリカに拠点を置く「WP engine」というホスティング企業が開発・提供しています。
海外の大手IT企業が携わっていることで、安心して使えますよね。
ただ、公式サイトからソフトの中身も全て英語で言語統一されているため、その点に関しては慣れが必要かもしれません。
Localのダウンロードとインストール【mac版】
では、実際にLocalをご自身のPC上に導入していきましょう!…
という事で、ここからはLocalのダウンロードとインストール手順について解説していきますね。
導入前に準備するアプリや細かい設定は一切必要ないので、早速Localを配布している公式サイトにアクセスしましょう。

サイト上に「アカウント登録」の項目がありますが、登録しなくてもダウンロードは可能なのでこちらは放念下さい。
以降大まかな手順は下記の通りです。
- ソフトウェアをダウンロード
- PC上にインストール
- Localの起動と初期確認
今回は一例としてMac版のLocalをダウンロードしていきますね!
1. Localをダウンロードする
まずはLocal公式サイトからインストール用ファイルをPCに落とし込みます。
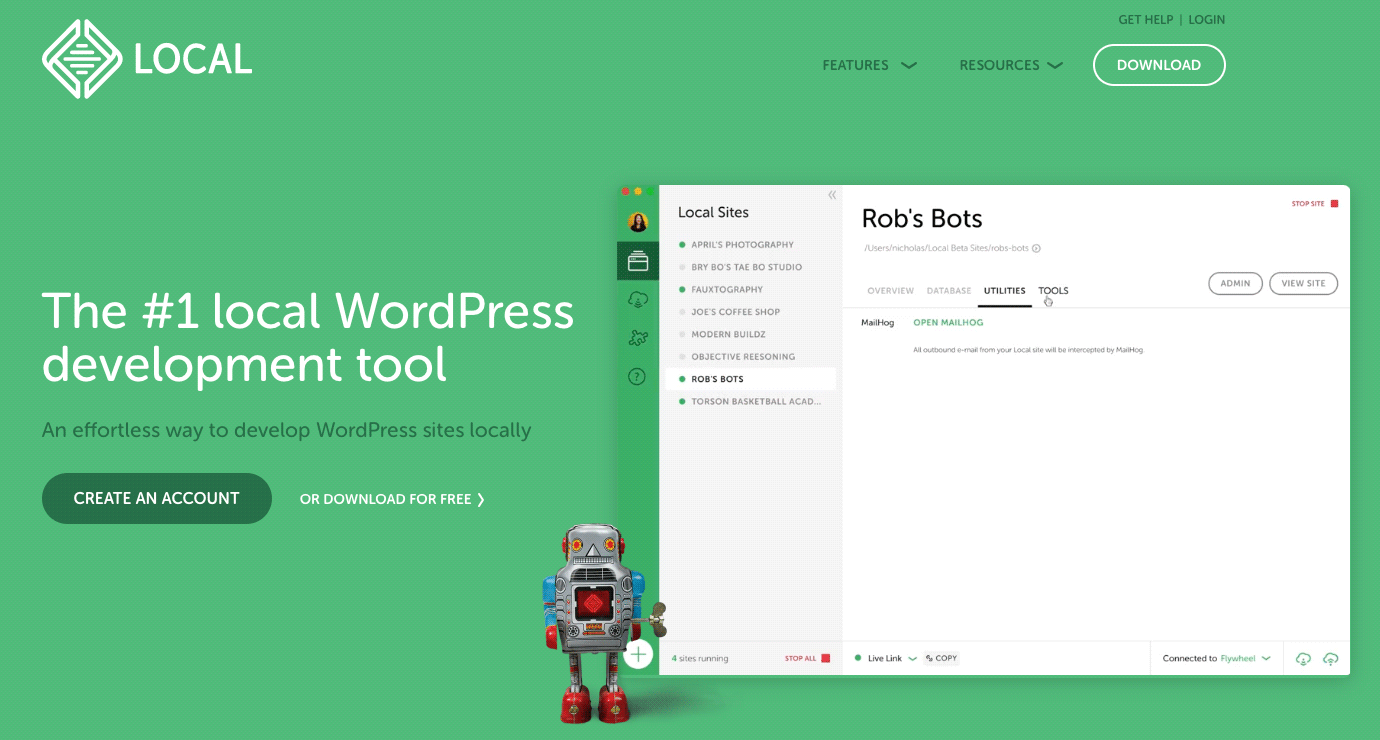
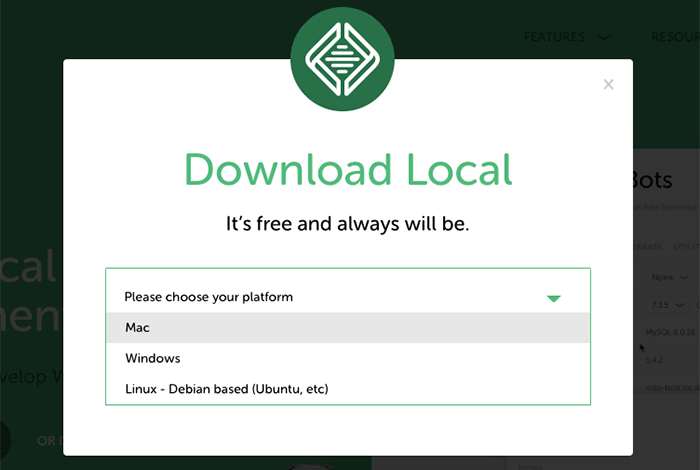
Local公式サイト画面右上の「DOWNLOAD」をクリックしましょう。

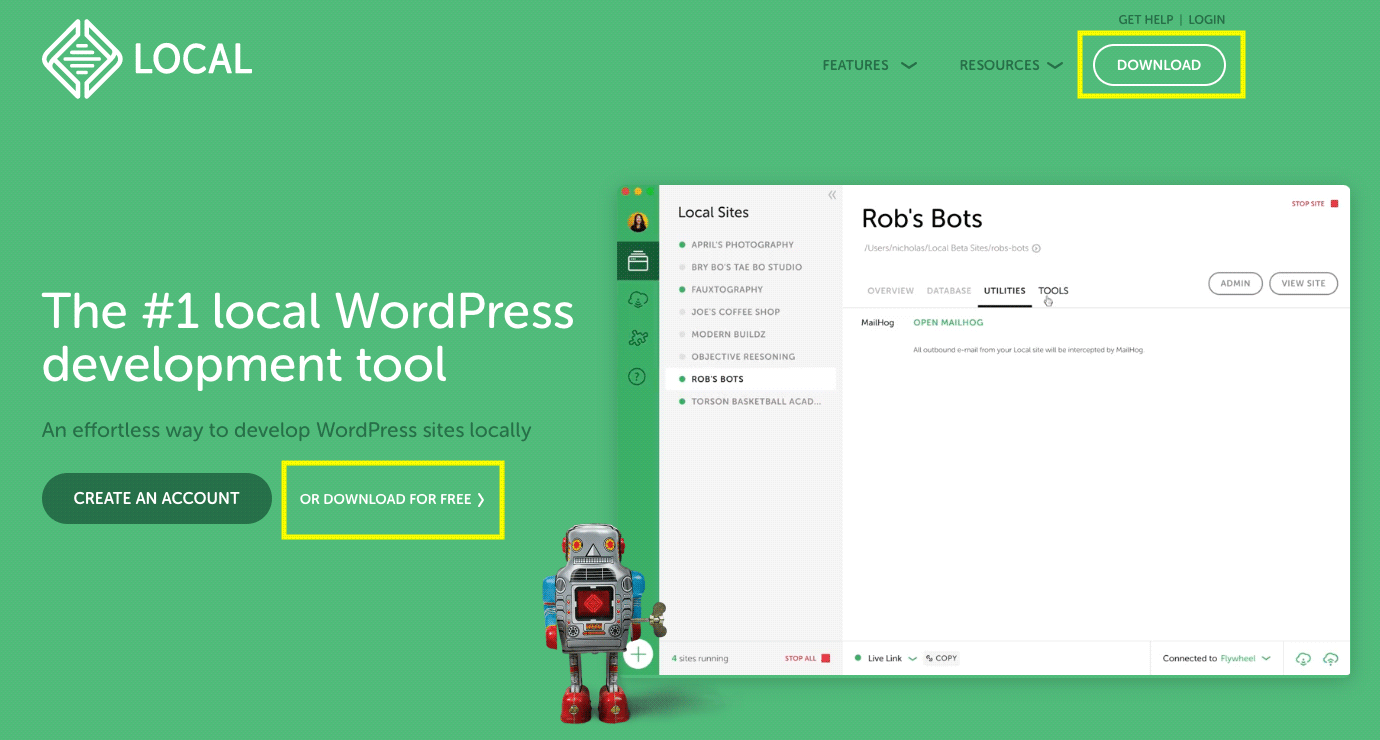
すると下記のようにポップアップ画面が表示されるので、ご自身が使用しているパソコンのOS(platform)を選択します。

今回は、Mac OSを選択しています。

選択後、お名前とアドレスを入力し下部ボタン「GET IT NOW」をクリックします。
クリック後すぐにダウンロードが開始されるので、完了したら公式サイトでの作業はここで完了です!
2. LocalをPC上にインストール
続いて、Local(Mac版)をパソコン上にインストールしていきます。
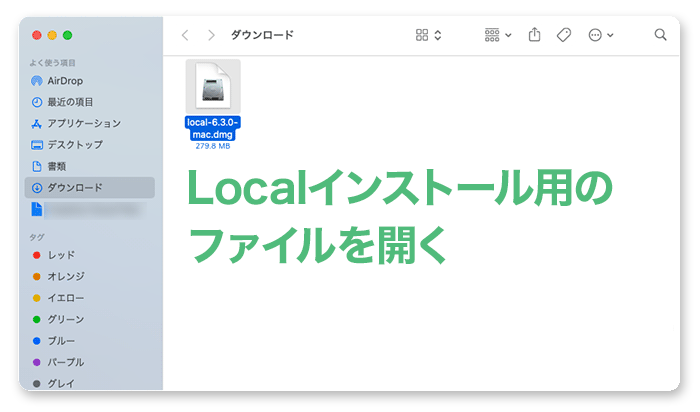
先ほどダウンロードされた.dmgという拡張子のファイルを開きます。

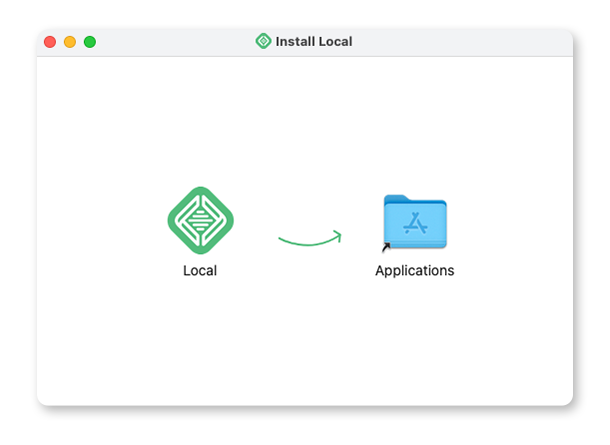
ファイルを開くと下記のようなウインドウ画面が開くので、左側のLocalのアイコンをアプリケーションフォルダにドラッグアンドドロップします。

アプリケーションフォルダにLocalのアイコンが表示されていれば問題なくインストールは完了です!
3. Localを起動と簡単なセットアップ
インストールが完了したら早速Localを起動させましょう。
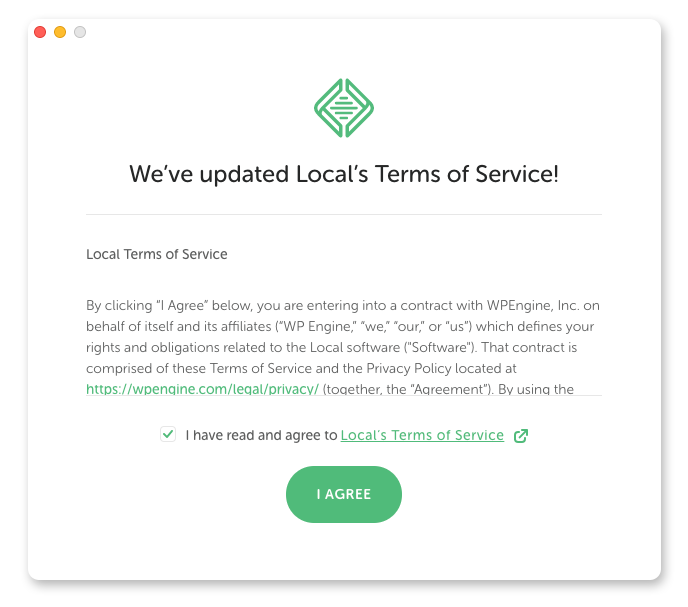
初回起動時はLocalの利用規約更新に関する内容が表示されるので、確認後にチェックを入れて同意をクリックします。

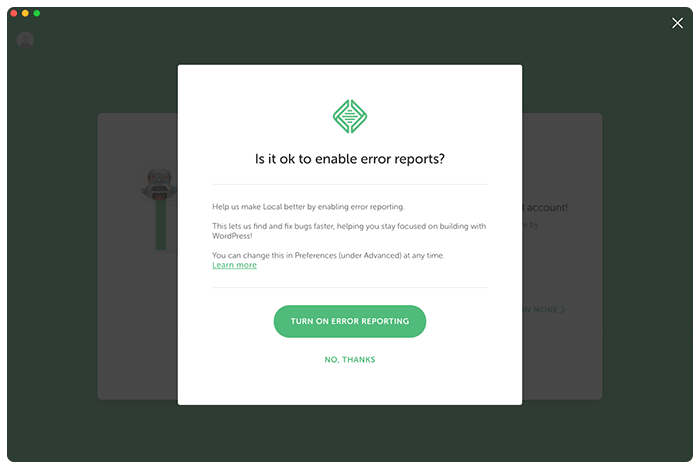
次に「エラーレポート送信(報告)の有効」に関する画面が表示されるので、任意でいずれかをクリックします。

なお、こちらはいつでも「設定」から変更が可能です。
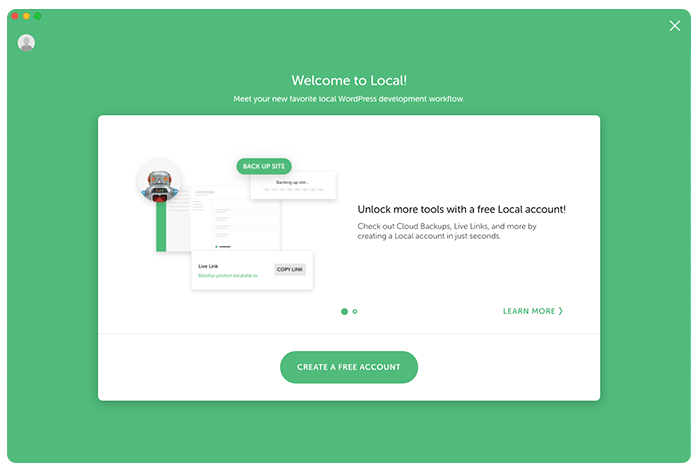
アカウント登録の案内画面になるので、今回は閉じておきます。

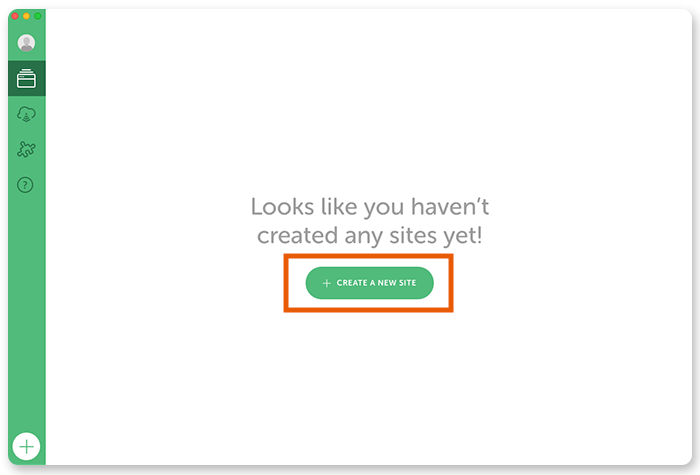
案内画面を閉じると、「CREATE A NEW SITE」のボタンが表示されるので、このままの状態で次のステップに移ります。
LocalへのWordPressをインストール手順
Local本体の大まかなセットアップが完了したので、次にWordPressのインストール手順について解説していきます。

まずは、WordPressをインストールする前に新規サイトタイトルとデータベースを作成していきます。
データベース作成とタイトル設定
最初にサイトタイトルとデータベースを作成していきます。
まずは、Localの画面上にある「CREATE A NEW SITE」のボタンをクリックして進行しましょう。

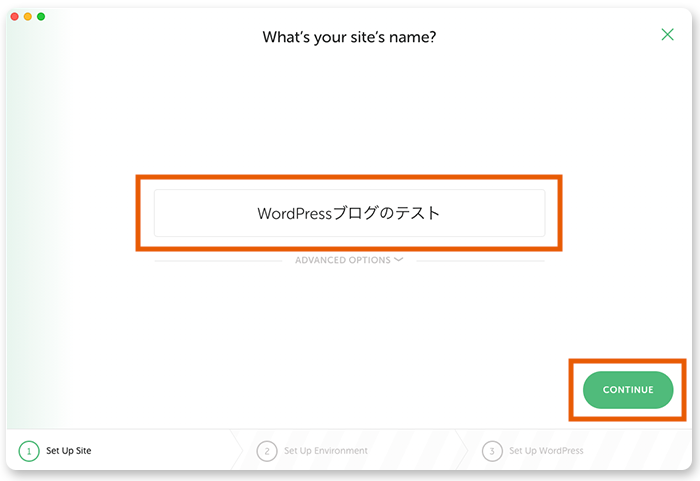
サイトタイトルの設定画面になるので、任意のタイトルを入力し、右下の「CONTINUE」をクリック。

一例として「WordPressブログのテスト」と入力しています。
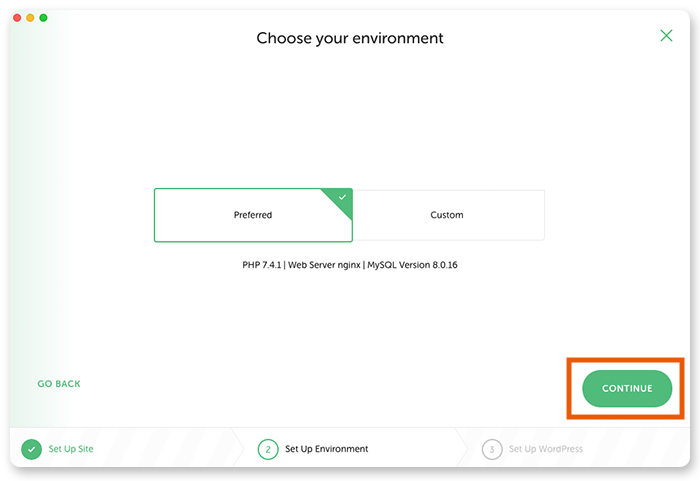
次に、PHPとMySQLバージョンの選択画面に切り替わるので、どちらか好きな方を選択し同様に「CONTINUE」をクリック。

推奨設定となっている「Preferred」の選択のままで全然問題ありません。
もし、ご自身で各バージョンを変更したい場合は、「Custom」をクリックして設定します。
WordPressのインストール
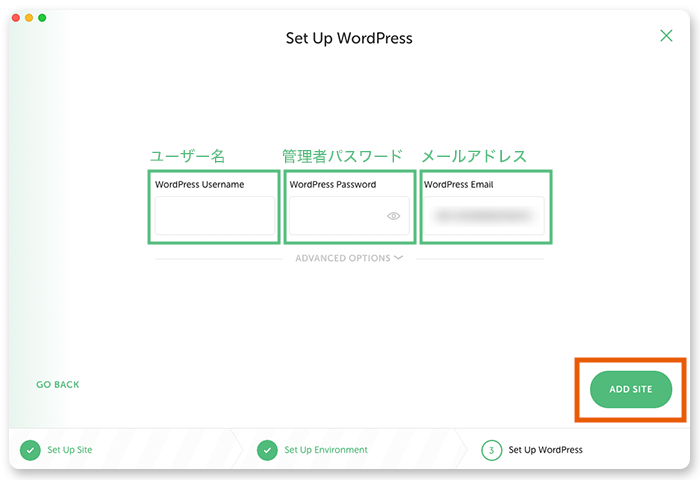
続いて、WordPressのインストールと管理者情報の設定を行います。
WordPressの管理画面ログインに必要なユーザー名・パスワード、及びメールアドレスを入力していきましょう。

一つでも入力が漏れると先に進行できないのでご注意ください。
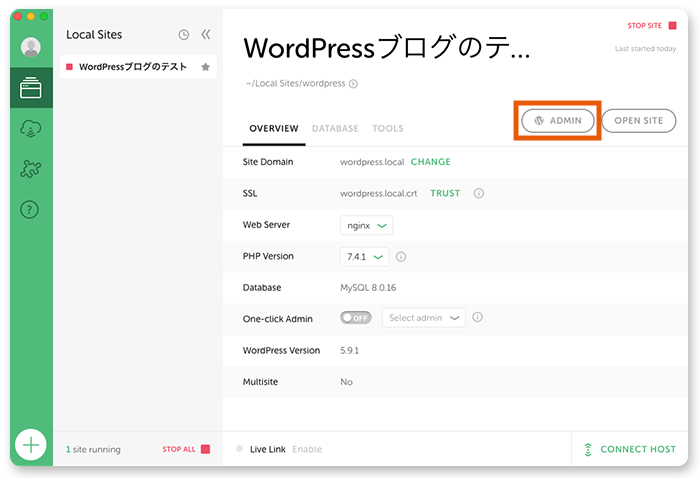
WordPressのインストールが開始され、暫くすると下記の画面になるので、右上の「Admin」をクリックします。

WordPressでお馴染みのログイン画面が出るので、先ほど設定したユーザー名とパスワードを入力。

いつもの変わらぬ管理画面にログインできれば無事成功です!
言語設定の変更
LocalにインストールしたWordPressは初期状態では言語が英語になっているため、「setting(設定)」から日本語に変更しておきましょう。
やり方としては、管理画面の「setting(設定)」メニュー内の「general(一般)」を選択。
その中の「Site Language」の項目から、プルダウンメニューで「日本語」を選択します。
選択後、画面下部にある「Save changes(変更を保存)」をクリックし、言語が日本語に反映されていれば完了です。
Localの基本的な使い方
WordPressのセットアップも完了したので、ここからはLocalの基本的な使い方を下記ポイントで解説していきます。
- トップページ・管理画面を開く
- ディレクトリ(フォルダ)を開く
Localの操作感は至ってシンプルなので、インストール完了後に早速試してみましょう!
それでは、一ずつ解説していきますね。
トップページ・管理画面を開く
LocalでWordPressサイトを開くには、Local起動後にまず左側に表示されているWordPressサイトを選択します。
選択後、サイトタイトル右横にある「START SITE」をクリックしサーバーを起動させます。

この「START SITE」をクリックしないと正常に動作せず、WordPressサイトが表示されません。
クリックするとアクティブ状態になり、「STOP SITE」の表示に切り替わります。
タイトルと「OPEN SITE」をクリックするとトップページが表示され、「ADMIN」をクリックすると管理画面へのログインページが表示されます。
ディレクトリ(フォルダ)を開く
続いてWordPressサイトのデータが格納されているディレクトリ(フォルダ)を開く手順です。
まず、タイトル直下にある「~/Local Sites/wordpress」の右横のアイコンをクリックします。
複数のフォルダが表示されるので、「app」を選択。
この中の「public」のフォルダ内にWordPressデータが格納されています。
なお、正確なフォルダの場所はMac版で「ユーザー」>「Local Sites」>「WordPress」内に保存されています。
PHPやデータベースの学習ならMAMP
ご覧のように、WordPressの試用環境で重宝するLocalですが、PHPやデータベースへの理解を深めたい方はMAMP導入という方法もあります。
MAMPとは、Localと同様に仮想サーバーを構築できるソフトウェアの事。

Localに比べると若干操作難易度が上がる?という感覚ですが、初心者の方でも十分使えるソフトウェアです。
ここまで解説したLocalはWordPressの構築に抜群の性能を誇りますが、PHPで独自のWebサービスを一から作成する場合には適していません。
そのため、PHPによる独自のウェブページやデータベースを直接操作したい方は、MAMPのインストールがおすすめです。
MAMPについては下記の記事にまとめています。
この記事のまとめ
以上、今回はローカル環境でもWordPressの開発が可能なソフト、Localの導入と基本的な使い方を解説いたしました!
WordPressブログのデザイン編集や機能追加、またクライアントワークにおいてローカル環境でのテストは必須。
もし、WordPressでのお仕事受注やカスタマイズを考えている方は、是非この機会にLocalを導入しておきましょう。
この記事が今後のWordPressでのブログ運営等に少しでもお役に立てれば幸いです。






















